<script type="text/javascript">
//弹出隐藏层
function ShowDiv(show_div,bg_div,asdf){
document.getElementById(show_div).style.display='block';
document.getElementById(bg_div).style.display='block' ;
document.getElementById('_id').value=asdf;
var bgdiv = document.getElementById(bg_div);
bgdiv.style.width = document.body.scrollWidth;
// bgdiv.style.height = $(document).height();
$("#"+bg_div).height($(document).height());
};
//关闭弹出层
function CloseDiv(show_div,bg_div)
{
document.getElementById(show_div).style.display='none';
document.getElementById(bg_div).style.display='none';
};
</script>
<form action="{% url 'h:top_up_a' top.id %}" method="post" name="top_up" id="gnmdgrd">
{% csrf_token %}
<label>
<input style= "background-color:transparent;border:0;" type="button" value="充值" onclick="ShowDiv('MyDiv','fade','{{ top.id }}')" />
<input type="hidden" name="id" value="{{ top.id }}">
<input type="hidden" name="sb" value="{{ top.id }}">
<div>
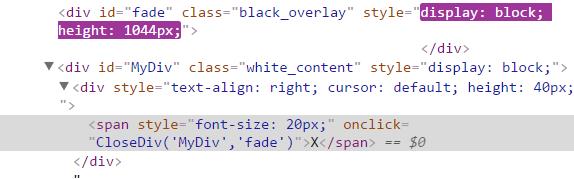
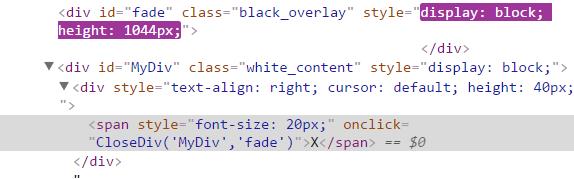
<div id="fade" class="black_overlay">
</div>
<div id="MyDiv" class="white_content">
<div style="text-align: right; cursor: default; height: 40px;">
<span style="font-size: 20px;" onclick="CloseDiv('MyDiv','fade')">X</span>
</div>
输入充值金额:<input type="text" value="" name="je">
<br/>
确认充值金额:<input type="text" value="" name="qr">
<br/>
<input type="hidden" name="state" id="state" value="1">
<input type="hidden" name="sb" value="{{ top.id }}">
<input type="hidden" name="_id" id="_id">
<input style= "float: contour;background-color:transparent;border:0;" type="submit" value="确定">
</div>
</div>
</label>
</form>
点击关闭的效果

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享