[align=center]~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW,定位
作者:卢惠圳
撰写时间:2019年1月17日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
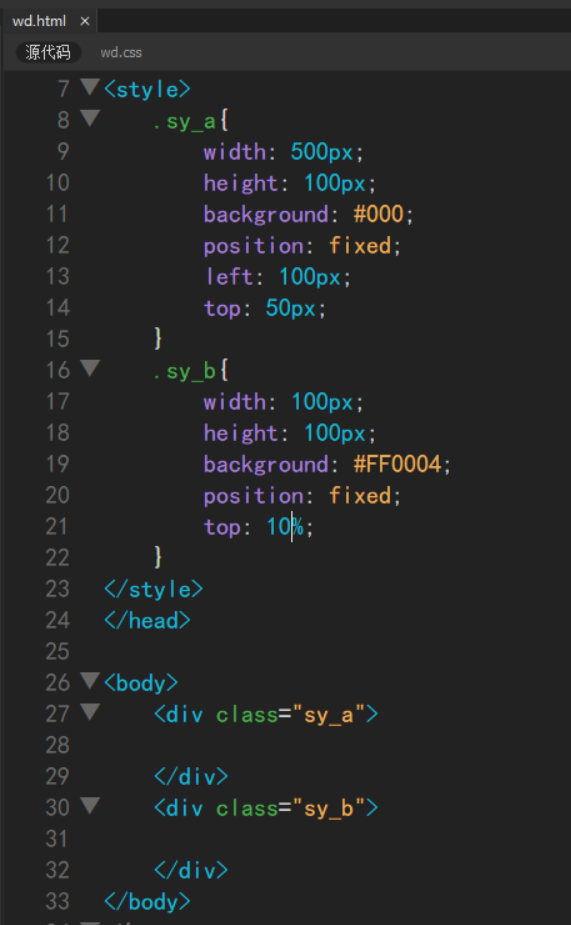
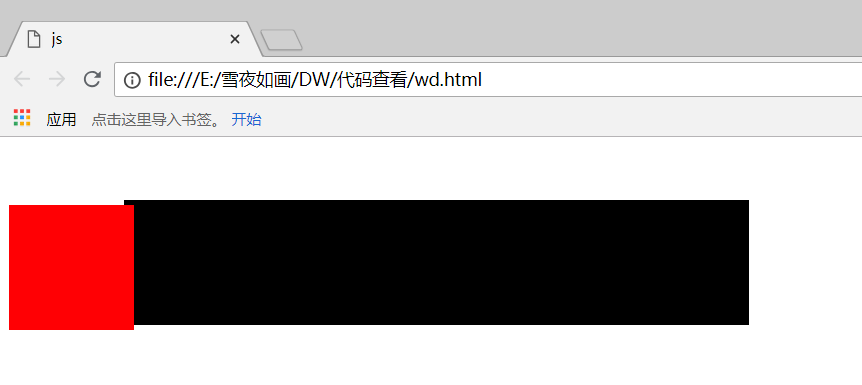
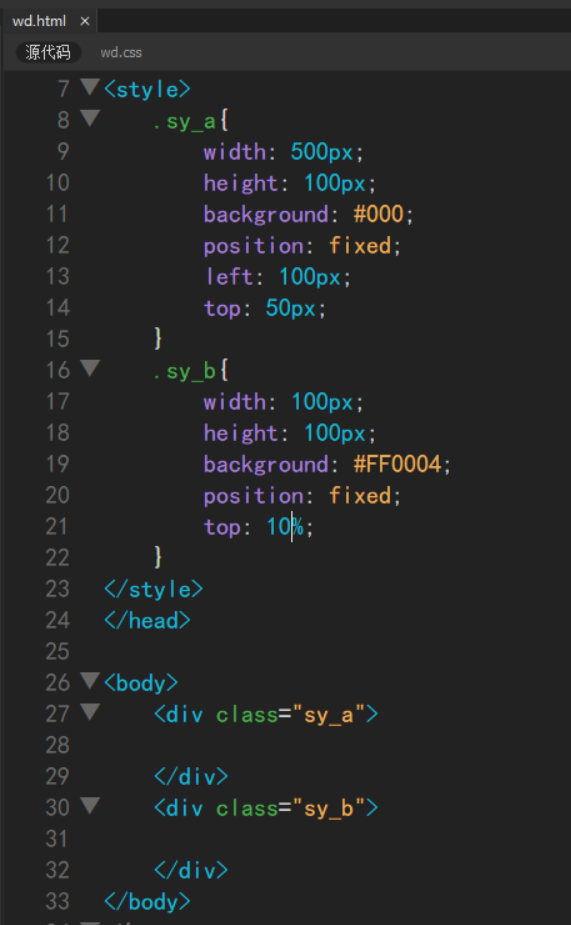
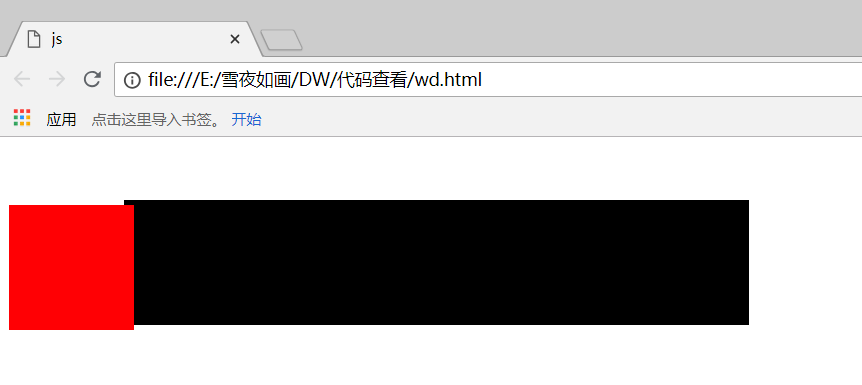
我们在制作网页客服图标的时候,会用到固定定位确保图标一直显示在那个位置不会随着窗口高度的移动消失如下图:


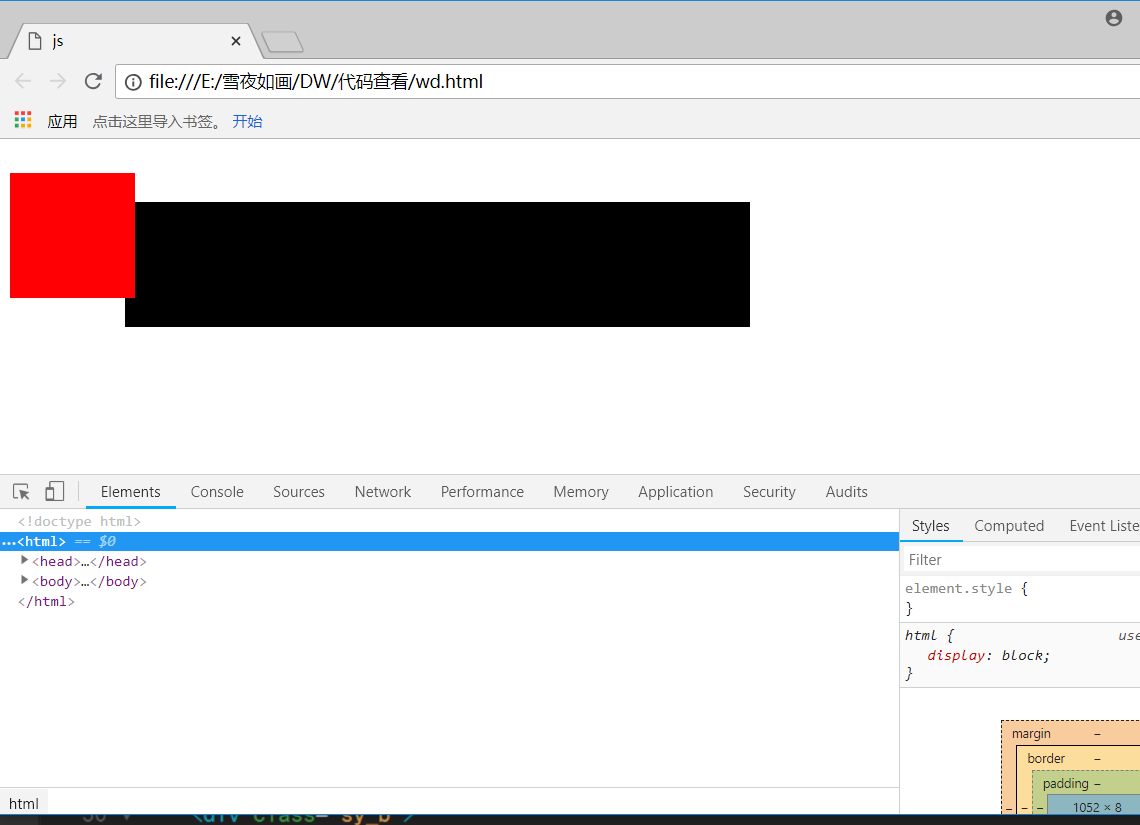
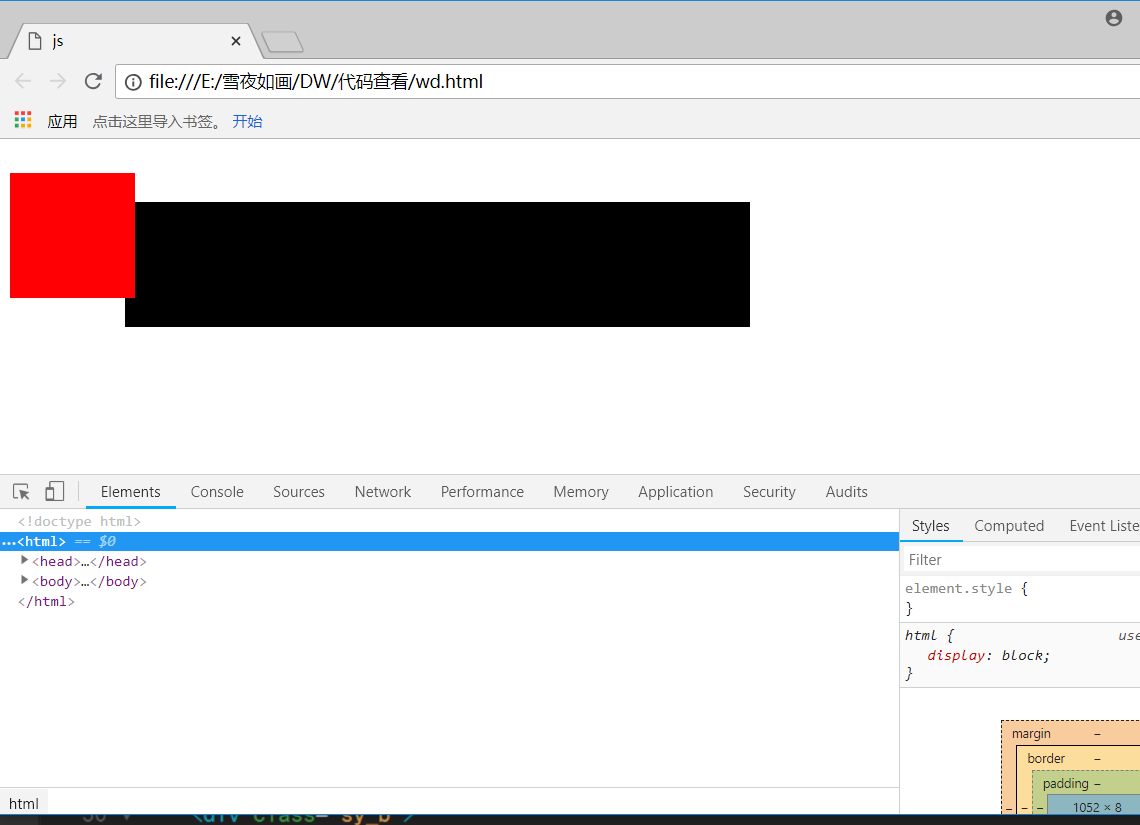
如图我们发现2个div位置有所不同一般这个时候我们会调出网页鼠标右键的检查来调整就会出现以下效果如下图:

会发现同样是固定定位红色div会被检查框挤压到上面去破坏布局因为一个是数值一个是百分比,在做网页的时候我们为了方便就用百分比去调整位置而一打开检查的时候就跟上图一样,特别在代码量多了之后比较不容易发现就会去一直调整发现一直不再自己想要的位置上从而浪费时间所以请大家注意不要犯跟我一样的错误。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享