~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Adobe Dreamweaver CC 2017,JavaScript
作者:袁志彤
撰写时间:2019-01-16
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
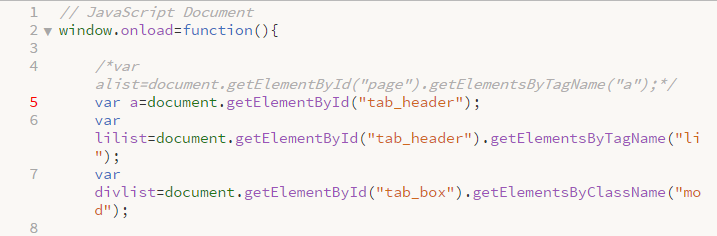
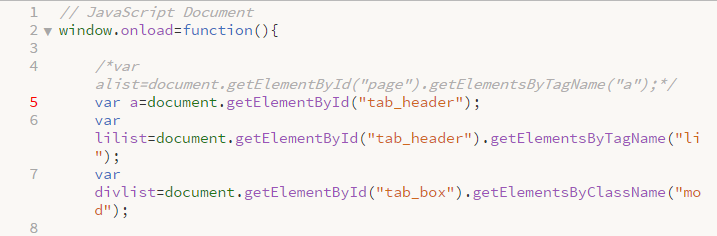
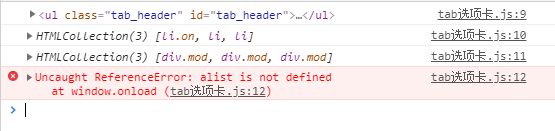
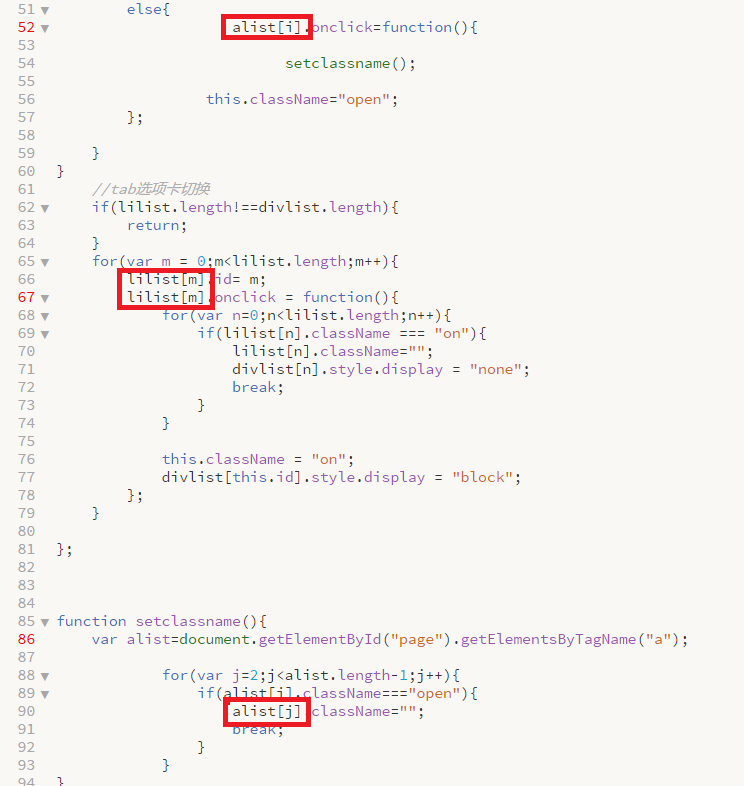
getElementById getElementsByTagNam和getElementsByClassName 是JavaScript中常用的获取元素的方法。
getElementById 是通过id来获取元素,id在HTML中是唯一的,所以获取到的只有一个元素。
getElementsByTagNam 是通过标签名来获取元素,一种标签在HTML中可以有多个,所以获取到的是多个元素,且返回是以集合的形式返回。
getElementsByClassName 是通过类名来获取元素,同名的类在HTML中也能存在多个,所以获取到的也是多个元素,同样是以集合的形式反回。

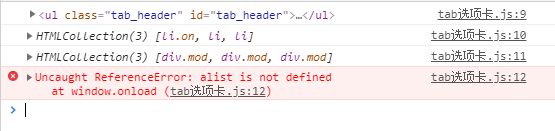
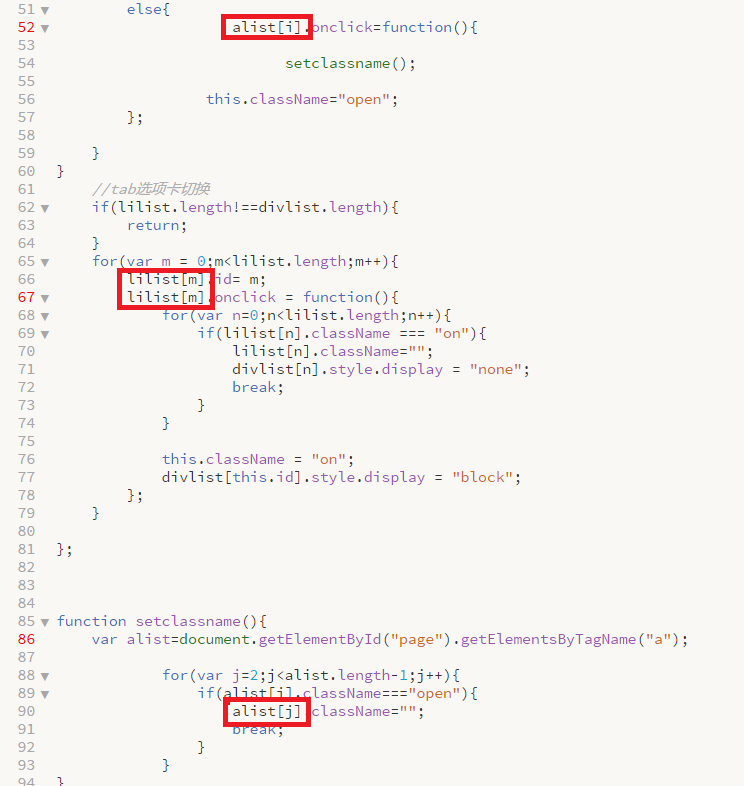
 所以id的使用只需要使用声明的变量就可以了,但通过标签名和类名声明的变量在使用时要加上“索引”,即使你通过标签名或类名获取的只有一个元素,也要加上“索引”,只不过索引为” [0]”而已。
所以id的使用只需要使用声明的变量就可以了,但通过标签名和类名声明的变量在使用时要加上“索引”,即使你通过标签名或类名获取的只有一个元素,也要加上“索引”,只不过索引为” [0]”而已。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享