~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Adobe Dreamweaver CC 2017 图片的自动播放 定时器 高亮效果
bootstrap-4的使用
作者:孙水兵
撰写时间:2019年1月16
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
第一种:使用js
主要思路:先将需要轮播的几张图通过浮动使其并排显示在在luobo这个盒子中,然后再用一个显示图片的盒子imgbox(imgbox的宽度是所有图片宽度的总和),然后设置超出部分隐藏(overflow:hidden),然后调用screen1lunbo(offset)函数方法,改变图片的显示。(除此之外,另外设置了一些按钮并通过定位使其显示在自己想要的地方,设置按钮高亮效果,与图片绑定,通过函数setliBtn()切换高亮效果)
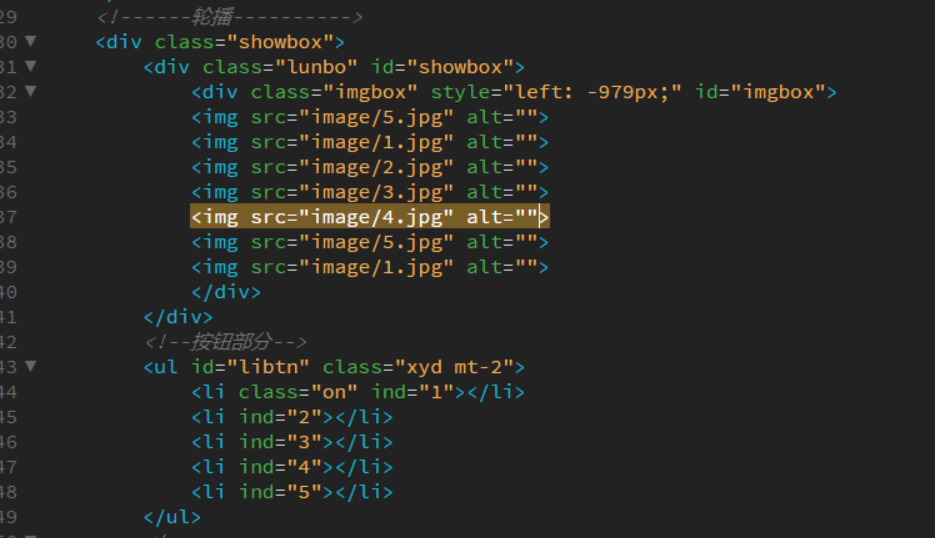
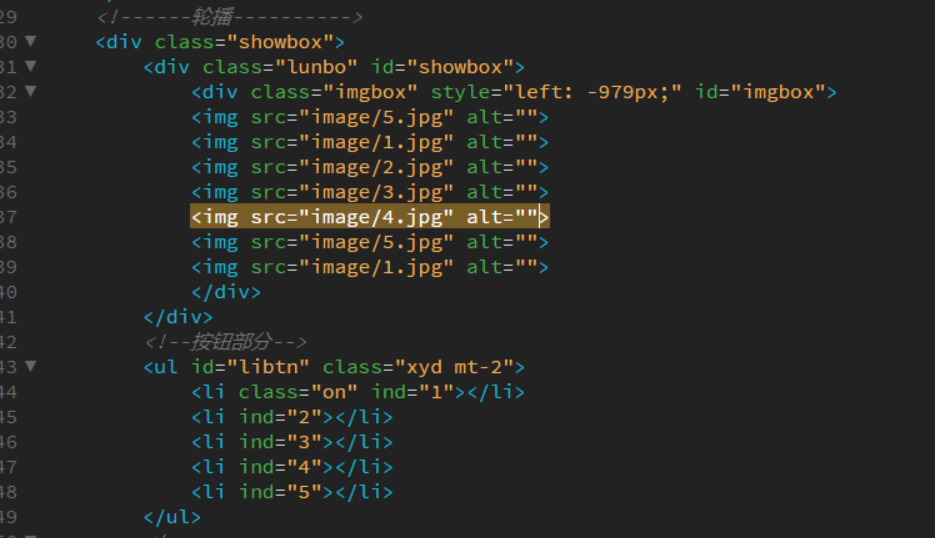
HTML部分(图片应比需要的图片多放两张,即第一张图片放需要图片的最后一张,最后一张为需要图片的第一张 其中style=”left:-图片的宽度”)

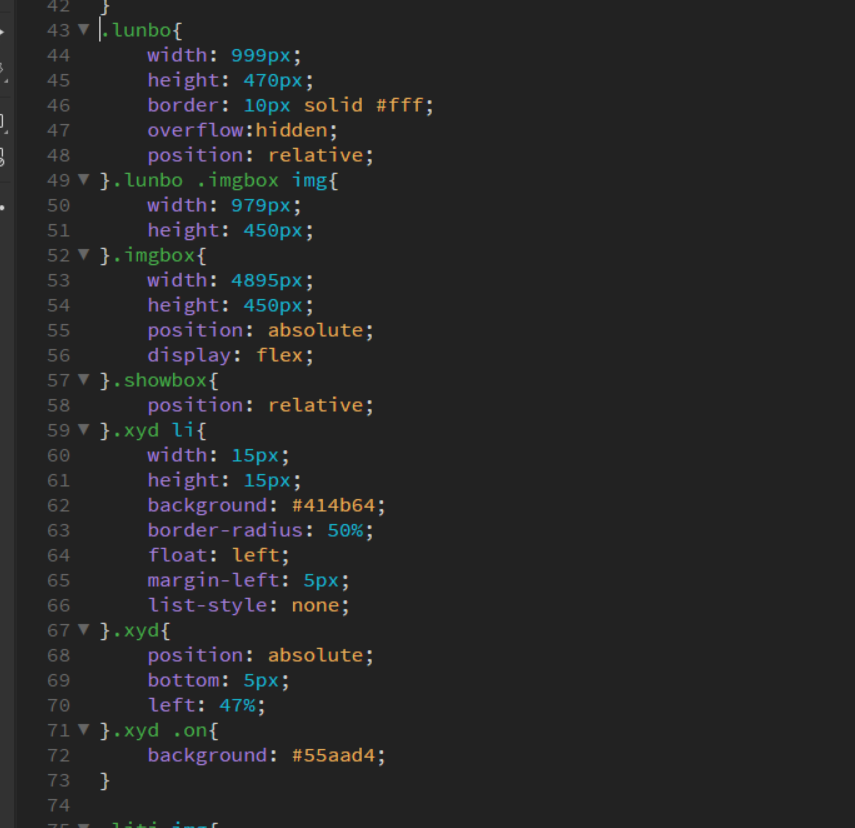
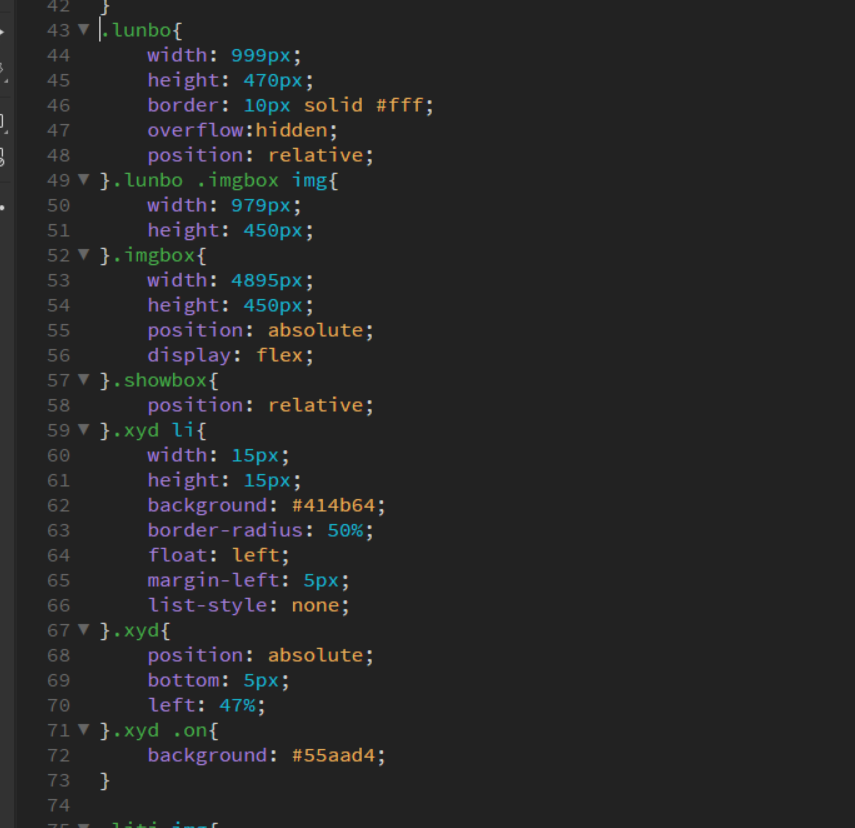
CSS部分

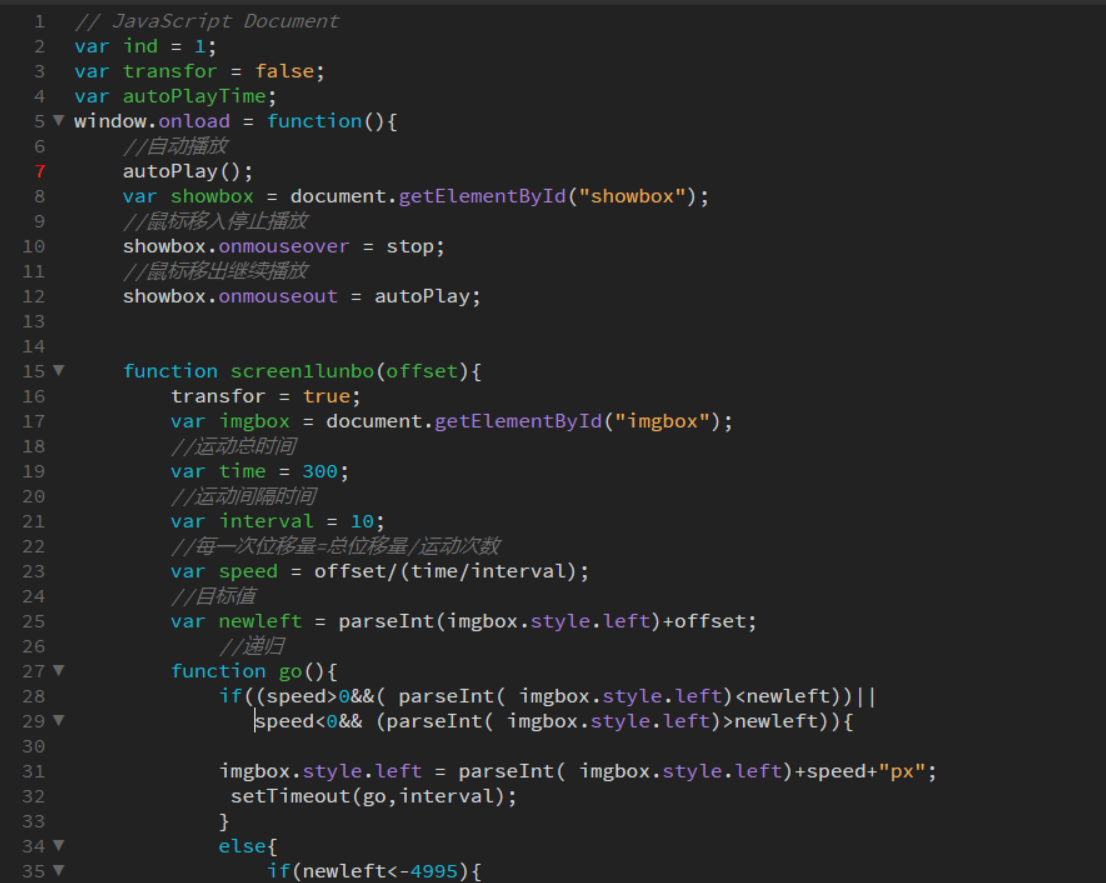
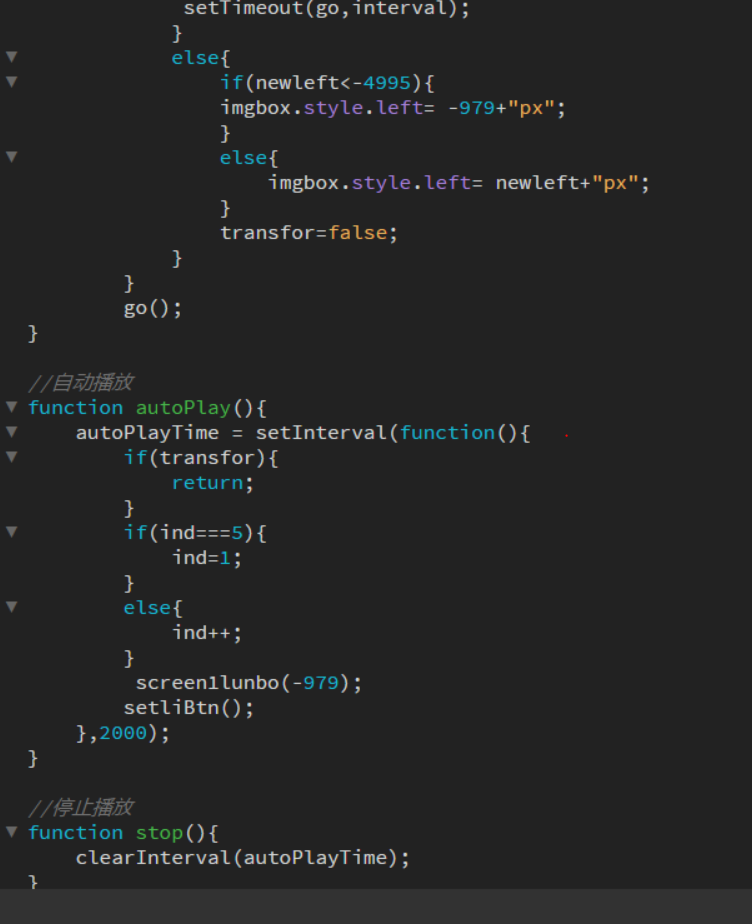
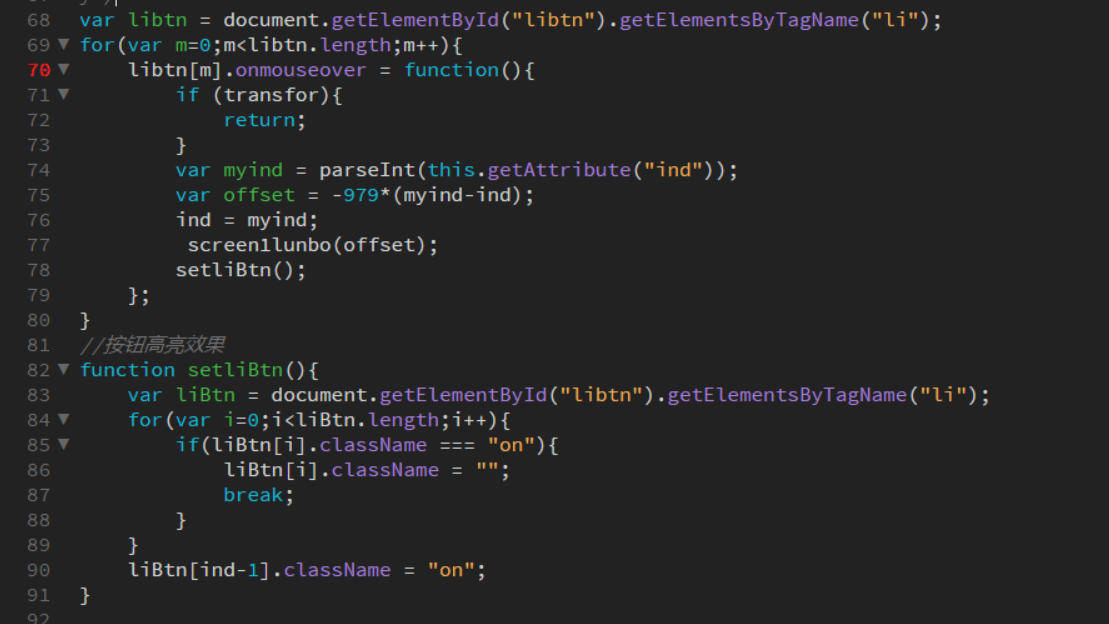
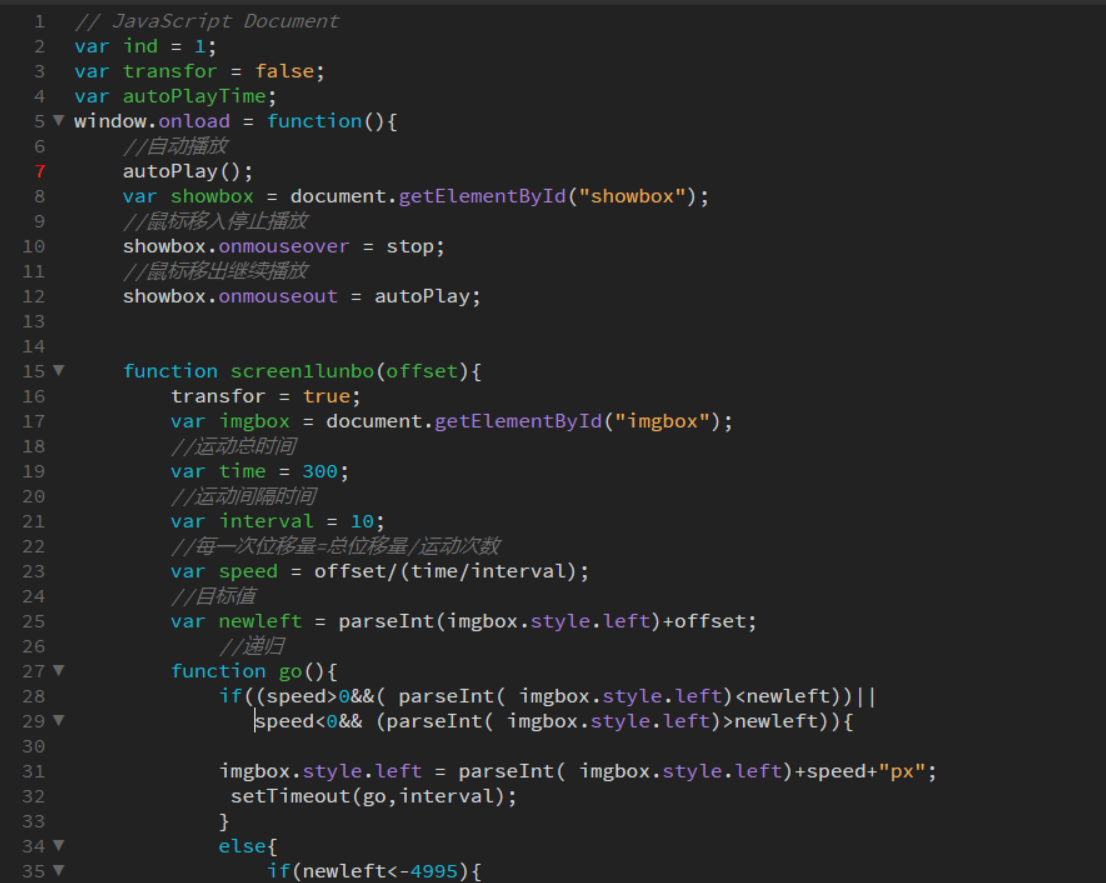
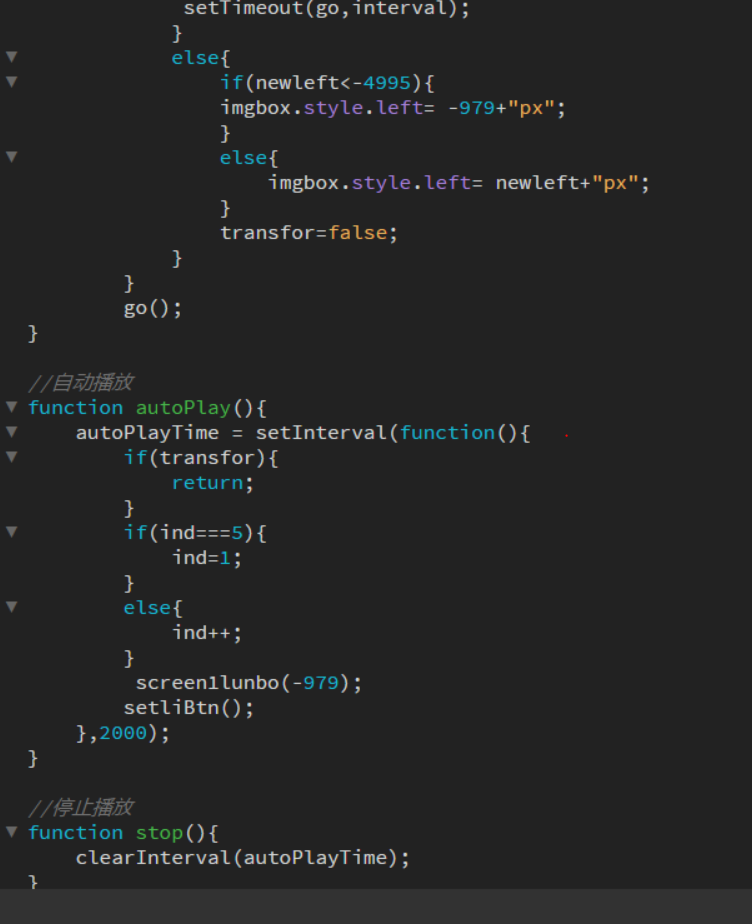
Js部分


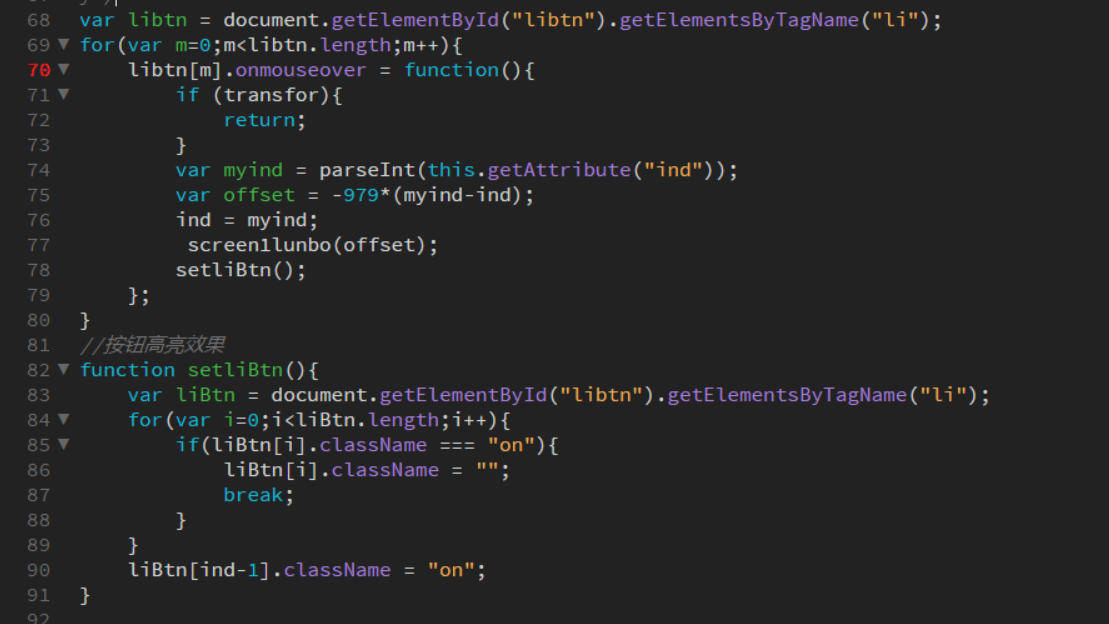
按钮高亮效果

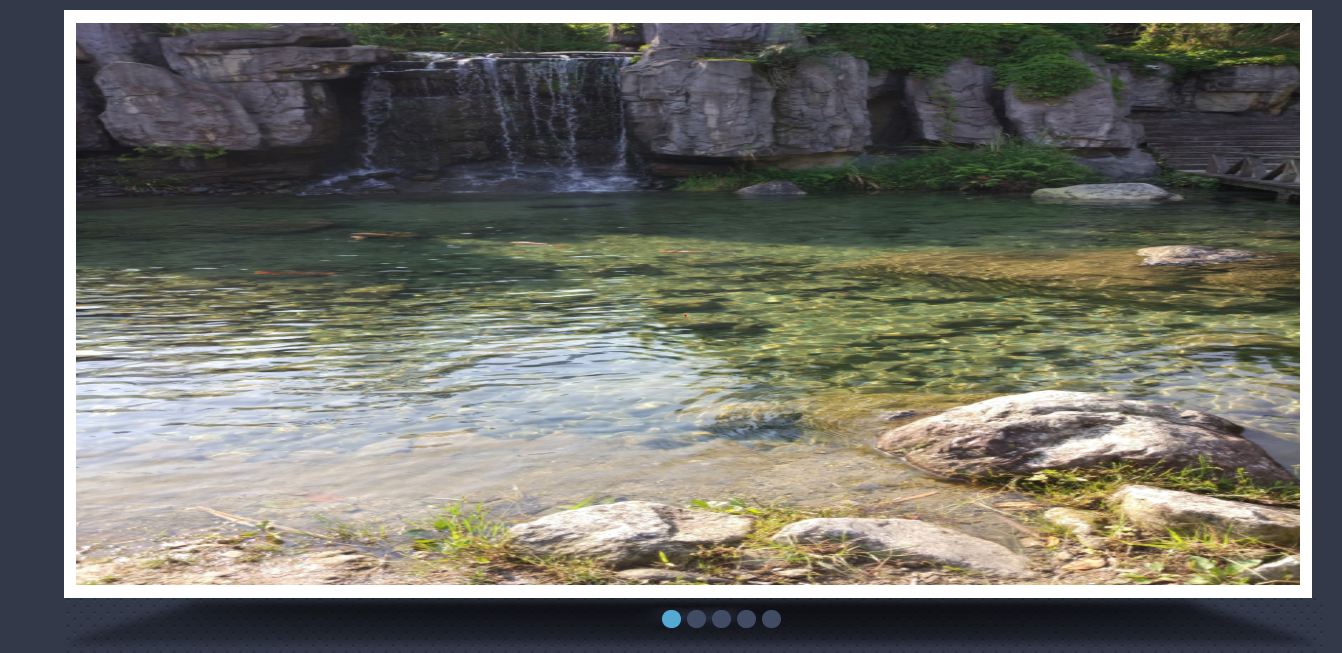
效果如下

第二种:使用插件bootstrap 4.
bootstrap 4.(下载网址:中文网址: http://code.z01.com/v4/ 英文网址:https://getbootstrap.com/ )
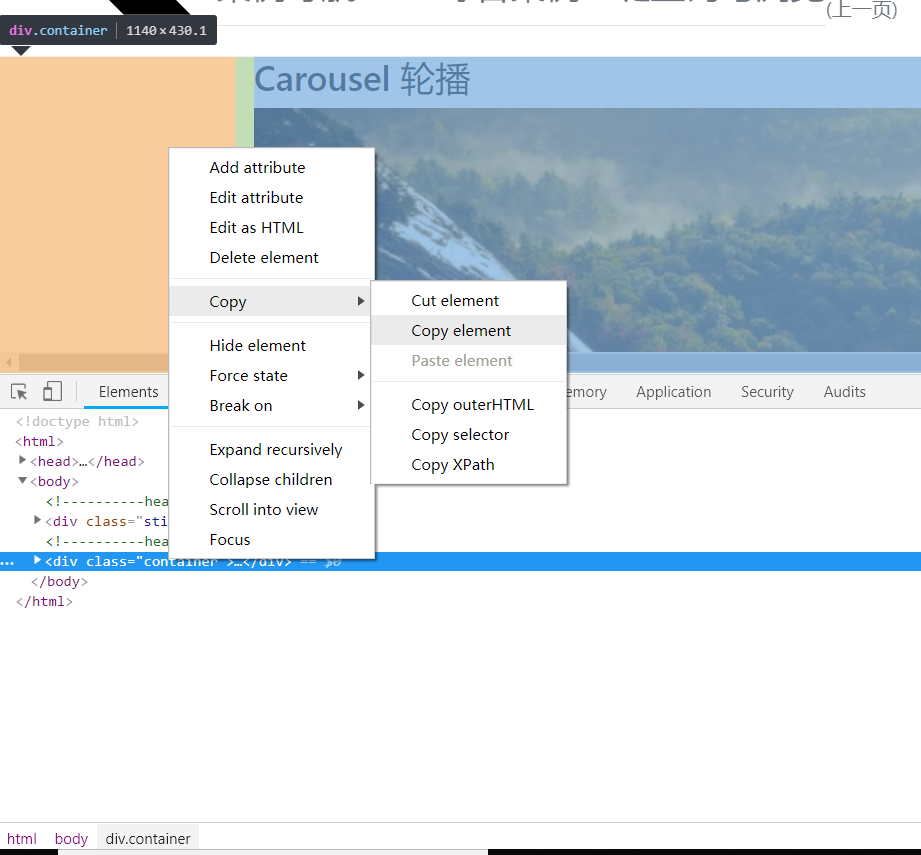
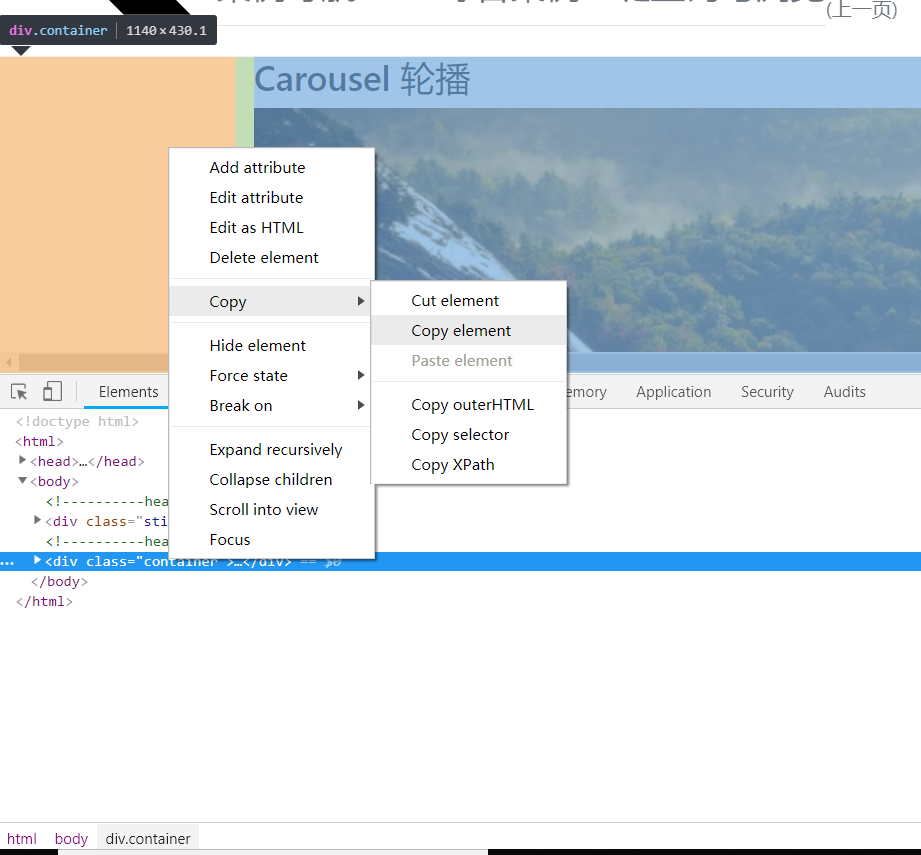
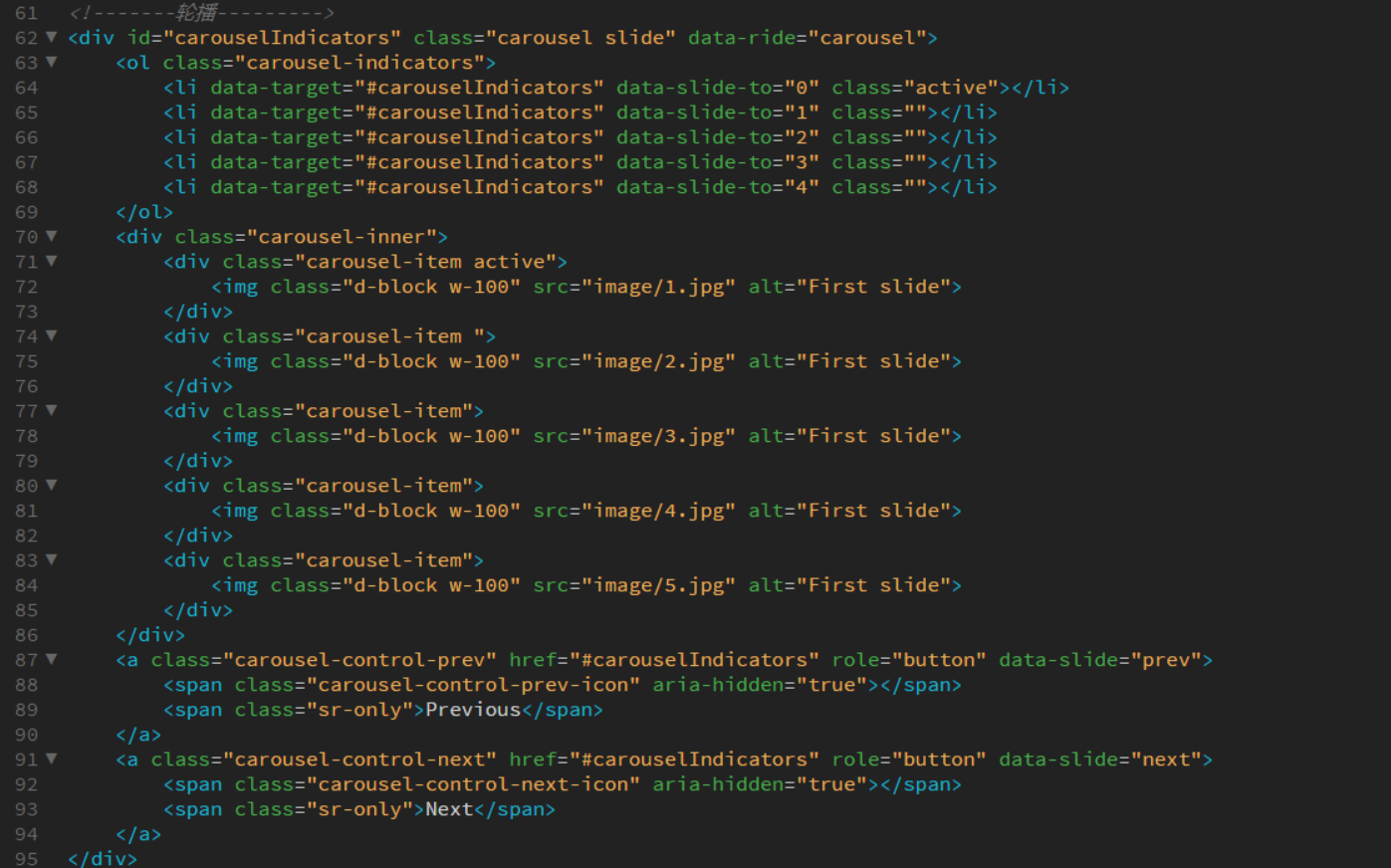
第一步:找到插件bootstrap-4的轮播部分,到案例中按F12检查代码,选中轮播部分,复制代码

第二步:更换自己需要的图片,修改样式
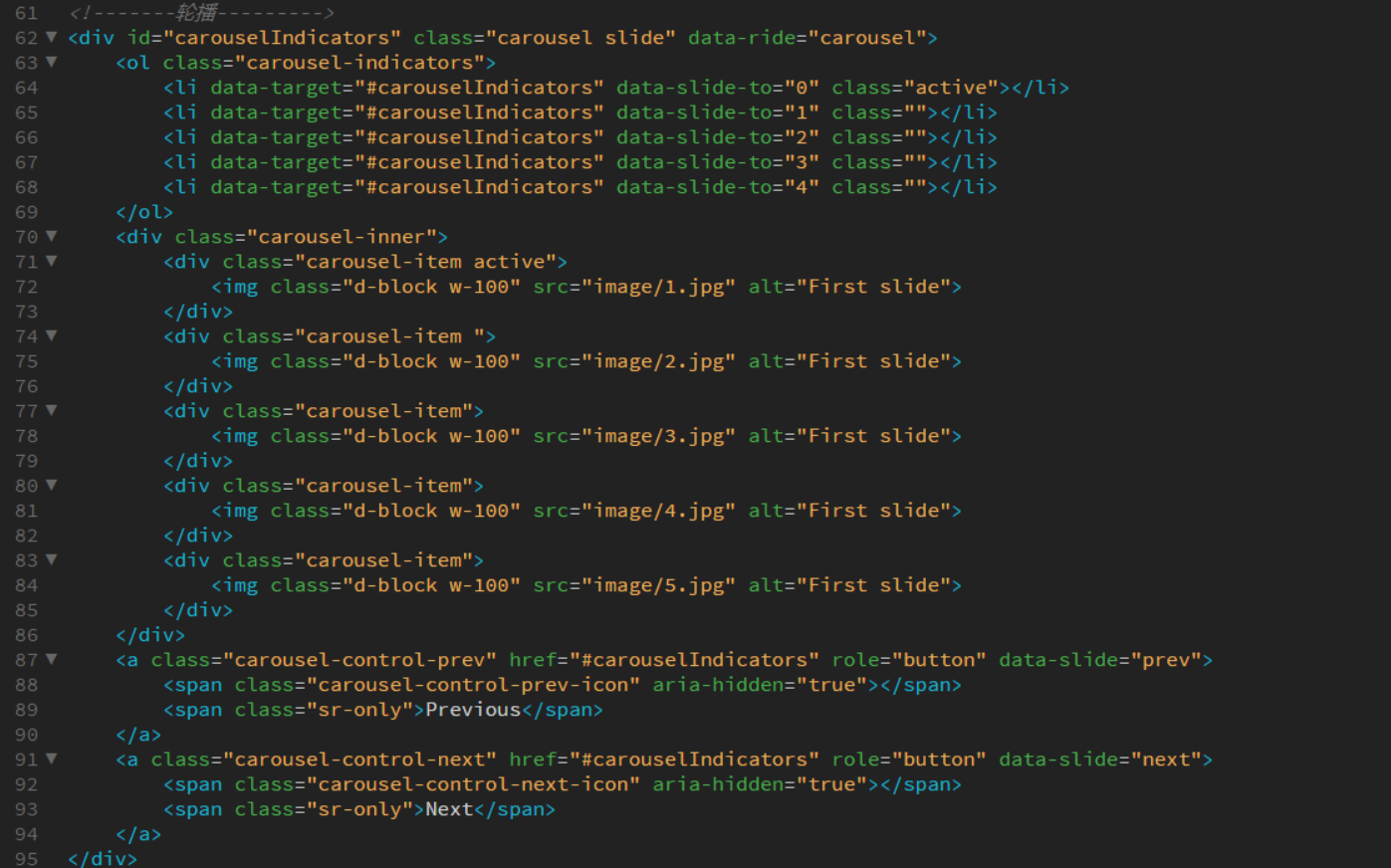
可以把不需要的部分去掉,ol 下的li标签可以增加,将data-slide-to=””每次加1即可
HTML部分

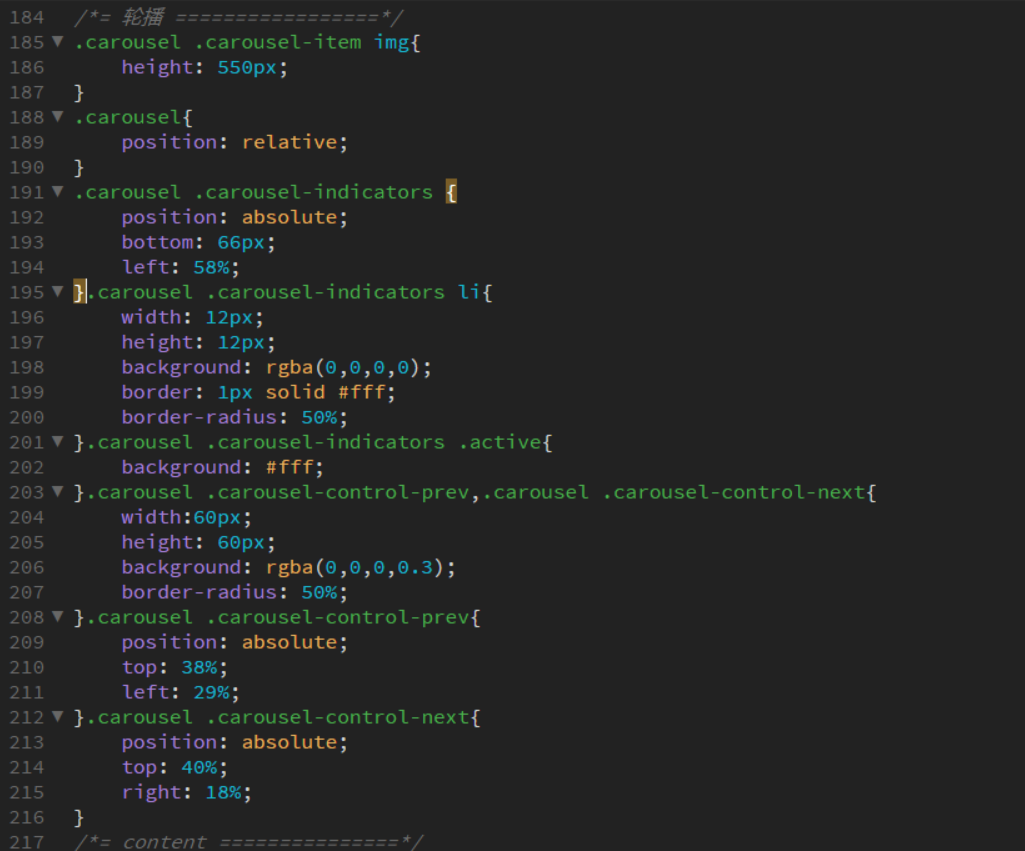
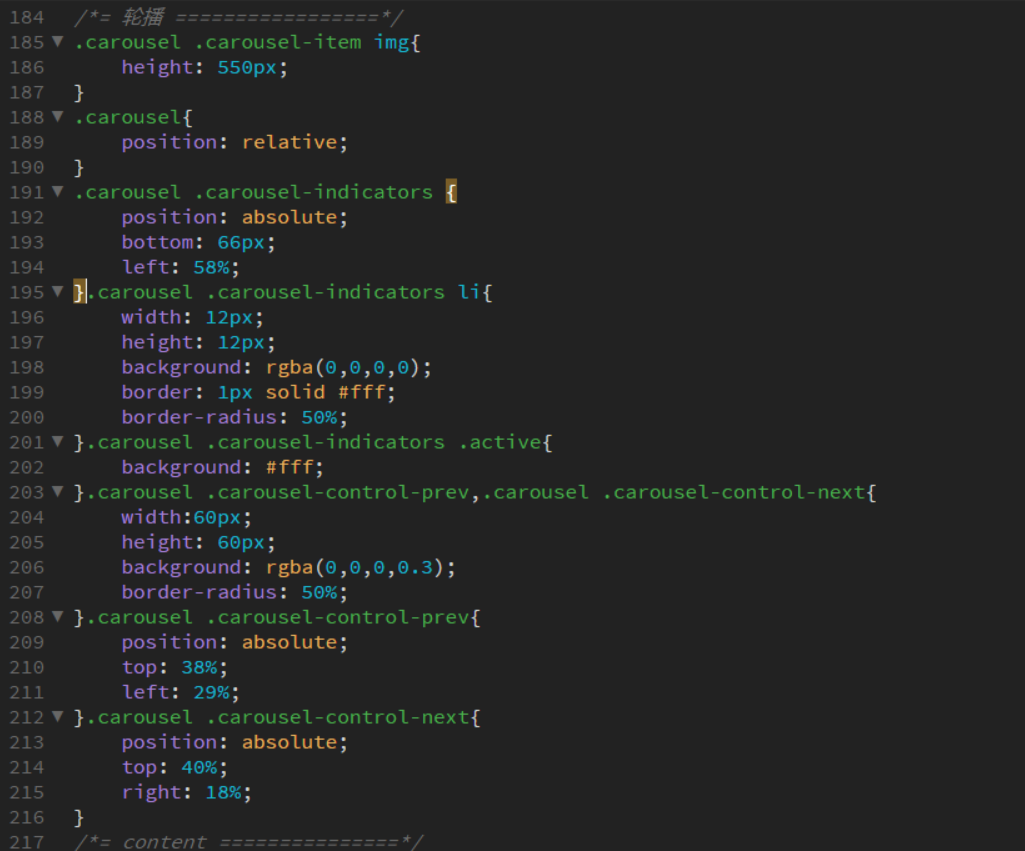
CSS部分:图片的样式以及按钮和两个箭头的样式同样可以根据自己想要的样式进行修改,不过个人建议通过最外层父元素逐级递减查下去

效果如下

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享