<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">

function mya(o){
//获取全选框
// var b=document.getElementById("call");
var a=document.getElementsByName("cc");
for(i=0;i<a.length;i++){
a[i].checked=o.checked;
}
}
// k为所传进来的对象,y 为所匹配的对象,
// s 和 e 为下面的 a 对象需要被截取的始终的下标值
function myb(k,y,s,e){
//将所有的复选框获取到
var a=document.getElementsByName("cc");
for(i=0;i<a.length;i++){
if(a[i].value.substring(s,e)==y){
a[i].checked=k.cheked;
}
}
}
</script>
</head>
<body>
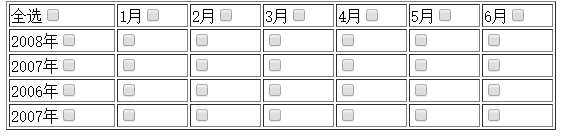
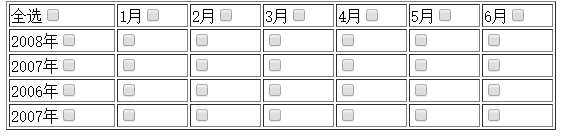
<table border="1" align="center" width="550px">
<tr>
<td>全选<input type="checkbox" id="call" onclick="mya(this)"/></td>
<td>1月<input type="checkbox" name="cc" onclick="myb(this,'01',4,6)"/></td>
<td>2月<input type="checkbox" name="cc" onclick="myb(this,'02',4,6)"/></td>
<td>3月<input type="checkbox" name="cc" onclick="myb(this,'03',4,6)"/></td>
<td>4月<input type="checkbox" name="cc" onclick="myb(this,'04',4,6)"/></td>
<td>5月<input type="checkbox" name="cc" onclick="myb(this,'05',4,6)"/></td>
<td>6月<input type="checkbox" name="cc" onclick="myb(this,'06',4,6)"/></td>
</tr>
<tr>
<td>2008年<input type="checkbox" name="cc" onclick="myb(this,'2008',0,4)"/></td>
<td><input type="checkbox" name="cc" value="200801" /></td>
<td><input type="checkbox" name="cc" value="200802"/></td>
<td><input type="checkbox" name="cc" value="200803"/></td>
<td><input type="checkbox" name="cc" value="200804"/></td>
<td><input type="checkbox" name="cc" value="200805"/></td>
<td><input type="checkbox" name="cc" value="200806"/></td>
</tr>
<tr>
<td>2007年<input type="checkbox" name="cc" onclick="myb(this,'2007',0,4)"/></td>
<td><input type="checkbox" name="cc" value="200701"/></td>
<td><input type="checkbox" name="cc" value="200702"/></td>
<td><input type="checkbox" name="cc" value="200703"/></td>
<td><input type="checkbox" name="cc" value="200704"/></td>
<td><input type="checkbox" name="cc" value="200705"/></td>
<td><input type="checkbox" name="cc" value="200706"/></td>
</tr>
<tr>
<td>2006年<input type="checkbox" name="cc" onclick="myb(this,'2006',0,4)"/></td>
<td><input type="checkbox" name="cc" value="200601"/></td>
<td><input type="checkbox" name="cc" value="200602"/></td>
<td><input type="checkbox" name="cc" value="200603"/></td>
<td><input type="checkbox" name="cc" value="200604"/></td>
<td><input type="checkbox" name="cc" value="200605"/></td>
<td><input type="checkbox" name="cc" value="200606"/></td>
</tr>
<tr>
<td>2007年<input type="checkbox" name="cc" onclick="myb(this,'2005',0,4)"/></td>
<td><input type="checkbox" name="cc" value="200501"/></td>
<td><input type="checkbox" name="cc" value="200502"/></td>
<td><input type="checkbox" name="cc" value="200503"/></td>
<td><input type="checkbox" name="cc" value="200504"/></td>
<td><input type="checkbox" name="cc" value="200505"/></td>
<td><input type="checkbox" name="cc" value="200506"/></td>
</tr>
</table>
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享