87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享



 ,如果能找到原理性的东西,就清楚了。
谢谢你的推荐,我学习一下。[/quote]
加油ヾ(◍°∇°◍)ノ゙[/quote]
您好,我在您推荐的网站上,把javascript html相关的内容学习了下。现在可以理解javascript可以在指定的位置编辑HTML内容。
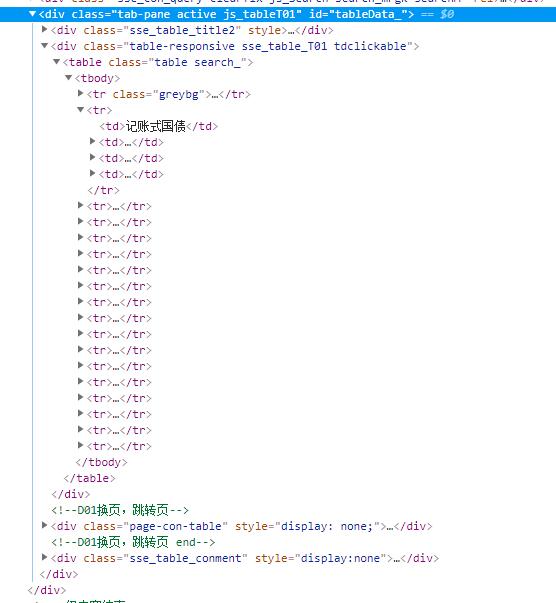
我通过单步调试也把脚本都串了一遍。找到了写表格的函数。 看来这个调用链条还是蛮复杂的!
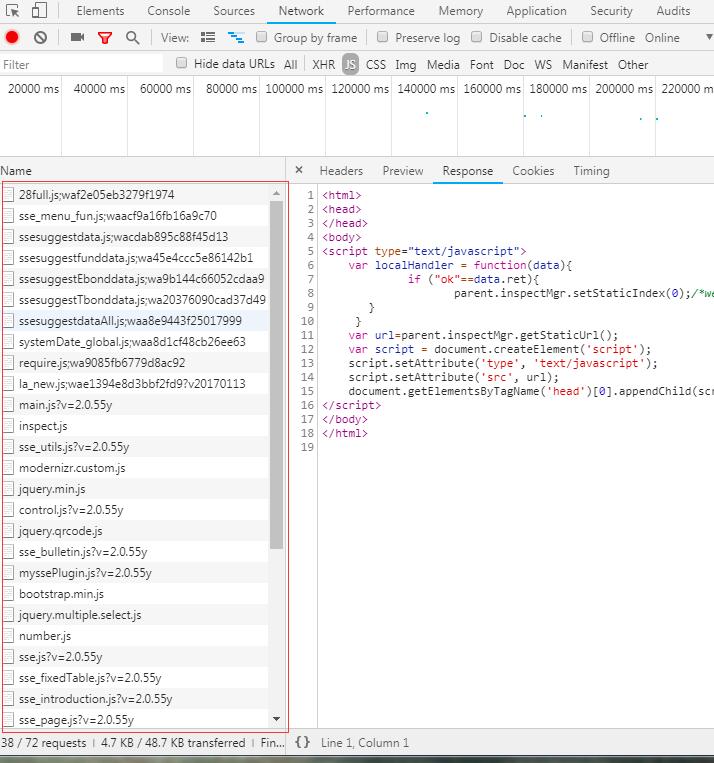
跟您再确认一个问题, 上面那个空脚本行,到底有什么用呢? 我看走到这里之后,F10就走到了下一个脚本处,这里好像什么也没干。
,如果能找到原理性的东西,就清楚了。
谢谢你的推荐,我学习一下。[/quote]
加油ヾ(◍°∇°◍)ノ゙[/quote]
您好,我在您推荐的网站上,把javascript html相关的内容学习了下。现在可以理解javascript可以在指定的位置编辑HTML内容。
我通过单步调试也把脚本都串了一遍。找到了写表格的函数。 看来这个调用链条还是蛮复杂的!
跟您再确认一个问题, 上面那个空脚本行,到底有什么用呢? 我看走到这里之后,F10就走到了下一个脚本处,这里好像什么也没干。
 ,如果能找到原理性的东西,就清楚了。
谢谢你的推荐,我学习一下。
,如果能找到原理性的东西,就清楚了。
谢谢你的推荐,我学习一下。 ,如果能找到原理性的东西,就清楚了。
谢谢你的推荐,我学习一下。[/quote]
加油ヾ(◍°∇°◍)ノ゙
,如果能找到原理性的东西,就清楚了。
谢谢你的推荐,我学习一下。[/quote]
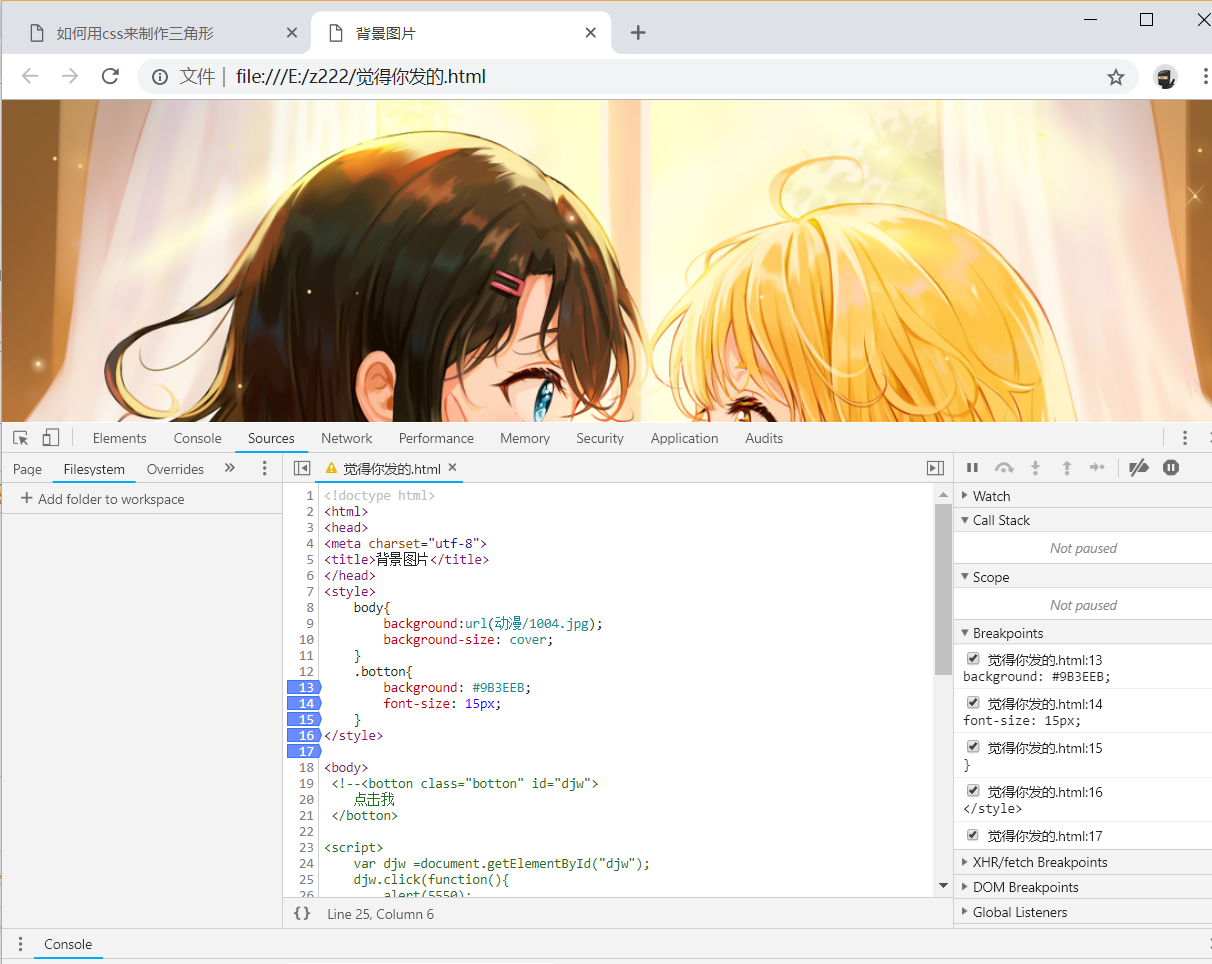
加油ヾ(◍°∇°◍)ノ゙ 图片里面的深蓝色的长方形少两个角
里面可以看js有没有值和有没有执行到
希望对你有用。
图片里面的深蓝色的长方形少两个角
里面可以看js有没有值和有没有执行到
希望对你有用。