JQuery中,同一效果会有不同的实现方式,其中 hide 和 remove 就可以实现页面隐藏这一效果
我们先用 hide 来实现页面隐藏效果

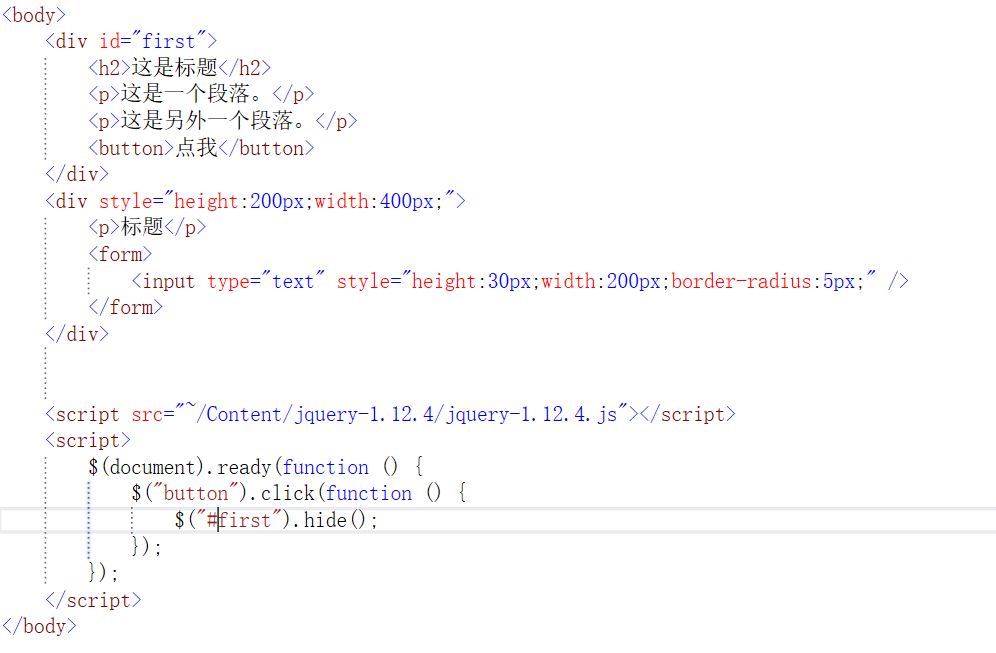
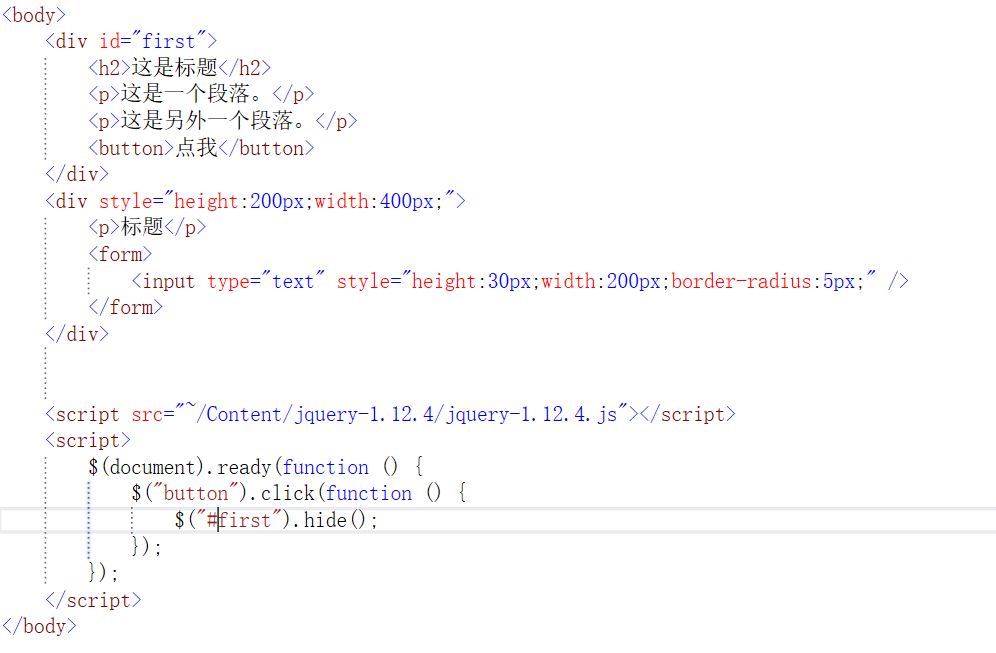
根据图中代码,我们需要把 id 为 first 的 div 里面的内容隐藏,button 为事件触发按钮,页面样式与事件触发结果如下:

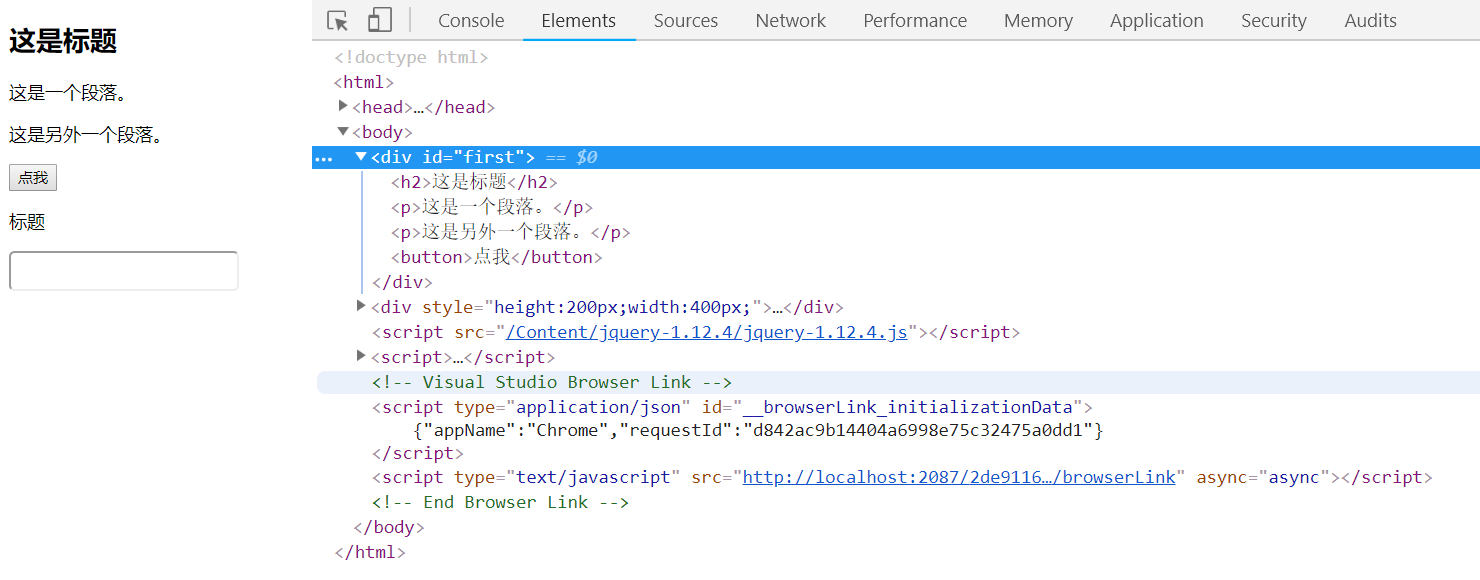
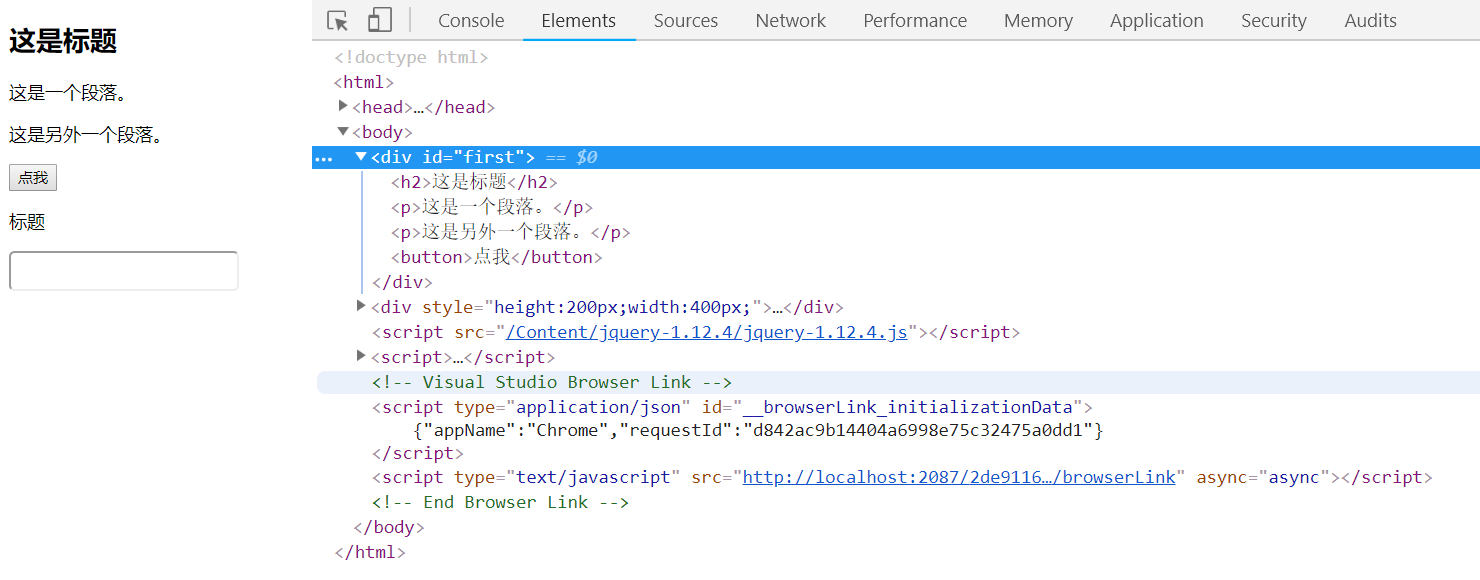
页面样式

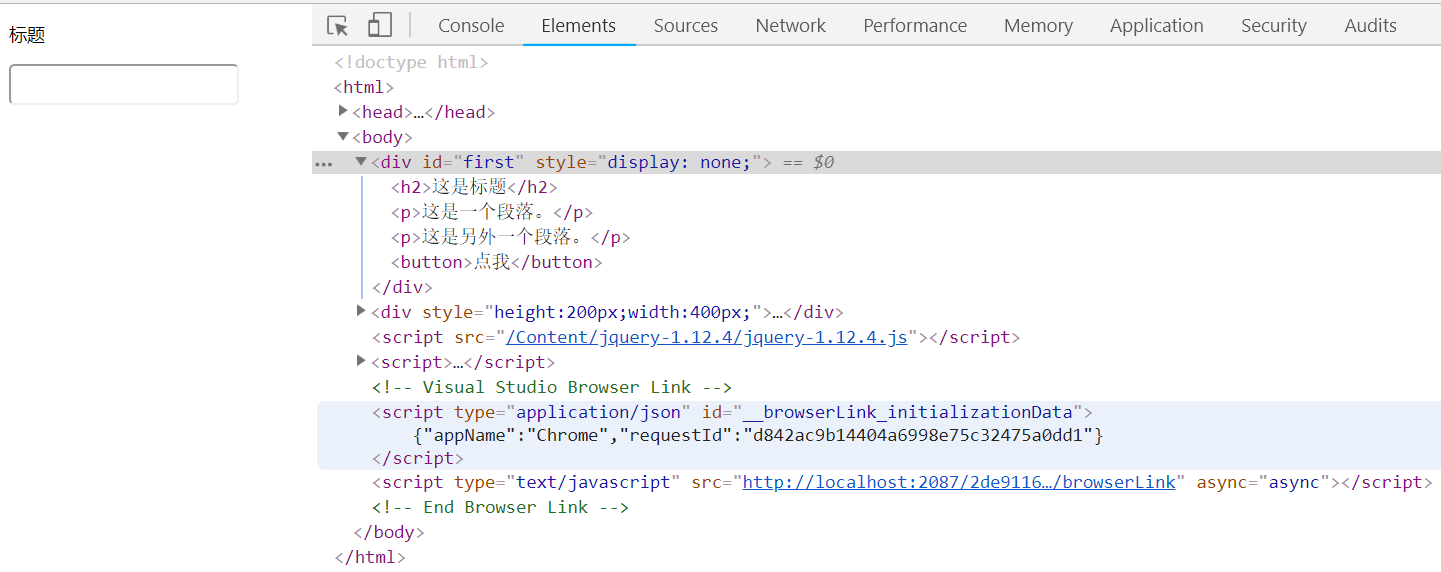
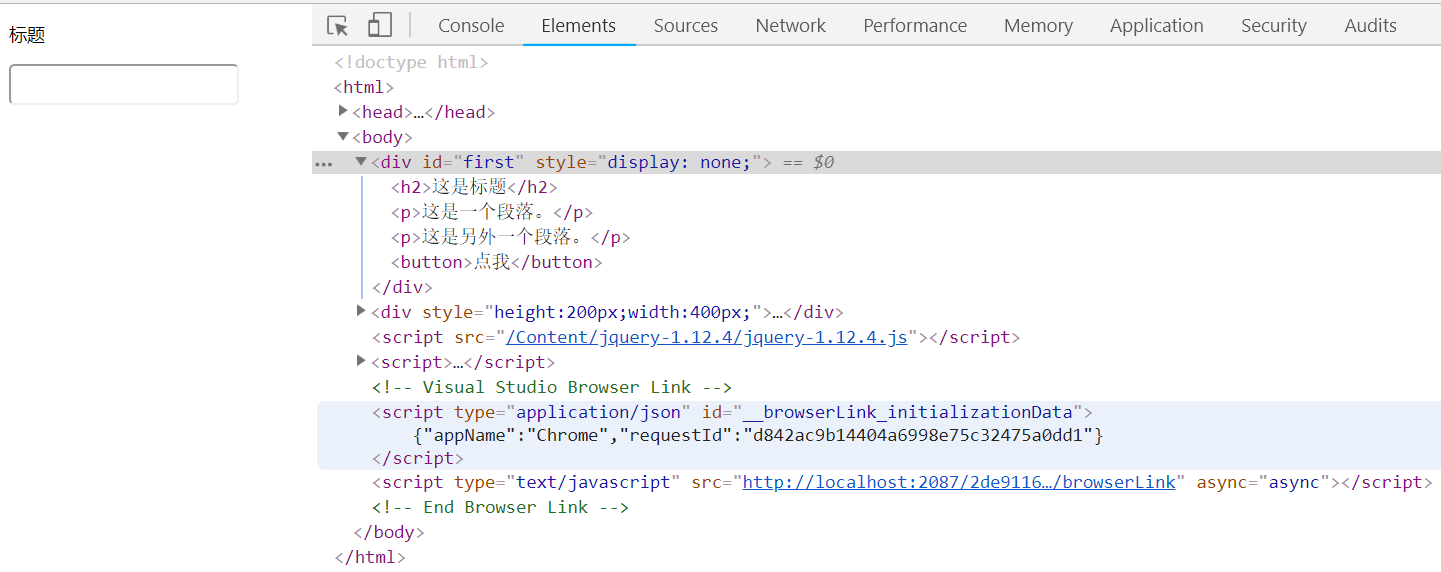
代码事件触发结果
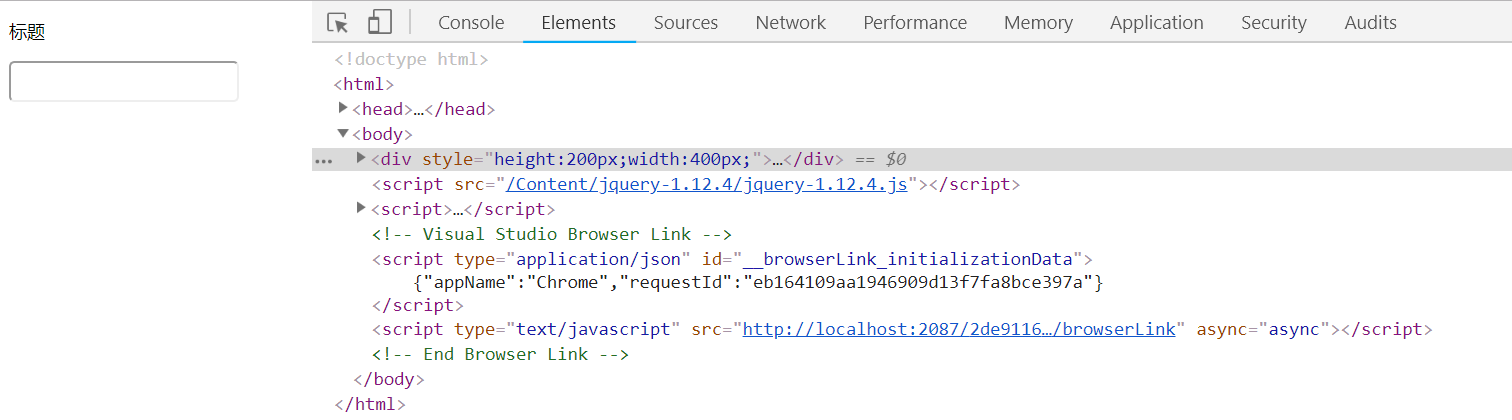
接下来用 remove 来实现页面隐藏效果

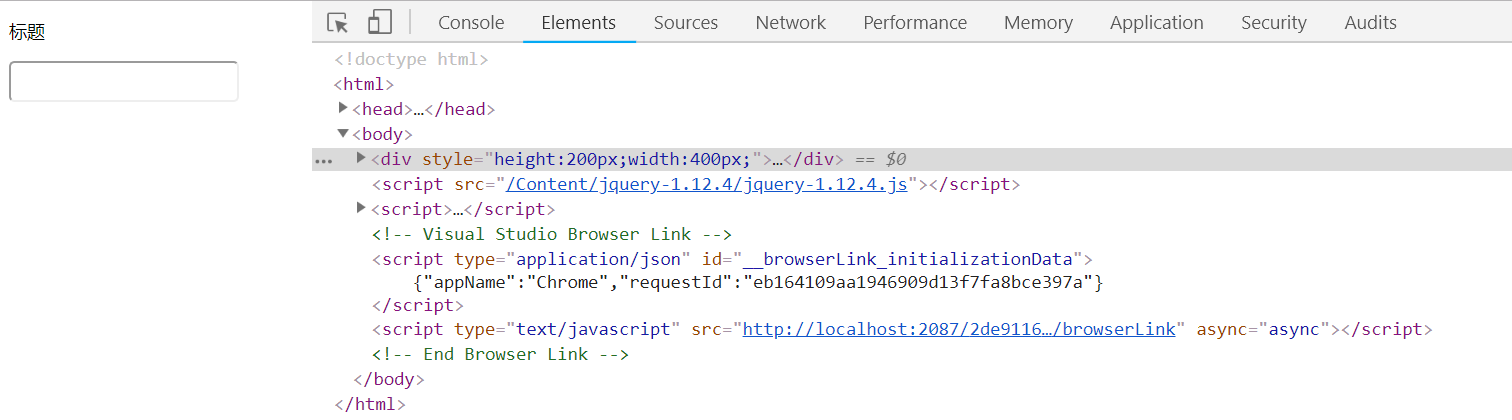
事件触发结果如下:

由此可见用 hide 和用 remove 都可以得到相同效果,但两者有区别,当我们用hide 时,事件触发后HTML代码中第一个 div 多了一个 display:none;属性,并且是由此属性来实现页面隐藏,源代码还存在;而用 remove 时,是通过移除第一个 div 及其里面的内容来实现页面隐藏的,源代码已被删除。
当需要实现页面隐藏效果时,个人推荐使用 hide 。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 这点混的。。。。一看就是写文案出身。。。。
芝麻大点事,硬是写出几千字的大花。。。。
这点混的。。。。一看就是写文案出身。。。。
芝麻大点事,硬是写出几千字的大花。。。。