先文字描述下
我使用angular6 开发前端,IDE是VSCode
前端的UI套件中使用了ng-zorro-antd的NzInputNumber
这个NzInputNumber类似html原生的input,是用来输入数字的
html中放一个原生的input type="text"
还有个NzInputNumber
有两个按钮分别对应一个input,点击按钮使用input控件获得焦点
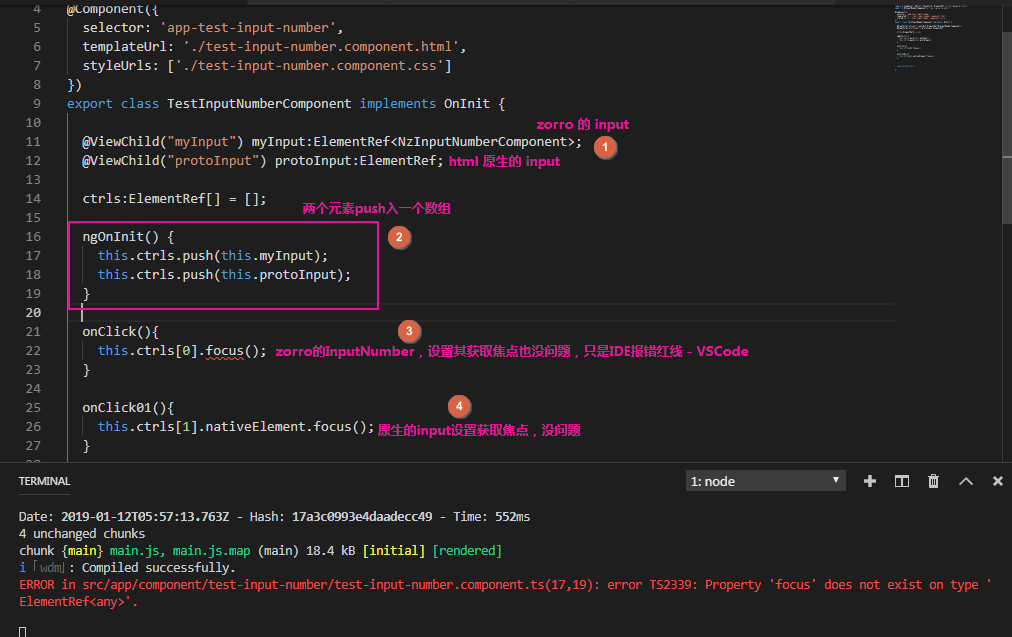
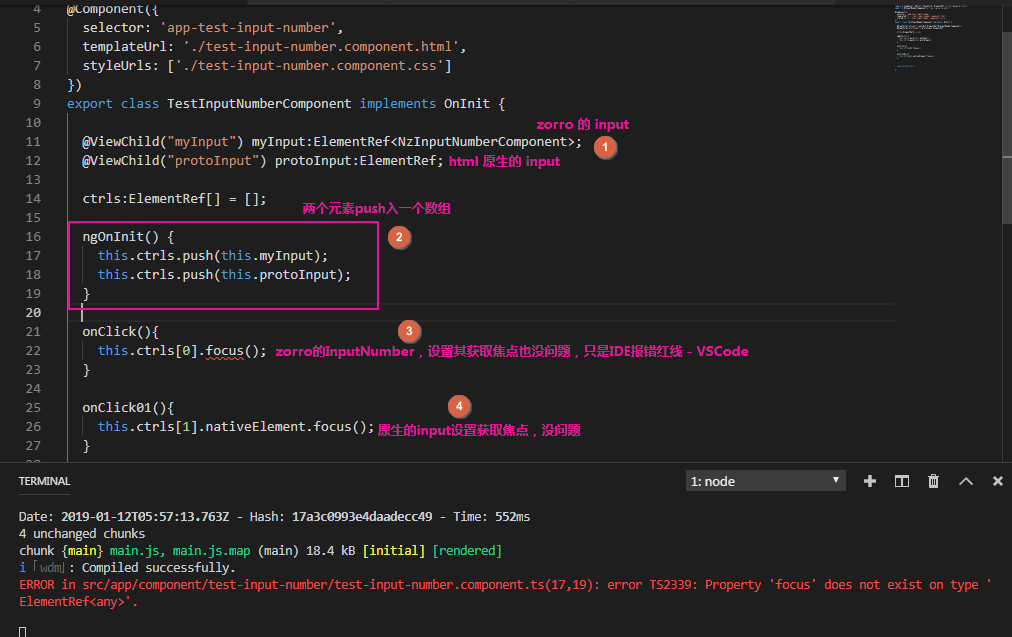
问题来了,原生的input执行获取焦点没问题,IDE中也没有报错
NzInputNumber获取焦点也没问题,只是在IDE中显示有红色波浪线
这个红线要怎么去掉?

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享