下面是我用其他方法做出来的一个图片简单自动切换的功能
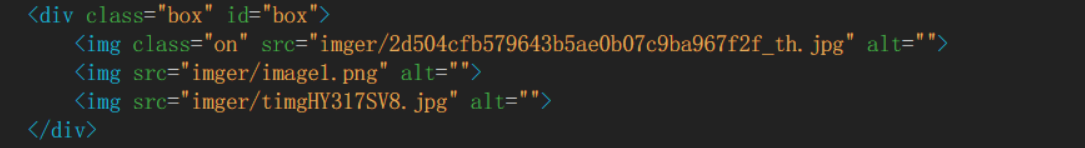
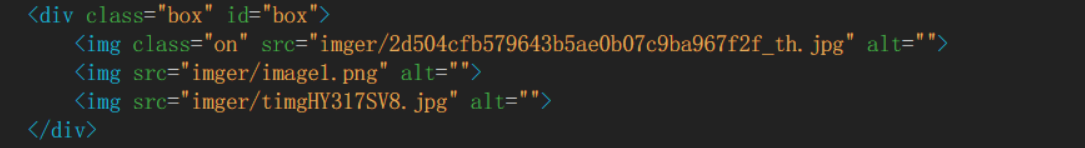
HTML 代码:

先设置一个具有宽高的盒子,在给盒子里放3张图片
on 这个类是为了让后面给图片做一个切换的效果,类似如高量切换的作用一样
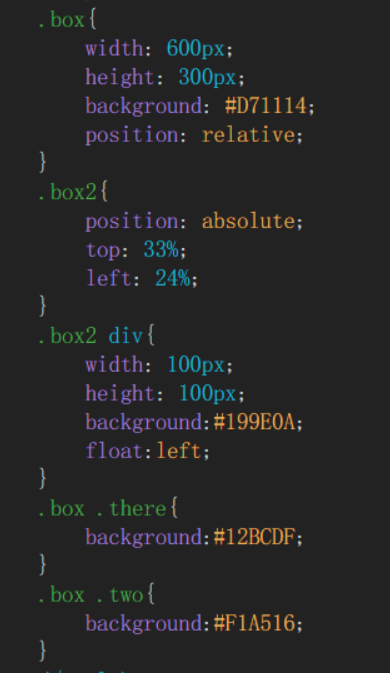
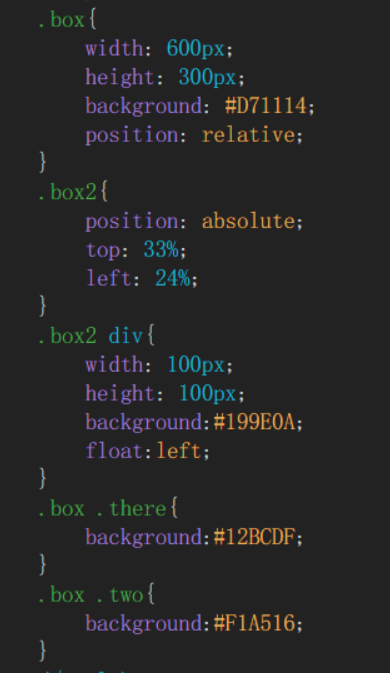
CSS 代码:

给图片一个定位,让他根据box进行定位。这样后三张图片就会重叠在一起。这样我们就可以调整z-index让图片显示。
注:z-index是配合定位使用的,z-index大的最先显示。
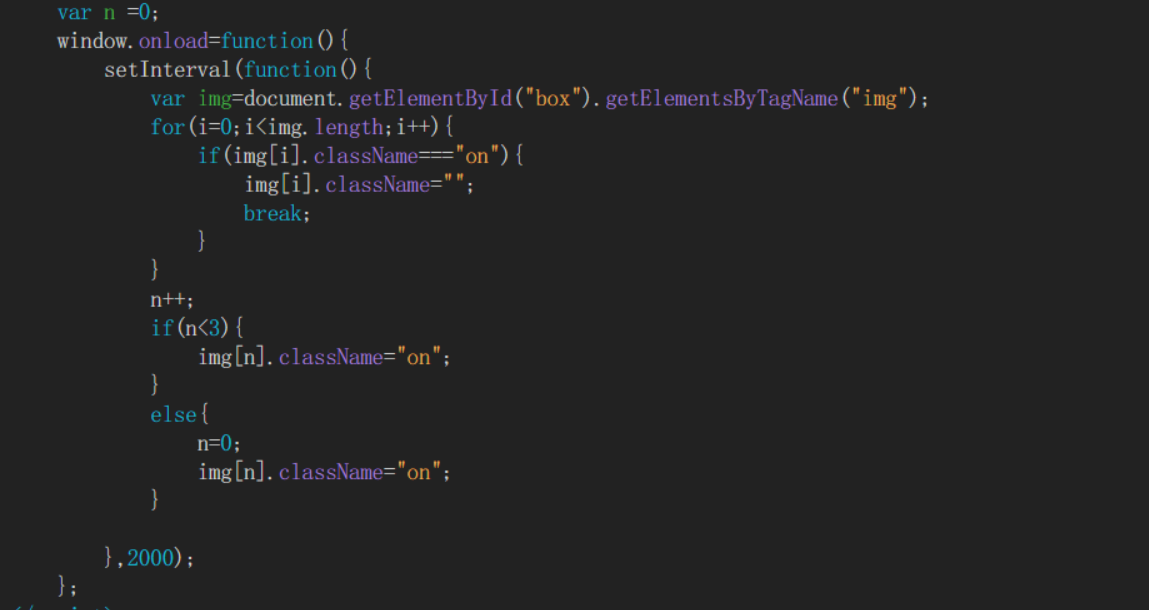
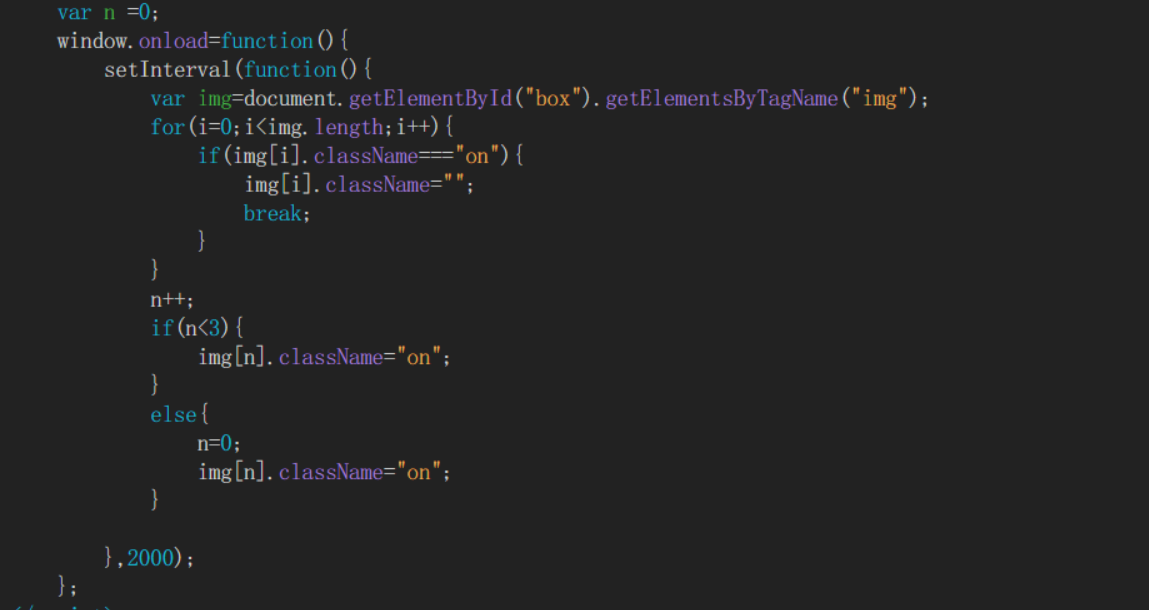
JS部分:

JS的原理很简单。
因为上面我们给on这个类设置了z-index=99,也就是说on这个类在那张图片上面,那张图片就显示。
一开始先用for循环遍历所有图片,然后把带有on这个类的元素全部清除
然后在把on附加在要显示的图片身上,这样子那张图片就会显示
这样只能做到一次性的切换
那就用一个间隔性计时器切换的方法,这样就可以让一次的方法变成循环的
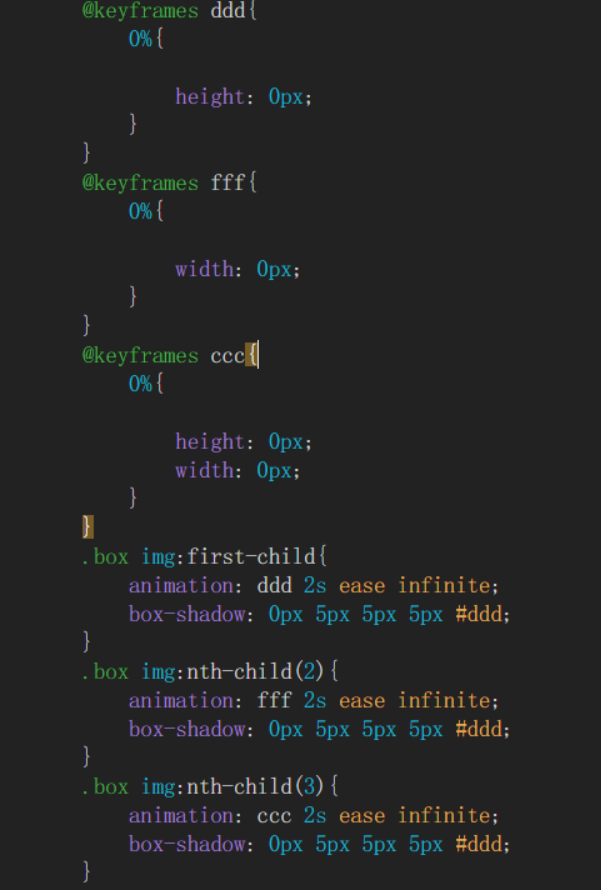
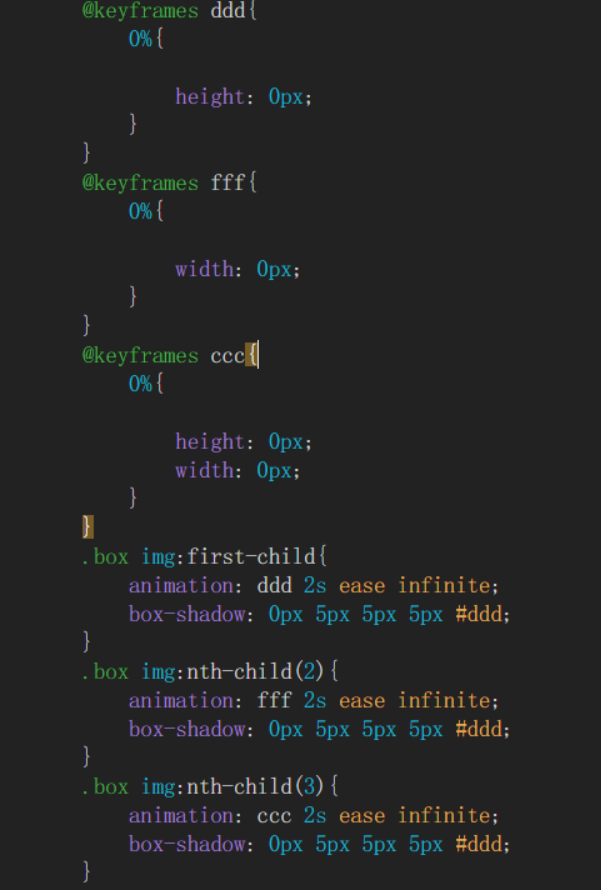
你要是觉得切换没有什么动画效果,你也可以添加
如:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享