87,903
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
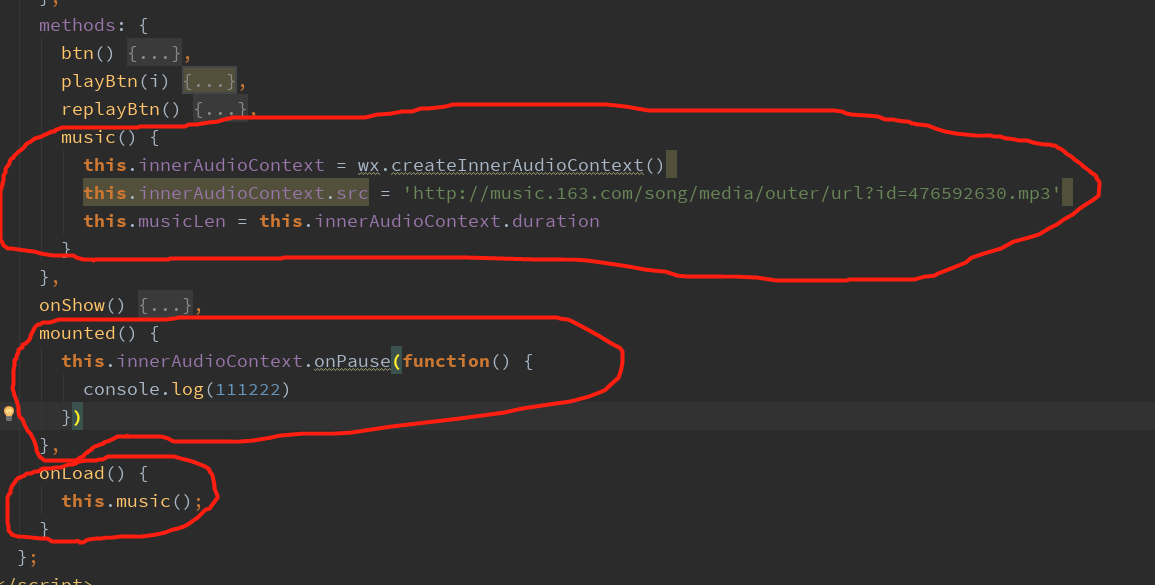
new Vue({
methods: {
// methods只是定义了方法,还没执行
music() {
// 这里是获取微信音频实例
this.innerAudioContext = wx.xxx
}
},
mounted() {
// 这是生命周期其中一部分
this.$nextTick(function() {
// 这里是页面渲染完毕
this.music() // 获取实例
// 下面就可以使用wx实例了
console.log(this.innerAudioContext)
})
}
})