61,125
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<div id="leftcontrol">
<ul id="nav">
<li><div id="closelc" class="fr btn hide"><div class="lcbody"><div class="lcitem top"><div class="rect top"></div></div><div class="lcitem bottom"><div class="rect bottom"></div></div></div></div></li>
<li class="navitem active"><a class="transform" href="http://localhost/m"><span class="circle transform"></span>首页</a></li>
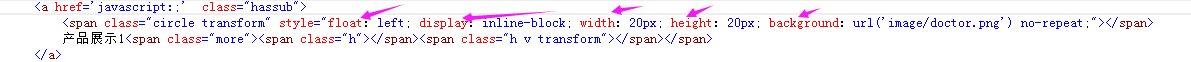
<li class="navitem "><a href='javascript:;' class="hassub"><span class="circle transform"></span>产品展示1<span class="more"><span class="h"></span><span class="h v transform"></span></span></a>
<ul class="subnav transform"
data-height="150"
>
<li><a href="list.php?tid=23"><i class="fa fa-angle-right"></i>红酒1</a></li>
<li><a href="list.php?tid=24"><i class="fa fa-angle-right"></i>饮料1</a></li>
<li><a href="list.php?tid=25"><i class="fa fa-angle-right"></i>其余1</a></li>
</ul>
</ul>
</div>
</body>
</html>@charset "utf-8";
/* CSS Document */
/*导航*/
#leftcontrol {background: #FAFAFA;}
#leftcontrol ul li {border-top: 1px solid #EBEBEB;}
#leftcontrol > ul > li.active a {background: #F1F1F1;color: #4E4E4E;}
#leftcontrol ul li:hover {background-color: transparent;}
#leftcontrol ul li.active a.hassub {background: #EBEBEB;}
#leftcontrol ul.subnav li a {background: #ebebeb;color: #4E4E4E;}
#leftcontrol ul.subnav li.active a {background: #E7E7E7;}
#sitecontent {box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.1);}
#leftcontrol ul li a span.circle {border: #D8D8D8 1px solid; border-radius: 0px;width: 1px;background-color: #D8D8D8;}
#leftcontrol ul li.active a span.circle { border-color: #ff072a;background-color: #ff072a;border-radius: 0px;width: 1px;}
#leftcontrol ul.subnav li a i {color: #B4B4B4;}
/*导航结束*/
 你看看这样行不行,你可以根据图片的高度调一下width,height(代码在后面的图里面,自己打)
你看看这样行不行,你可以根据图片的高度调一下width,height(代码在后面的图里面,自己打)

style="position:relative;top:0;left:0"