~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:VS JavaScript
作者:
宋永烨
撰写时间:2019年1月16日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
For循环
for(var x=0;x<10;x++){}; 当x不满足x<10是 函数停止;
注意:迭代语句会从第二句开始执行;即 此for循环第一次执行时,x = 0;而非1.
计时器
SetTimeout(可执行代码片段或函数,时间(单位为毫秒));一次性计时器
只执行一次代码块,间隔时间为输入的时间
注意:计时器在被调用是不会马上运行,而是会等到设置的时间结束后在调用;
当把计时器放入for循环中时 "
冲突" 便出现了
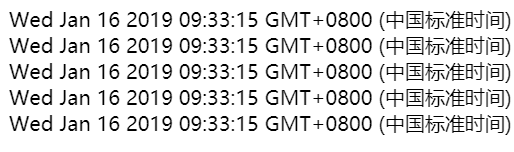
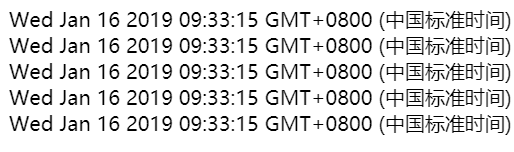
以下为代码 效果为在页面上输出电脑时间

预想中的效果为 当for循环执行到计时器中时,等待计时器,待计时器记时结束后,再往下运行代码.
那么输出的事件是有间隔的 间隔为一秒
实际效果 如下图所示:

为什么会这样,原因应该是什么
当for循环执行到计时器时,计时器的函数已经被调用,但时间没走完, 但是for循环并没有等待计时器,而是继续往下执行,当执行完成后在重新执行,直至结束.因为for循环执行速度非常快,导致计时器被连续调,从而无法实现预想中的效果.
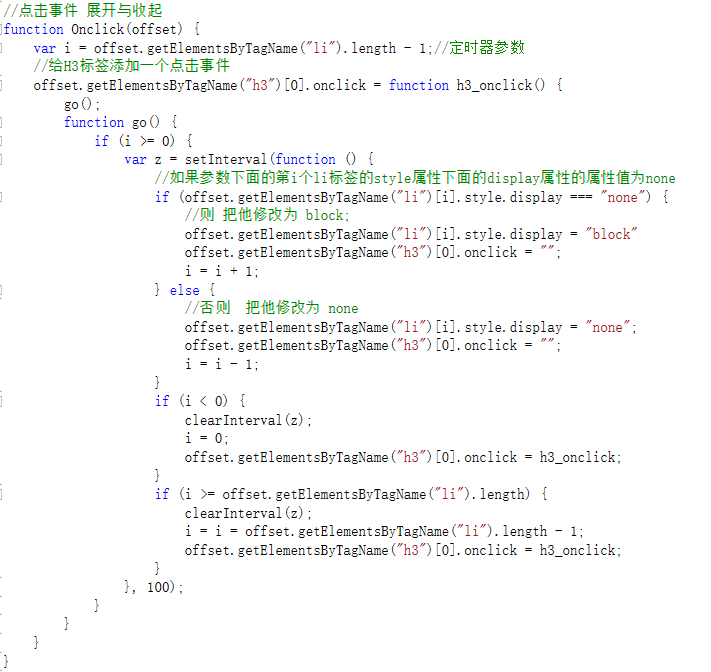
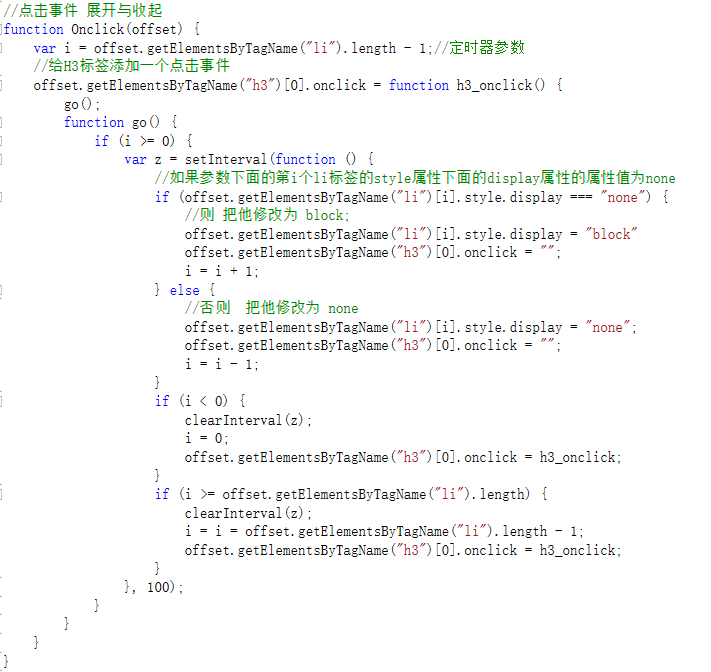
拓展开发:
通过间隔性计时器与if 判断来改变元素的display 达到类似动画效果的目的
代码如下:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享