(初来乍到,请多指教)
开发工具与关键技术:DW
作者:超级小贱贱
撰写时间:2019年1月16日
分享一下当时困扰了我半天时间才搞明白的改变原点origin相关知识
先举个例子:
transform-origin:left
当初以为就像top right bottom left一样就4个点改变原点位置,后来发现大错特错
根据总结出来的改变原点位置一共有9个,分别是以下元素:
top=top center==> 50% 0
left=left center==> 0 50%
bottom=bottom center==> 50% 100%
center=center center==> 50% 50%
right=right center==> 100% 50%
top left=left top==> 0 0
top right=right top==> 0 100%
bottom left=left bottom==> 100% 0
bottom right=right bottom==> 100% 100%
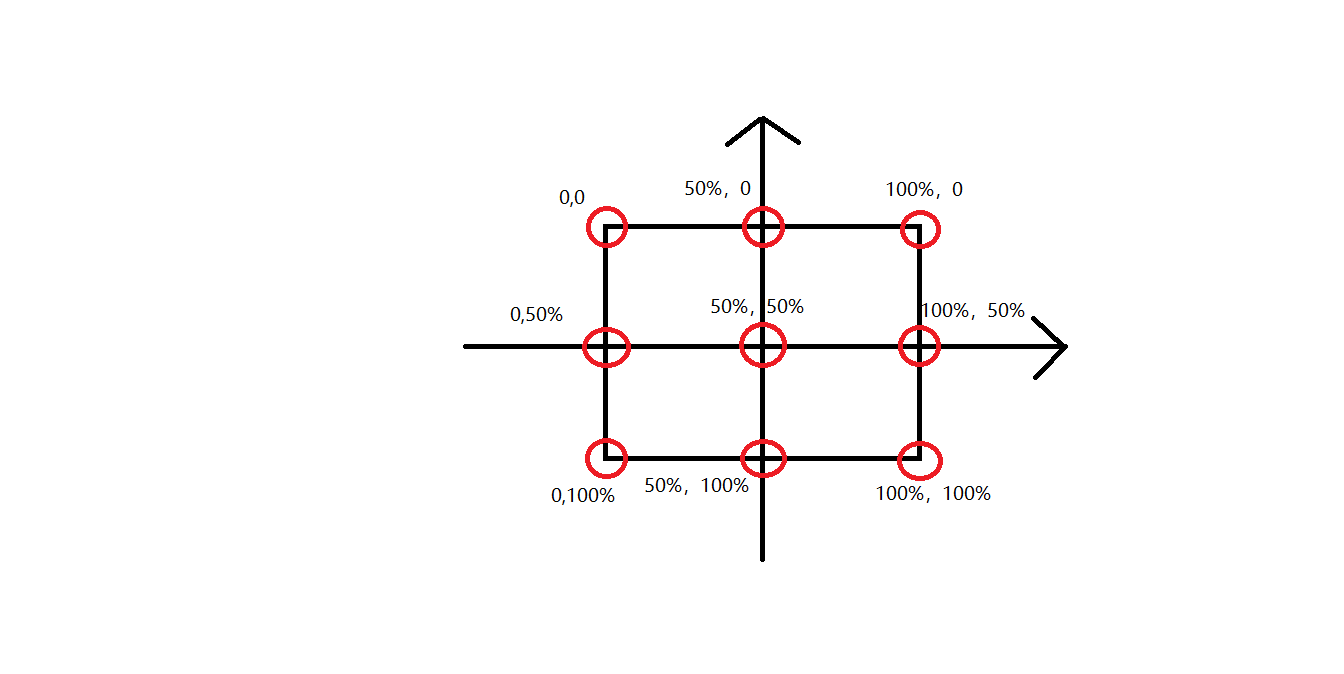
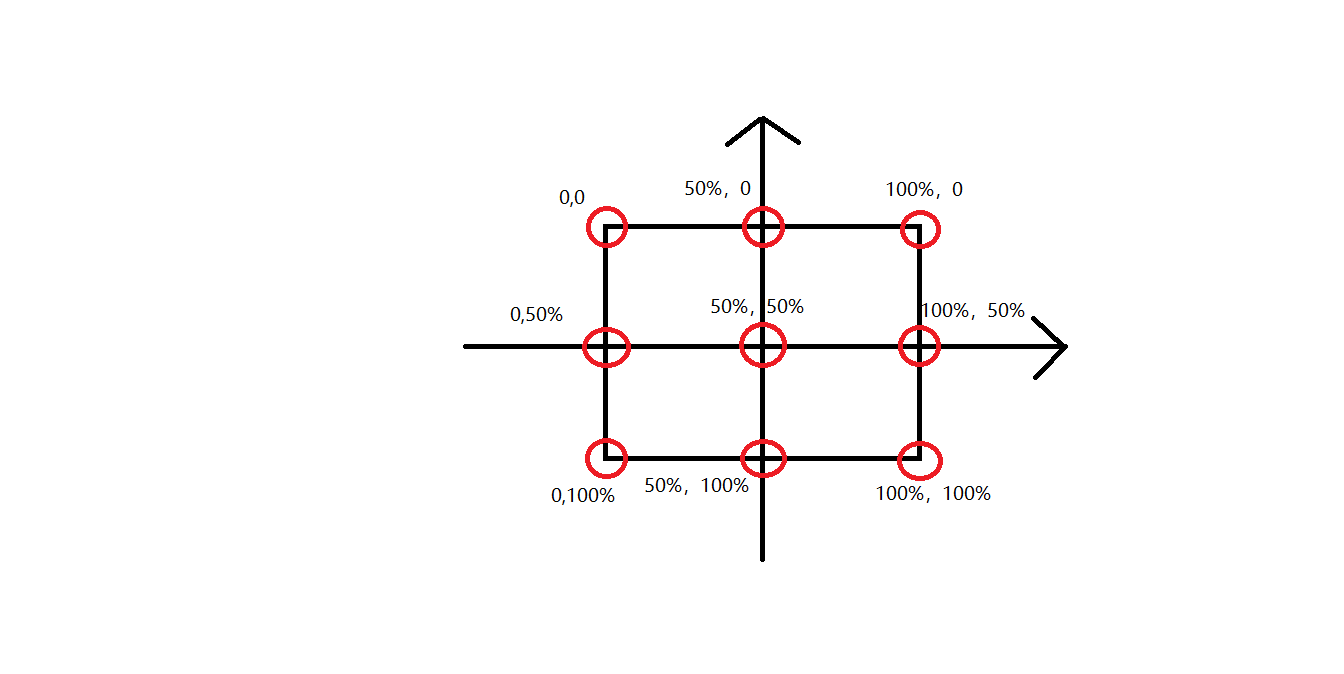
大家是不是跟我一开始一样,一脸懵逼?其实我给出下面这幅图就一目了然了

而且呢,一开始我看到(0,0)就以为是原点最初的位置,后来发现是(50%,50%)喔
所以请后面那些初学者不要犯了跟我一样的错误!
---------------------
作者:急躁的小贱贱
来源:CSDN
原文:https://blog.csdn.net/weixin_44540206/article/details/86509443
版权声明:本文为博主原创文章,转载请附上博文链接!
---------------------
作者:急躁的小贱贱
来源:CSDN
原文:https://blog.csdn.net/weixin_44540206/article/details/86509443
版权声明:本文为博主原创文章,转载请附上博文链接!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享