是个好玩的程序,使用html+js就可以写个软件了,编写很简单
程序使用的是js写sql语句,所以没有安全性,看项目使用
里面使用的抽奖模块都是jquery 的可以自己网上下了,,放在目录里改写下就可以了
1,本抽奖软件,内核为miniblink 打包了 vue 项目里面就不用引入vue.js了
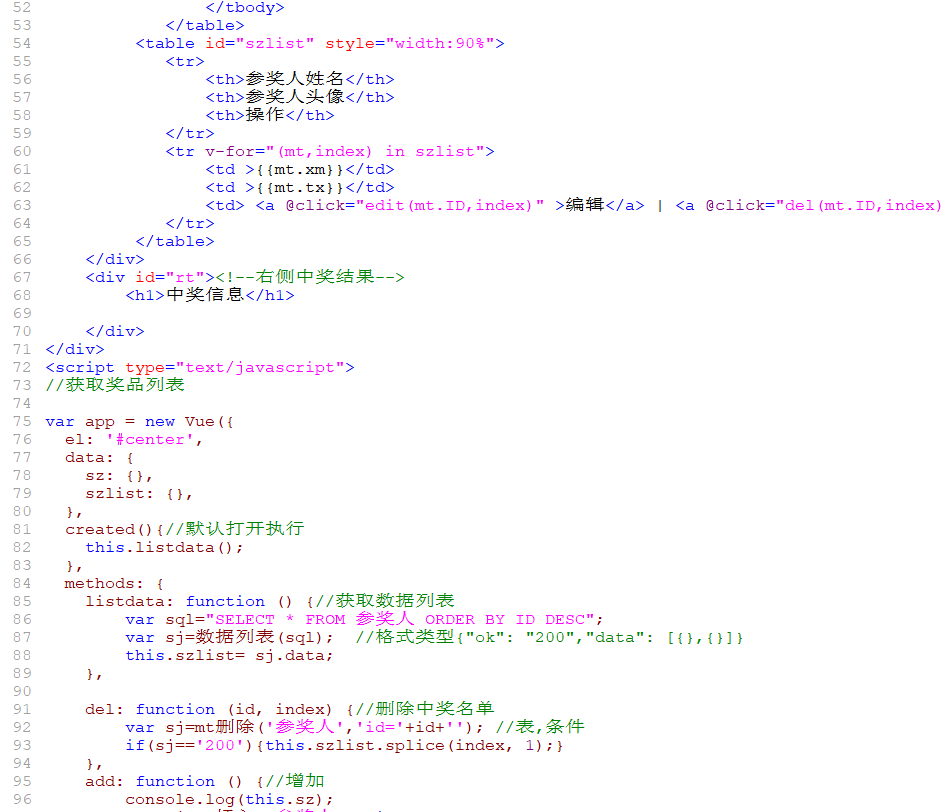
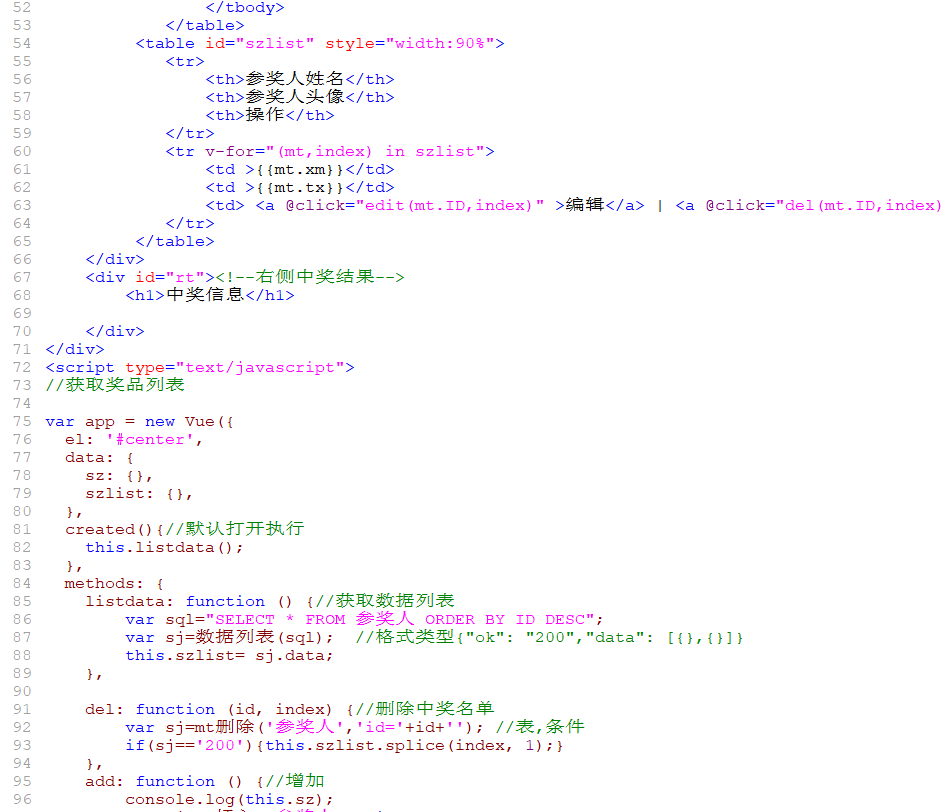
2,该版本只支持access2003数据库,sql语法要按mdb数据库的规则写 具体可参考 年会一/admin.html 里面的写法
3,项目文件位于html 目录下,,目录结构
index.html 前台文件
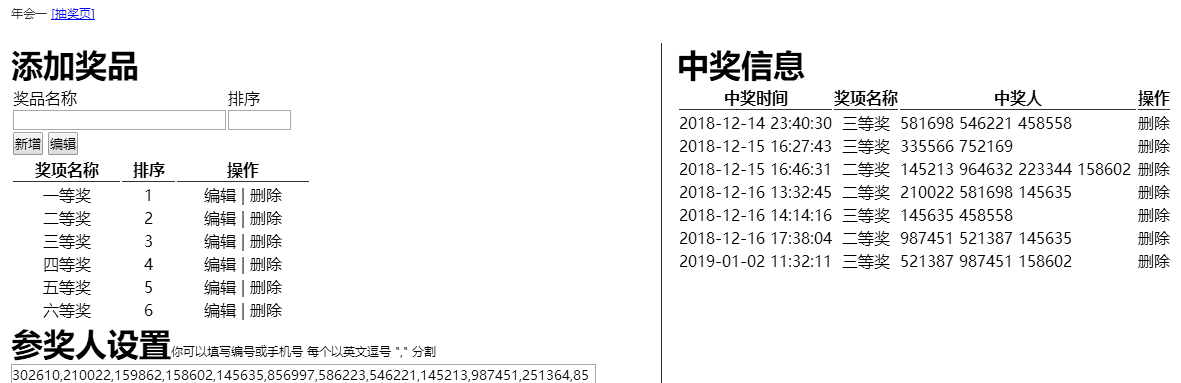
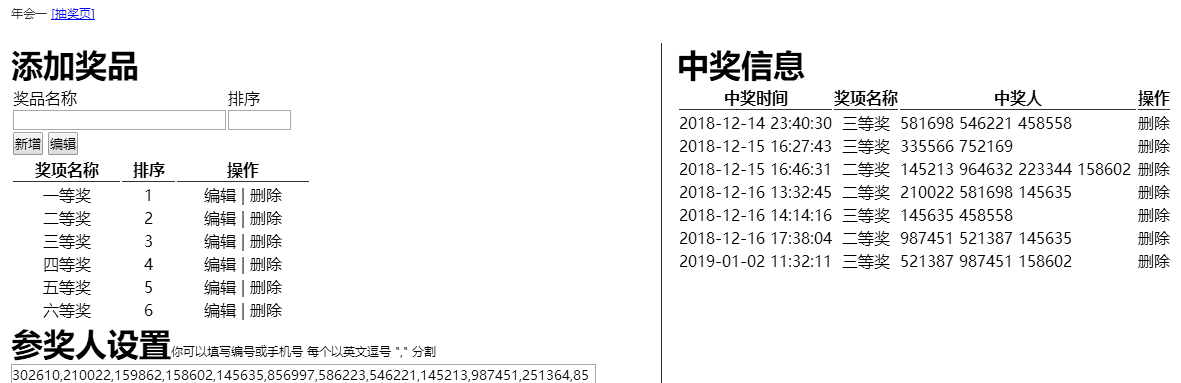
admin.html 后台文件
config.js 数据库配置文件
data.mdb 数据库文件
360可能会报毒,忽略就可以了
下载地址:https://pan.baidu.com/s/1-d_wzXViquVmktLhB1b7aQ




 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享