61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<style>
*{
padding: 8px;
border: 2px solid #f56c2b;
}
</style>
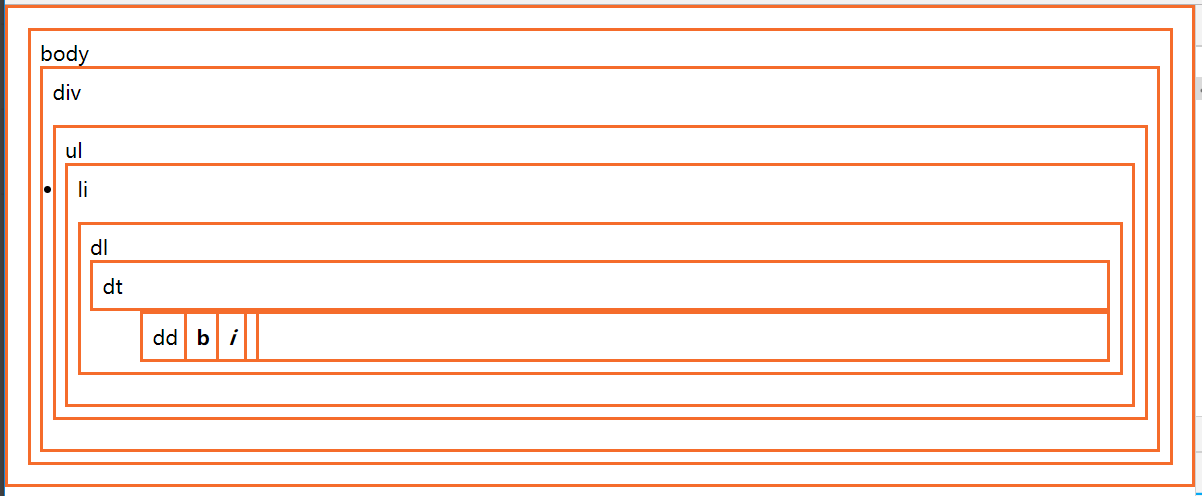
<body>body
<div>div
<ul>ul
<li>li
<dl>dl
<dt>dt
<dd>dd
<b>b
<i>i</i>
</b>
</dd>
</dt>
</dl>
</li>
</ul>
</div>
</body>
<style>
*{
padding: 8px;
border: 2px solid #f67c2b;
}
</style>
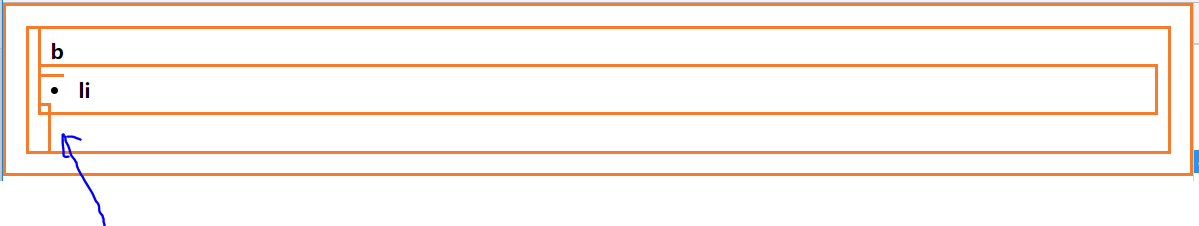
<body>
<b>b
<li>li</li>
</b>
</body>

<style>
*{
padding: 8px;
border: 2px solid #f67c2b;
}
</style>
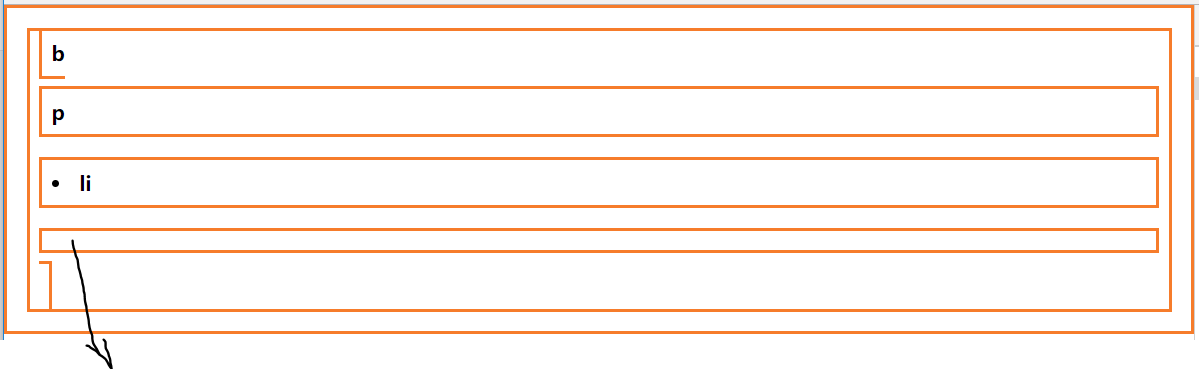
<body>
<b>b
<p>p
<li>li</li>
</p>
</b>
</body>
 浏览器就会自动为p标签的残缺标签自动补齐,导致一个变两个,两个变四个。
浏览器就会自动为p标签的残缺标签自动补齐,导致一个变两个,两个变四个。