81,095
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
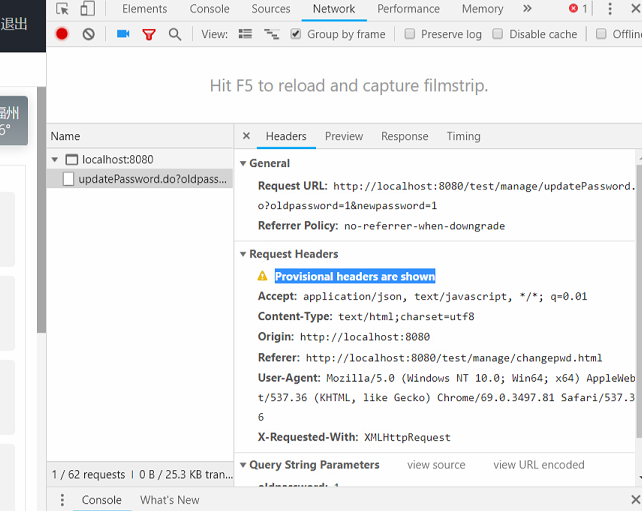
$.ajax({
type: "POST",//方法类型
dataType:"json",
contentType:"text/html;charset=utf8",
url: "updatePassword.do?oldpassword="+oldpassword+"&newpassword="+password1,
/* data:{oldpassword: oldpassword,newpassword: password}, */
function(data){
layer.msg(data.msg, {anim: 6});
}
});

 我在怀疑是不是因为放回的数据被<pre>包裹着,才导致ajax无法进入回调,麻烦论坛的大神帮忙看一下(好像我的后台返回的json数据都会带上<pre>标签,我看了别人的url返回的数据不带<pre>标签,这个该怎么解决)
我在怀疑是不是因为放回的数据被<pre>包裹着,才导致ajax无法进入回调,麻烦论坛的大神帮忙看一下(好像我的后台返回的json数据都会带上<pre>标签,我看了别人的url返回的数据不带<pre>标签,这个该怎么解决)$.ajaxFileUpload({
url:addUrl,
secureuri:false,
fileElementId:['excelFile'],
dialog:d,
dataType:"text/html",
success:function(r, status){
r = $.parseJSON(r.replace(/<.*?>/ig,""));
if (r.success) {
d.dialog('destroy');
$.messager.alert('提示', '添加成功');
}else{
if(r.msg!=undefined)
$.messager.alert('提示', r.msg);
else
toLogin();
}
$('#questionDatagrid').datagrid('reload');
d.dialog('destroy');
},
error:function(data, status, e){
$.messager.alert('提示', '添加失败:'+e)
}
});