开发工具与关键技术:DW,HTML5,Css3,Flex布局
作者:李明润
撰写时间:2019年1月16日
我们传统的页面布局的解决方案,大都是基于
盒模型,是依赖
display属性 +
position 属性 +
float 属性来实现的,其对于一些特殊的布局是很不方便的。
接下来我们学习一种新的布局
Flex 布局 又称为“
弹性布局”。
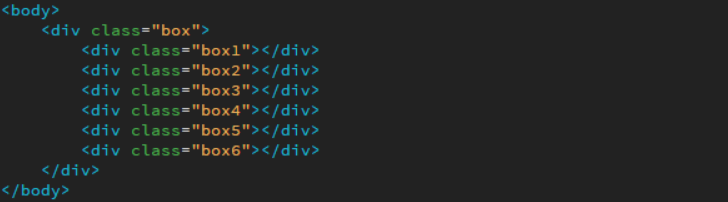
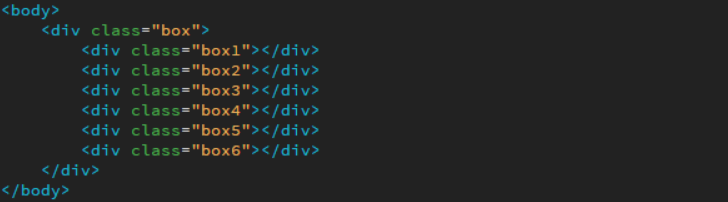
下面我们先使用div 元素来布局页面 ,
div元素为块级元素,在默认的情况下是占据一行。
先布局一下

效果

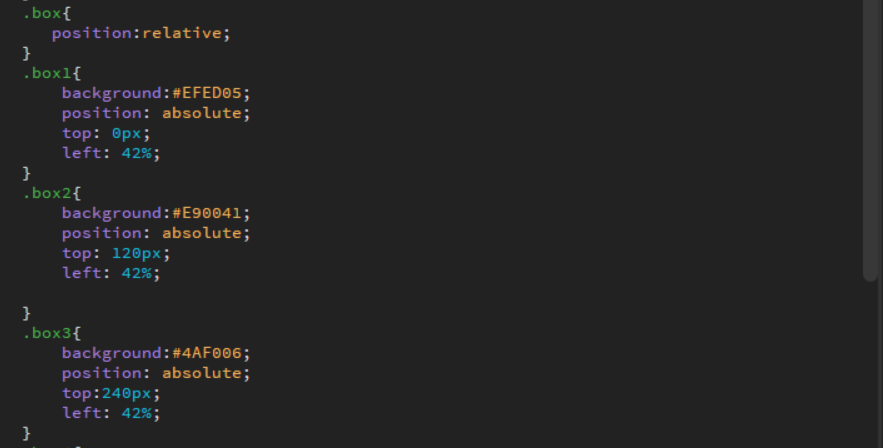
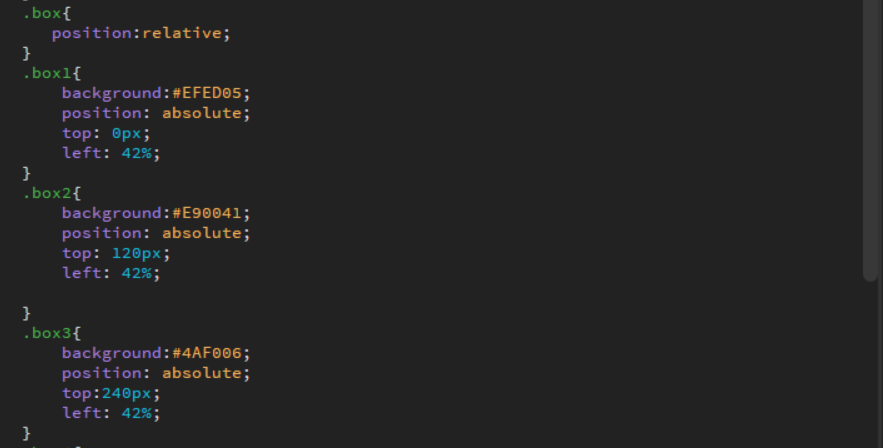
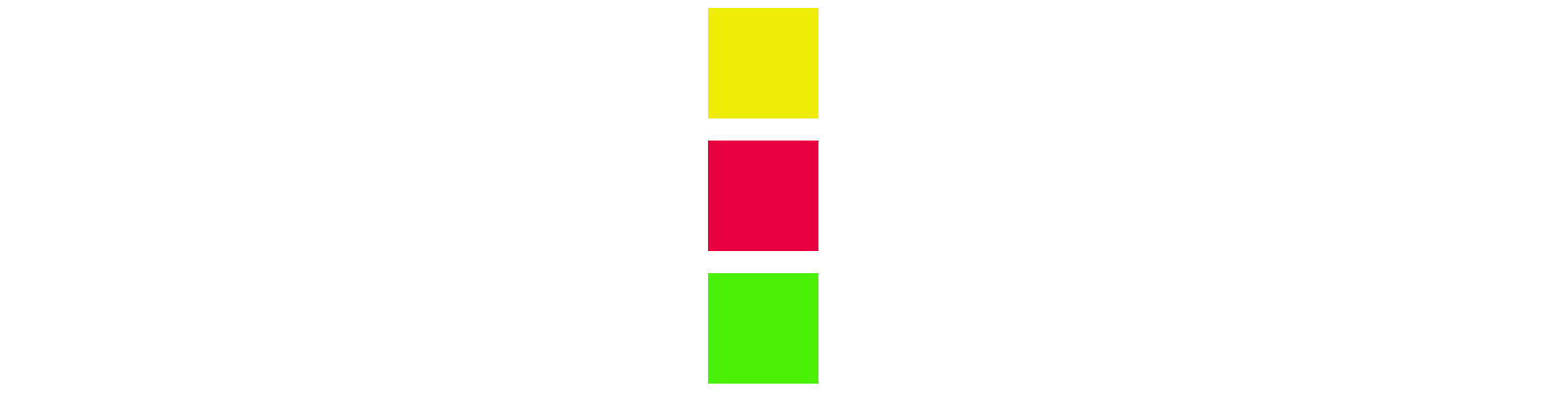
我们先用position来实现div居中显示

position效果

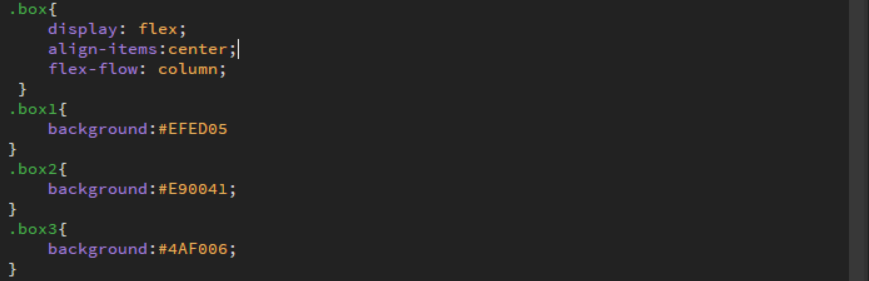
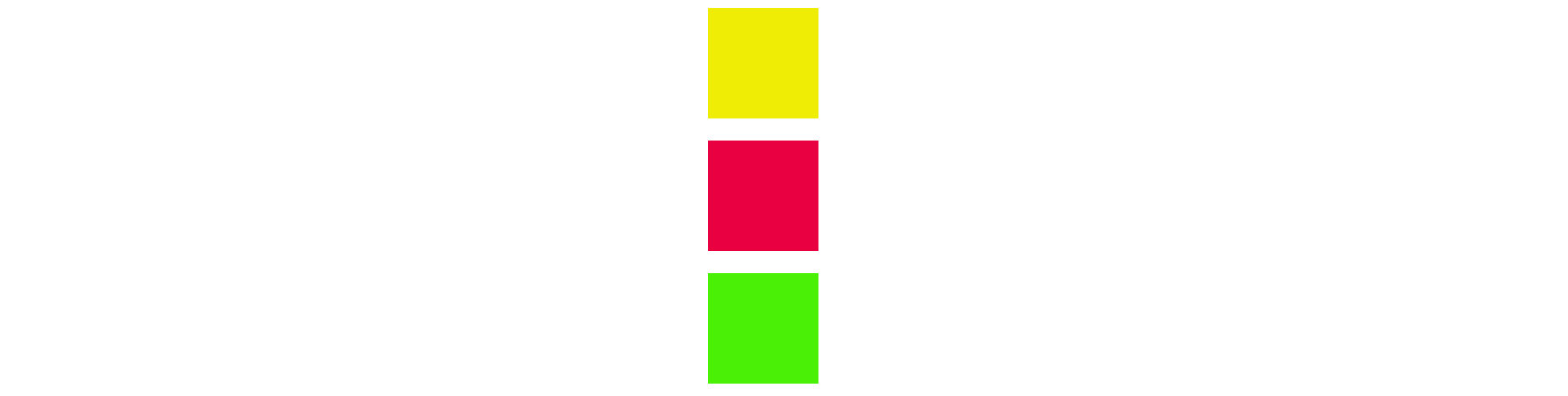
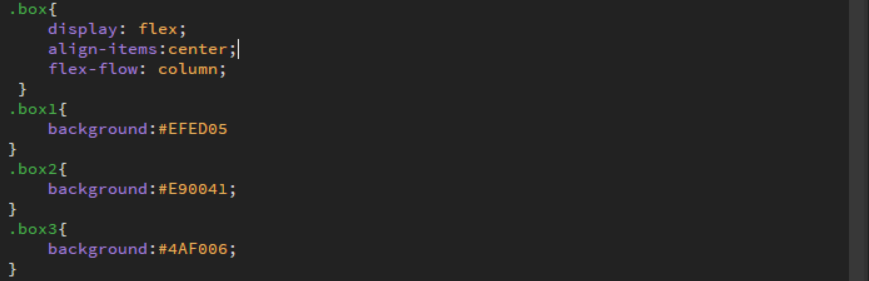
接下来用Flex看看

用Flex后的效果

我们可以看到使用
position定位和
flex布局都可以实现div居中显示,而且效果一样
但使用前者代码多,后者代码少
如果使用传统的布局方式,代码是比较多的,比较复杂的,而Flex 布局则比传统布局更灵活,更方便。
对于
Flex布局我们又称之为“
弹性布局”。
我们对于
采用Flex布局的元素,称为
Flex容器,简称“
容器”,而
元素的子元素称为Flex 项目,简称“
项目”,
“容器“中存在两根轴,水平的
主轴(main axis)和垂直的
交叉轴(cross axis),轴
开始位置的
关键词为
start,
结束的
关键词为
end。
Flex布局 还定义了许多属性供页面布局使用
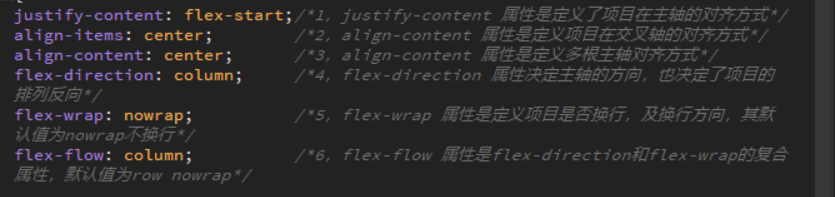
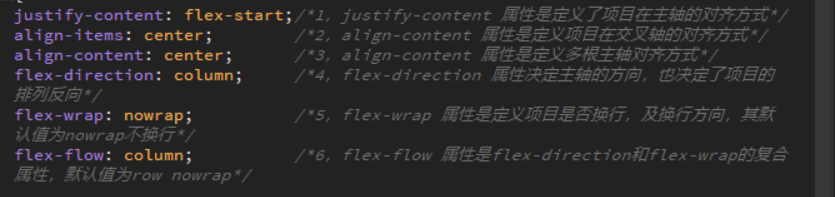
容器的属性
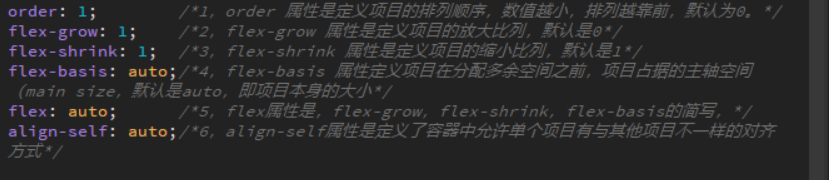
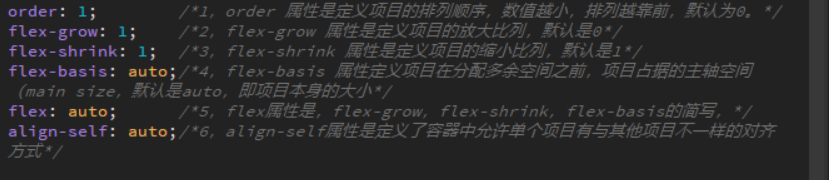
 项目的属性
项目的属性

无论是容器属性还是项目属性,都提供了许多的属性值,供我们去调用,用与页面布局使用,
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享