81,092
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
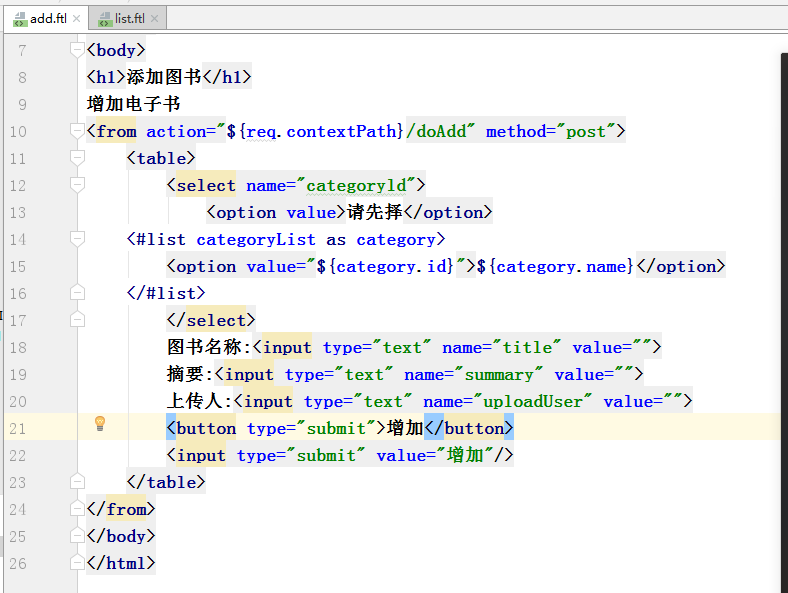
<from action="${req.contextPath}/doAdd" method="post">
<table>
<select name="categoryld">
<option value>请先择</option>
<#list categoryList as category>
<option value="${category.id}">${category.name}</option>
</#list>
</select>
图书名称:<input type="text" name="title" value="">
摘要:<input type="text" name="summary" value="">
上传人:<input type="text" name="uploadUser" value="">
<button type="submit">增加</button>
<input type="submit" value="增加"/>
</table>
</from>
2.页面部分代码
<script type="text/javascript">
function test(){
alert(.....);
document.myform.action="";
document.myform.submit();
}
</script>
<form method="post">
<input type="submit" value="" onclick="test()"/>