window.location.href统计搜索词
网站跳转之前的统计,如:从A站使用window.location.href,跳到B网站,现需要在跳转之前进行统计
cnzz统计不到搜索词,有没有好的方法

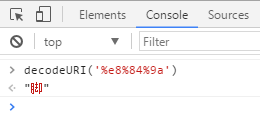
我用的url传参数,,怎么把cnzz里边的中文编码转换成中文显示出现,有没有好的方法实现统计关键词
cnzz统计不到搜索词,有没有好的方法

我用的url传参数,,怎么把cnzz里边的中文编码转换成中文显示出现,有没有好的方法实现统计关键词
...全文
请发表友善的回复…
发表回复
qq_37795174 2019-01-14
- 打赏
- 举报
我意思是怎么让在cnzz统计上直接显示中文
qq_37795174 2019-01-14
- 打赏
- 举报
我不是那意思,我是想让怎么一目了然在cnzz看,而不是自己转码
丰云 2019-01-10
- 打赏
- 举报
自己转码一下,又不难。。。
Hello World, 2019-01-10
- 打赏
- 举报

一个典型的档案管理系统源码
<% action = request("action") %>
<% if session("adminname") = "" or session("adminpassword") = "" then %>
<script>alert('你还没有登录呢');history.back();
<%
set rswebsite=server.createobject("adodb.recordset")
sqlwebsite = "select *,web_id from website "
rswebsite.open sqlwebsite,conn,1,1
%>
href="css/css.css" rel="stylesheet" type="text/css">
信息查询
| href="<%=rswebsite("web_firstpage")%>"> |
|