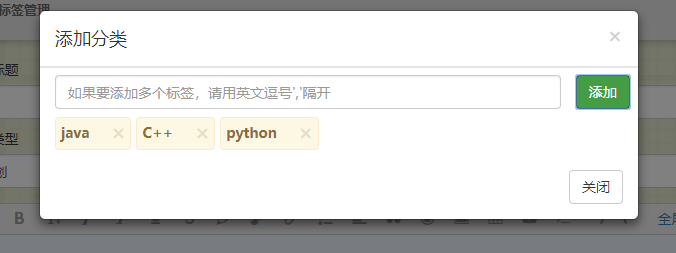
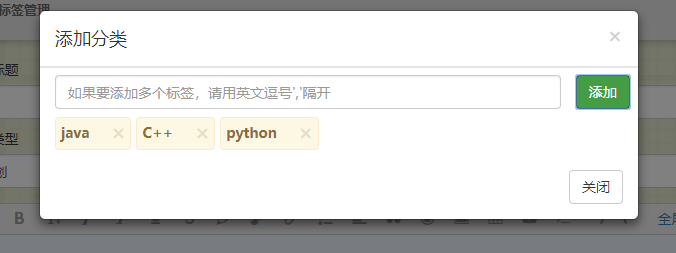
本人正在练手做一个博客项目,有一个功能是添加文章分类,点击按钮后会弹出一个模态框,如下图

输入内容后点“添加”,会增加一个带叉号的警告框,输入的内容会显示其中。
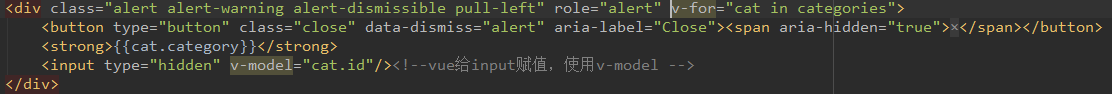
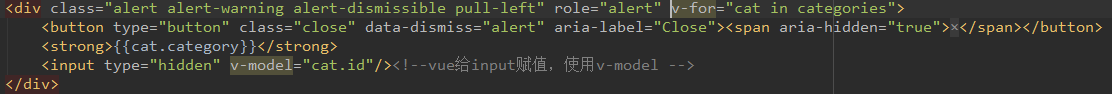
内容的动态增加通过vue.js实现:

通过以下代码监听警告框关闭事件:
$('.alert').on('closed.bs.alert', function () {
alert("删除成功!");
});
现在的问题是动态增加的警告框,点击叉号不能触发该事件,只有页面刷新之后,点击叉号才会触发事件,很困惑,求大神帮帮忙
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享