最近要用Qt做一个公式编辑器软件,像MathType、AxMath公式编辑器那样,于是网上查了很多资料没有找到用Qt写的公式编辑器相关资料,不知道Qt中用什么控件做公式编辑器比较合适?主要实现公式的编辑、选择、复制、剪切、粘贴功能,目前我想尝试的方案如下:
1.在QTextEdit中嵌套QTextEdit来实现
2.使用QGraphicsView+QGraphicsScene+QGraphicsItem来实现
具体怎么实现我还没想好,我想问一下以上两个方案可行不?可行的话哪个比较好做,能告诉我具体怎么实现吗?或者不可行的话用什么其他的方案比较好做?不考虑WebEngine来实现,因为据说是效率不高。
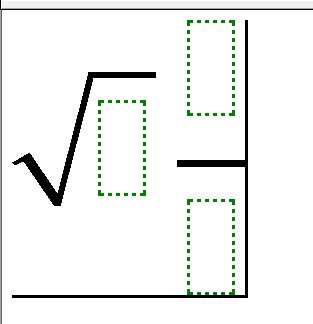
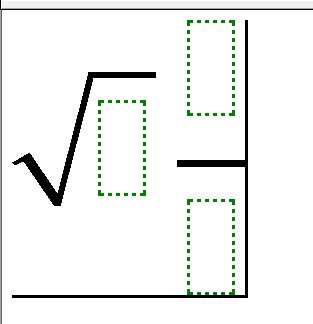
下面是MathType软件编辑区域界面

上面一共有4个编辑框,这样的复杂编辑框怎么添加呢?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享