下面让我们用最简单的方式来说明一下如何用
flex弹性布局来处理
float浮动吧!
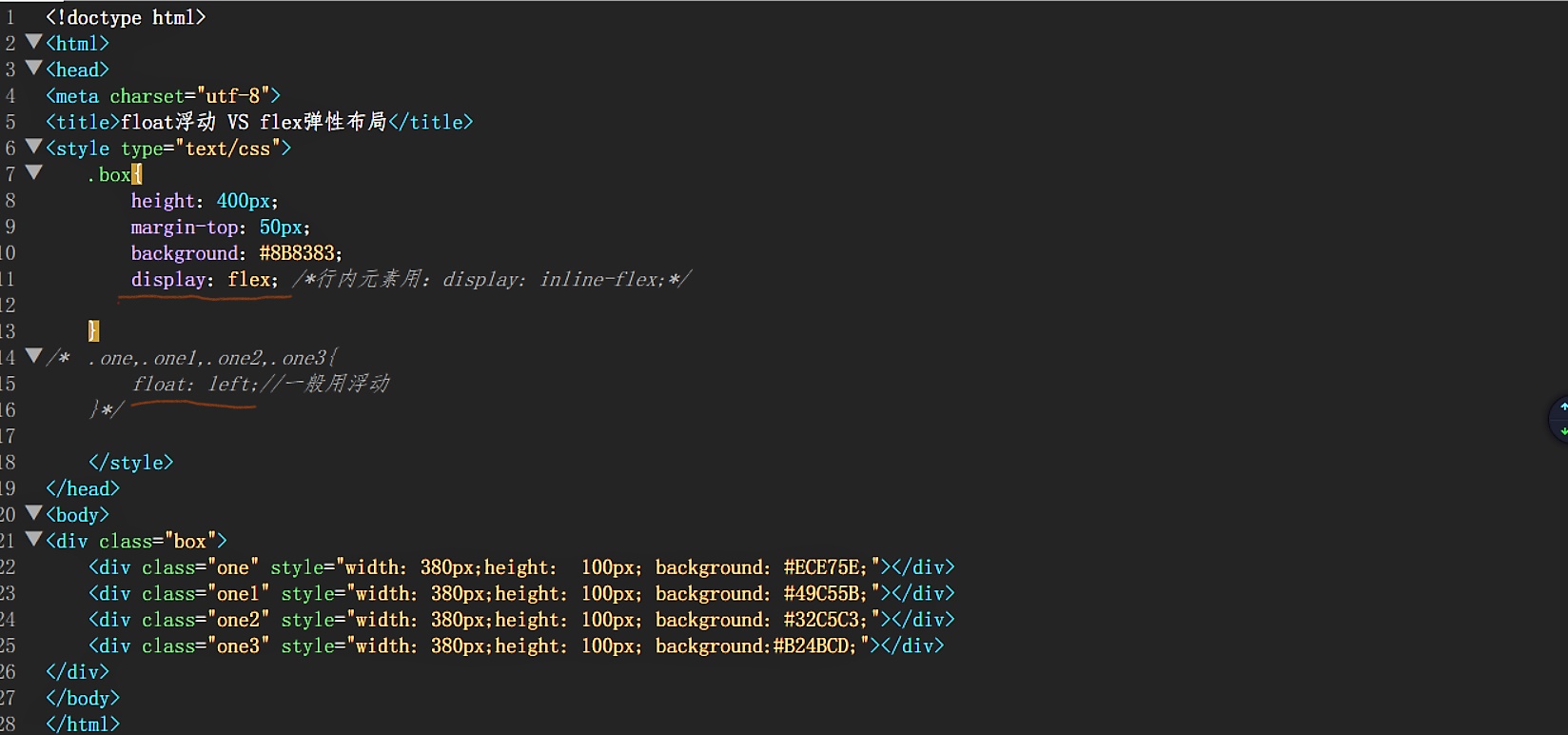
首先我们先在
html里用
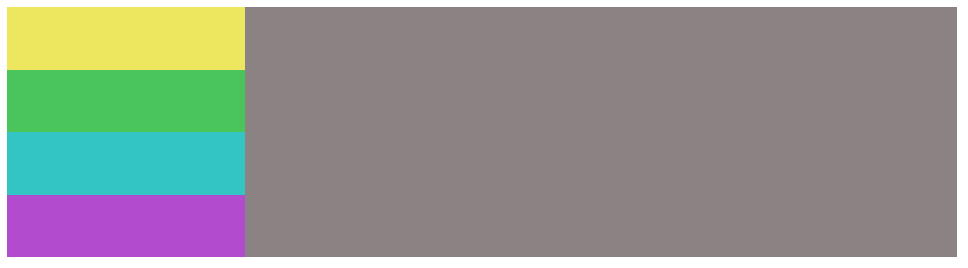
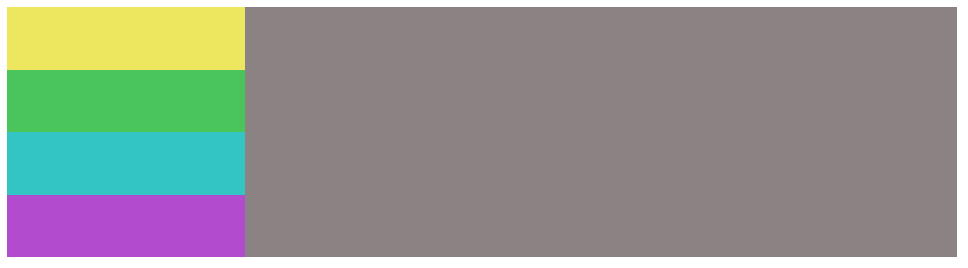
<div>创建几个盒子,给它们分别加上不同的背景颜色,然后在游览器里刷新一般会以下图形式呈现出来。

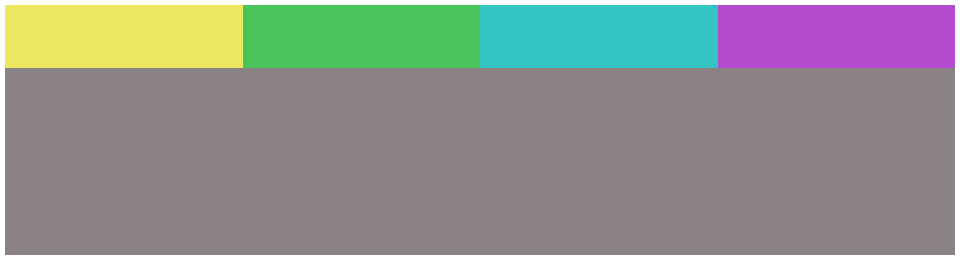
我们可以看到,它呈现出的是一排竖着放的效果,然而我们要的效果是把它们一排横着放,我们一般首先想到的方法就是通过浮动去实现这个效果,如果是要弄一个复杂点的页面拿就要通过用很多浮动来调了,而且浮动还可能会对某些元素造成影响,还要清除浮动,比较麻烦,但是我们如果用
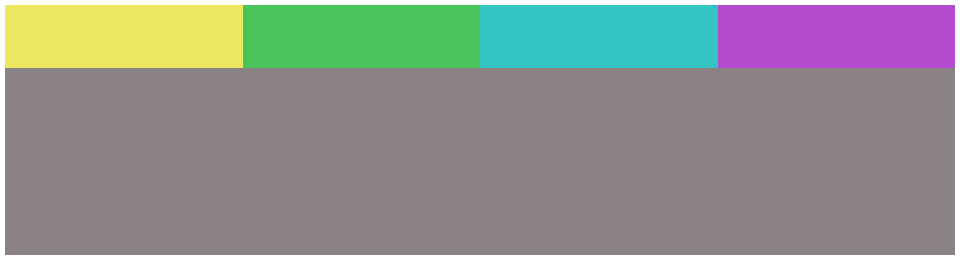
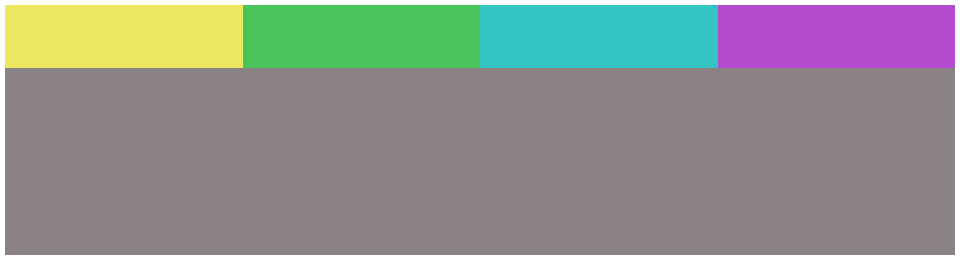
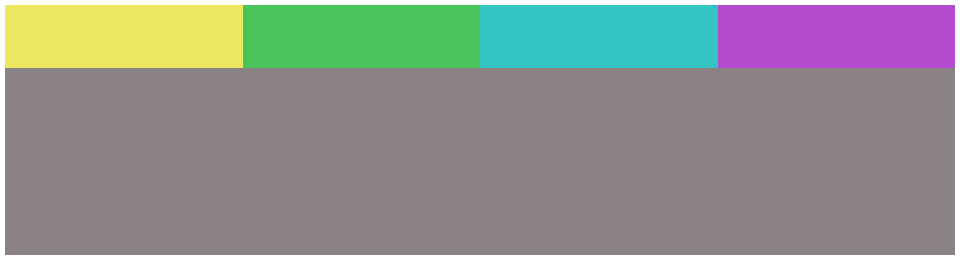
flex来处理相比就简单多了,效果不变,如下图
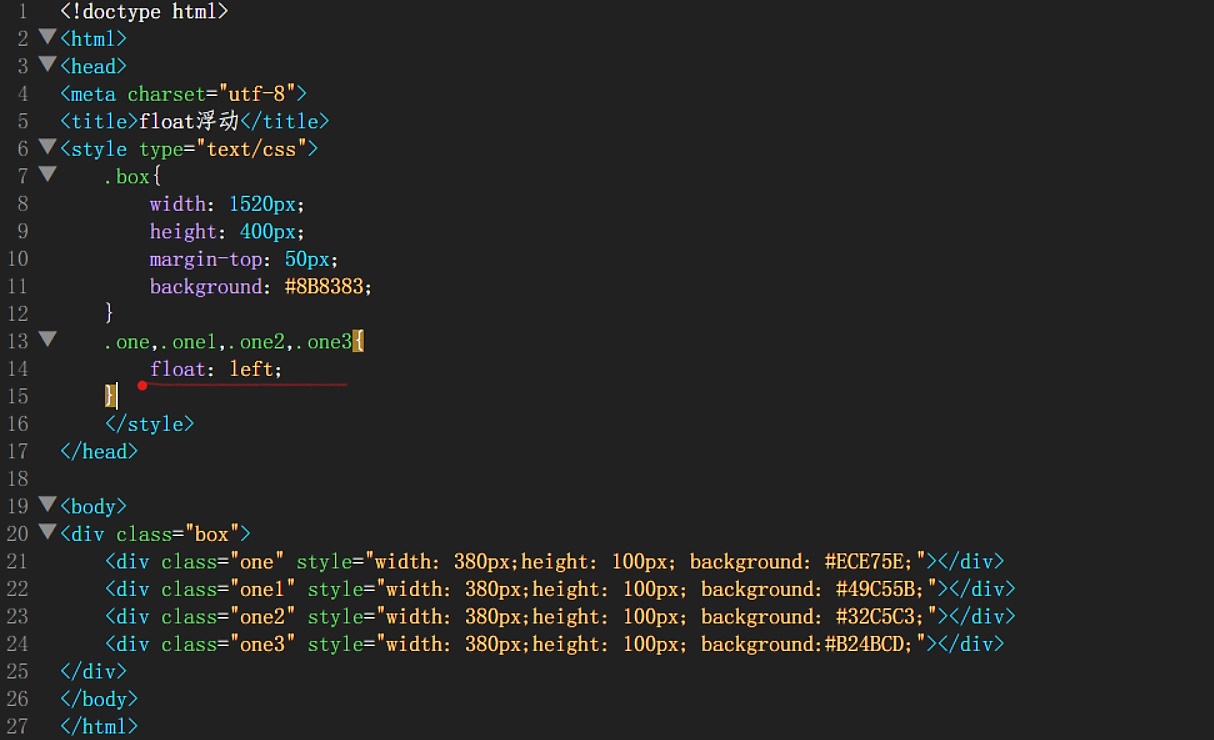
Float调节

效果图
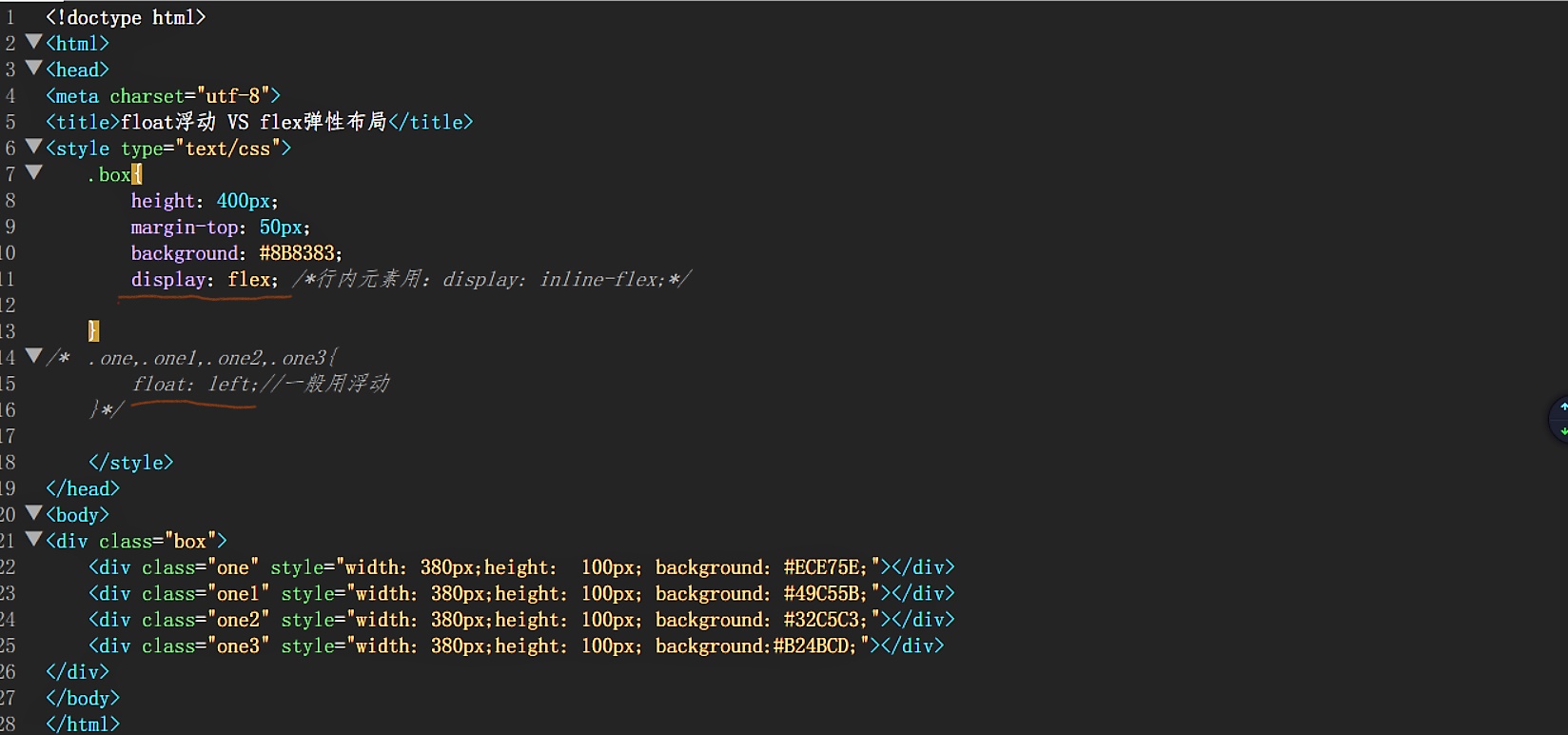
 Flex
Flex调节

效果图

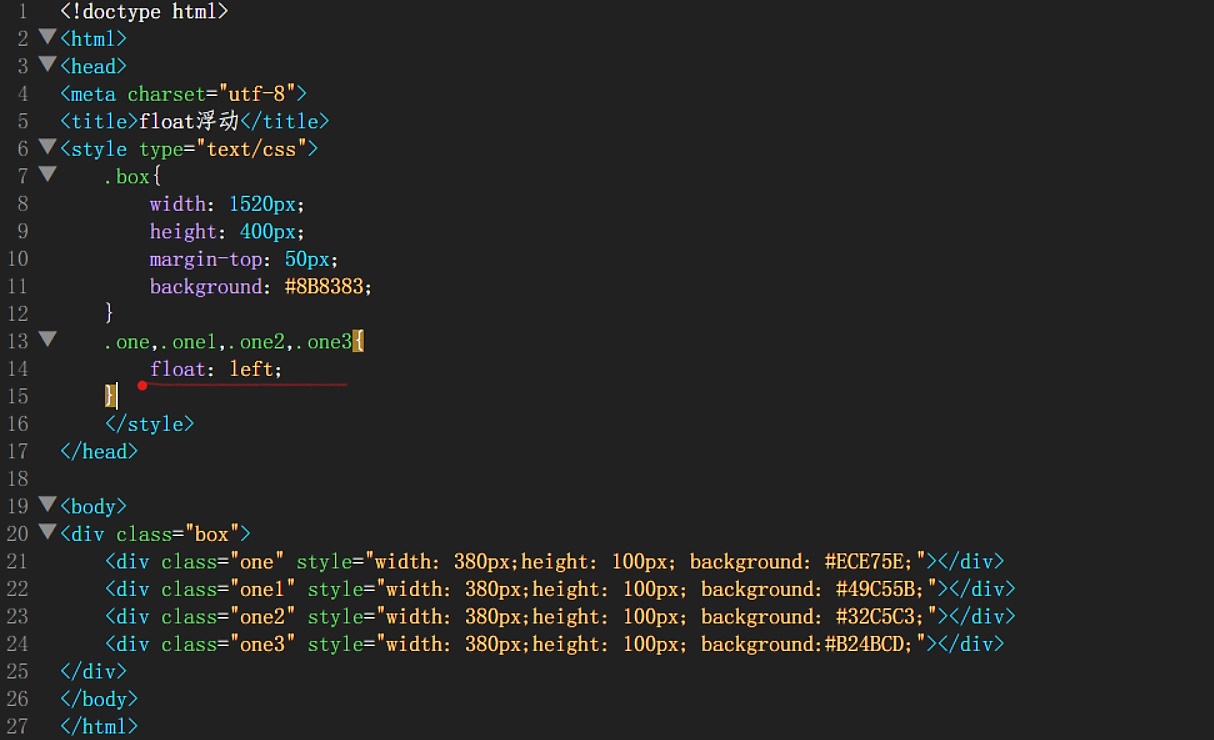
用
flex布局我们只需要在它的父元素上加就好了,而用
float的话我们就得在他所有的子元素上加上浮动,才能实现效果,显而易见用
flex方法让我们的代码更简洁。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享





 还有这种操作
还有这种操作