简单前端基础总结
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Adobe Dreamweaver CC 2017;
作者:梁柏源
撰写时间:2019/1/16
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
前端基础(包括:HTML、css3、JavaScript)
(一)HTML是用来描述网页的一种语言:用来描述一个类,将他具象化(个人见解).
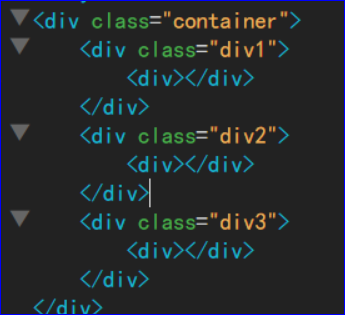
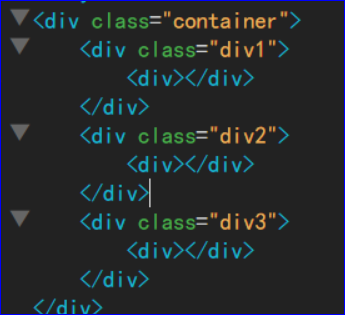
一般用于布局如:
<body>
<div class=””>
<div></div>
</div>
</body>

类似于盒子,一个大盒子装好几个小点的盒子,小点的盒子里再装更小点的盒子等等等,直到装完,称为容器
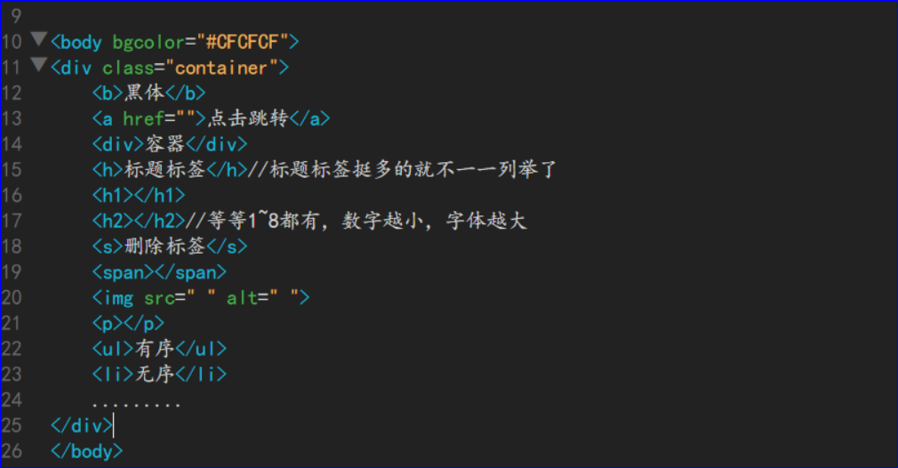
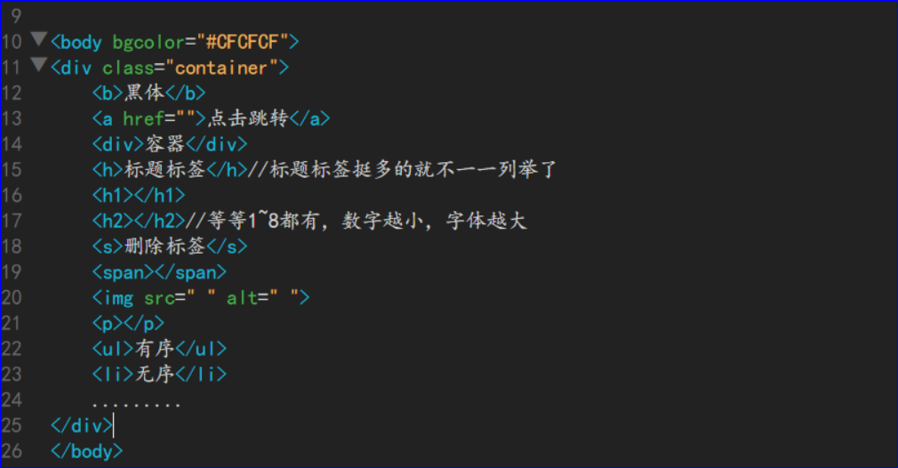
然而HTML标签很多

在截图中可以看到少数我列出的标签,大多数多标有作用;
img标签主要是引入图片;
span标签是行内标签;
ul标签是段落标签
.container-fluid 类用于100%宽度,占据全部视口(viewport)的容器
.container 类用于固定宽度并支持响应式布局的容器(引用屈老师授课笔记(蓝色字体))
(二)css3给对象设计样式的存在
既然有了容器就会有样式(css3)
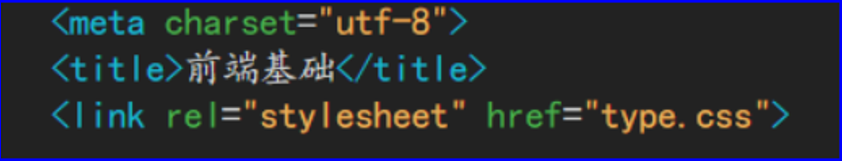
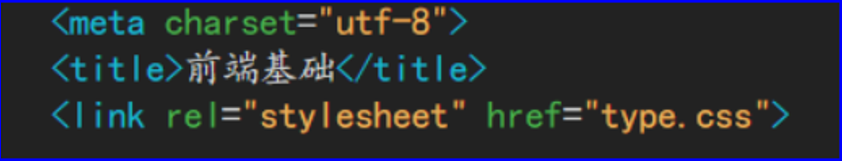
样式的引入(link)

引入步骤:先创建一个css文件,然后用link引入,引入成功后,将如下图

样式有很多比如:
颜色:字体颜色(color)
背景颜色(background)
边框设计:盒子阴影(box-shadow)
水平方向的盒子阴影(h-shadow)
垂直方向的盒子阴影(v-shadow)
模糊距离(blur)
文本居中(text-align)
垂直居中(line-height)
外边距(margin)
字体大小(font-size)等等
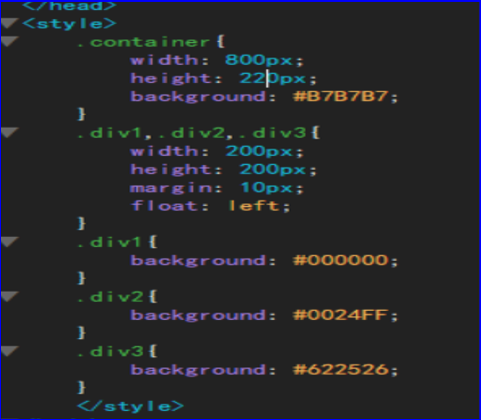
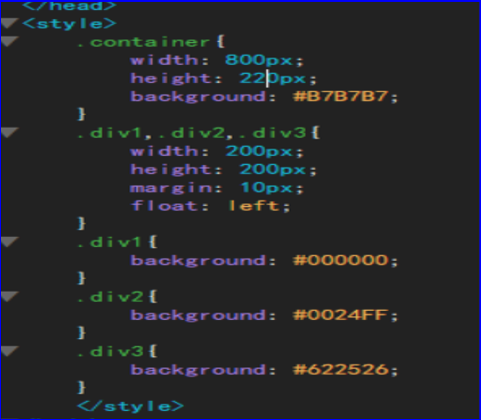
例如:

上截图就是一些随便敲的样式,先个总容器一个宽高和颜色,然后各个div设置相同的宽高与外边距,左对齐和不同的颜色
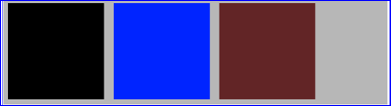
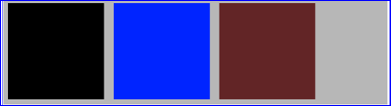
效果:

(已缩小)
还有一些去除HTML标签负面效果的样式如:
取消a标签下划线的(text-decoration: none)
清除浮动(overflow: hidden)
去除li标签小点的(list-style: none)
图片定位(background-position)
元素隐藏(display: none)
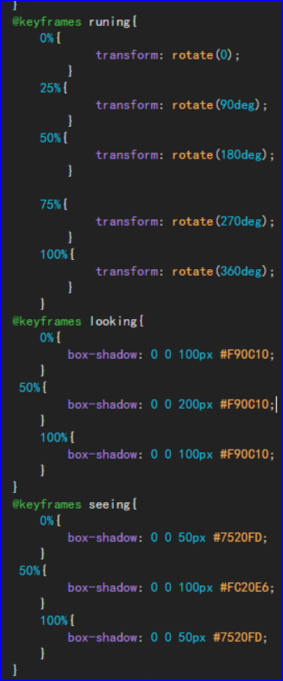
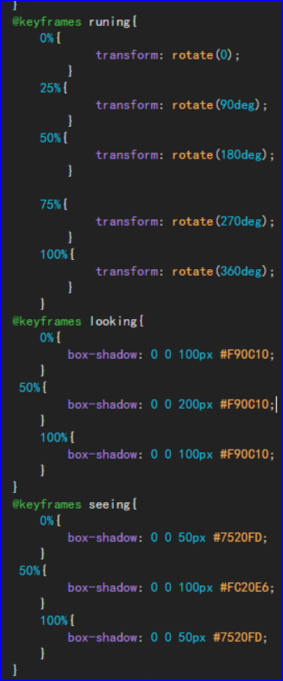
css在一定程度上可以以实现动画效果,例如下图

(来源抖音)
上截图是通过关键帖来设置不同时间角度的效果来实现动态的一个过程
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 (已缩小)
(已缩小)