开发工具与关键技术:DW 前端
作者:张铭标
撰写时间:2019年1月16日星期三
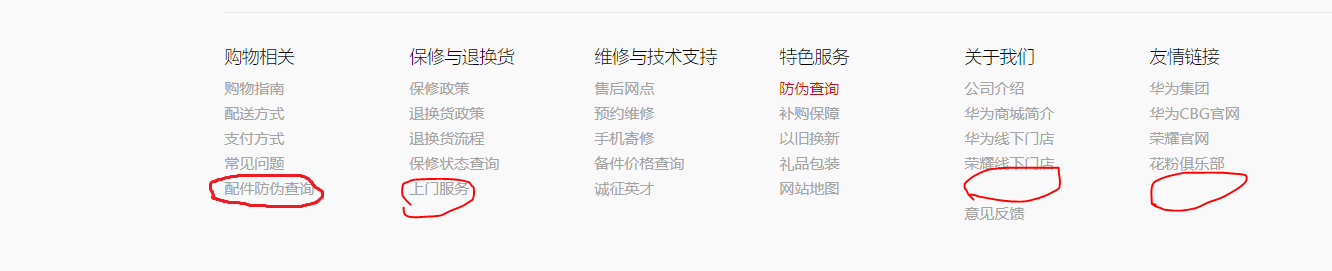
我们在写html的时候经常会用到列表标签来撰写,写完之后往往需要用css样式来给它进行排版,但却发现在写完css样式之后并不能完全达到你想要的效果。如下图所示:
img:

在图中我发现一些没有在<a>标签里输入内容的地方在css里面不起效果,导致后边的内容前置的现象。
html:

我们发现在<a>标签里面,如果什么都不输入又想让它腾出一个空出的位置,用css写就很繁杂。
后来我发现可以在html里面利用一个空格( ;)这样的一个特殊符号来解决这样的问题。
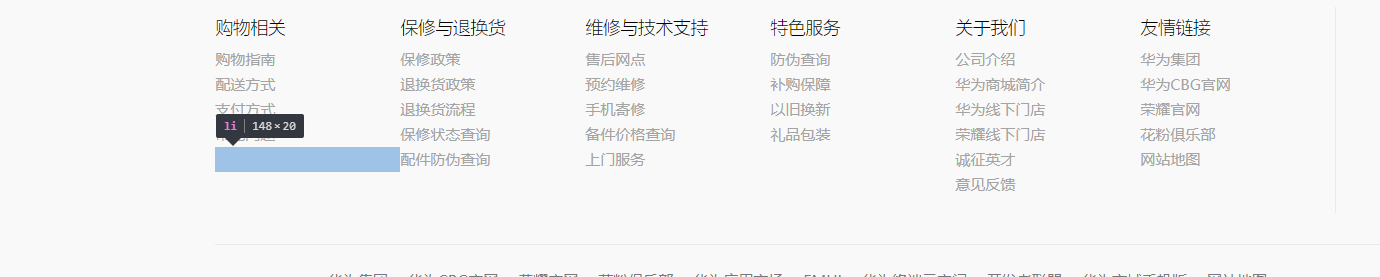
如下图所示:
html:

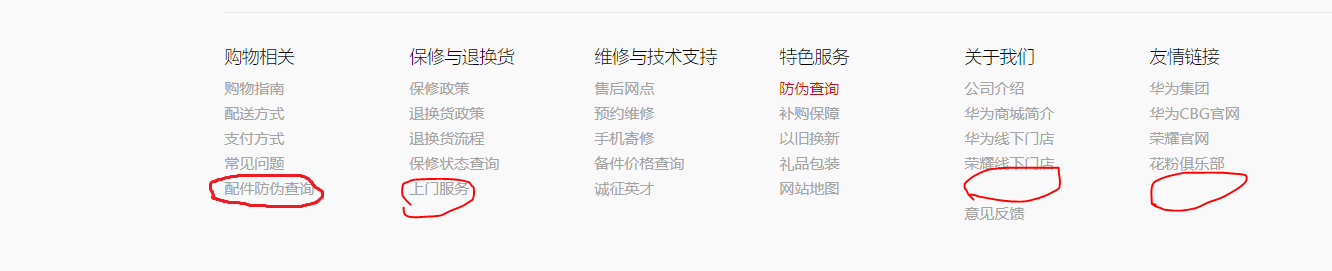
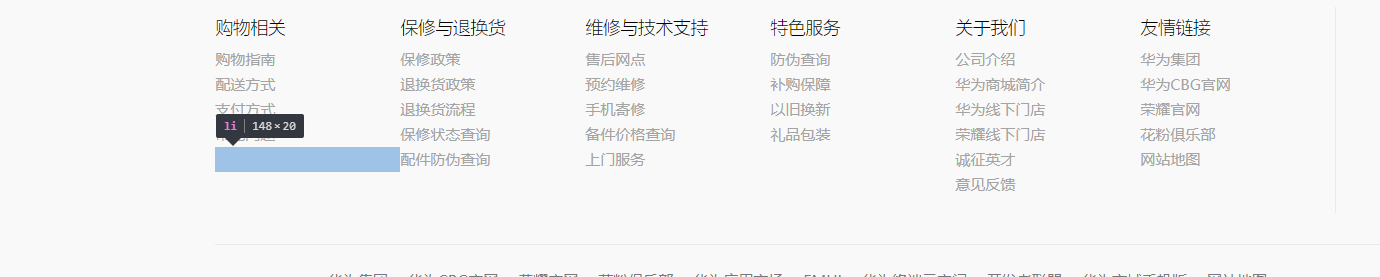
最后如愿得到想要的效果:
img:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享