87,997
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#userGrid {
height: 500px;
}
</style>
<script type="text/javascript"> dojoConfig = {async: true, parseOnLoad: false}</script>
<script type="text/javascript" src="../dojo-release-1.14.2/dojo/dojo.js"></script>
<script>
require(["dojo/_base/lang",
"dojox/grid/DataGrid",
"dojo/data/ItemFileWriteStore",
"dojo/dom",
"dojo/domReady!"
],
function (lang, DataGrid, ItemFileWriteStore, dom) {
var data = {
identifier: "id",
items: [
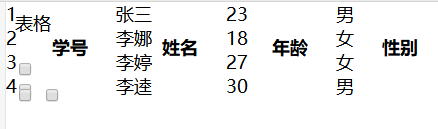
{id: "1", name: "张三", age: 23, sex: "男"},
{id: "2", name: "李娜", age: 18, sex: "女"},
{id: "3", name: "李婷", age: 27, sex: "女"},
{id: "4", name: "李逵", age: 30, sex: "男"}
]
};
var store = new ItemFileWriteStore({data: data});
var layout = [[
{'name': '学号', 'field': 'id', 'width': '100px' },
{'name': '姓名', 'field': 'name', 'width': '100px' },
{'name': '年龄', 'field': 'age', 'width': '100px' },
{'name': '性别', 'field': 'sex', 'width': '100px' },
]];
var grid = new DataGrid({
id: 'grid',
store: store,
structure: layout,
rowSelector: '20px'
});
grid.placeAt("userGrid");
grid.startup();
});
</script>
<body class="tundra">
<div class="heading">表格</div>
<div id="grid"></div>
</body>
</html>


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
@import url("../dojo-release-1.14.2/dojox/grid/resources/claroGrid.css");
</style>
<script type="text/javascript"> dojoConfig = {async: true, parseOnLoad: false}</script>
<script type="text/javascript" src="../dojo-release-1.14.2/dojo/dojo.js"></script>
<script>
require(["dojo/_base/lang",
"dojox/grid/DataGrid",
"dojo/data/ItemFileWriteStore",
"dojo/dom",
"dojo/domReady!"
],
function (lang, DataGrid, ItemFileWriteStore, dom) {
var data = {
identifier: "id",
items: [
{id: "1", name: "张三", age: 23, sex: "男"},
{id: "2", name: "李娜", age: 18, sex: "女"},
{id: "3", name: "李婷", age: 27, sex: "女"},
{id: "4", name: "李逵", age: 30, sex: "男"}
]
};
var store = new ItemFileWriteStore({data: data});
var layout = [[
{'name': '学号', 'field': 'id', 'width': '100px' },
{'name': '姓名', 'field': 'name', 'width': '100px' },
{'name': '年龄', 'field': 'age', 'width': '100px' },
{'name': '性别', 'field': 'sex', 'width': '100px' }
]];
var grid = new DataGrid({
id: 'grid',
store: store,
structure: layout,
rowSelector: '20px'
});
grid.placeAt("userGrid");
grid.startup();
});
</script>
<body class="tundra">
<div class="heading">表格</div>
<div id="userGrid"></div>
</body>
</html>