HTML的布局基础总结
开发工具与关键技术:DW网页设计
作者:李国旭
撰写时间:2019年1月16日
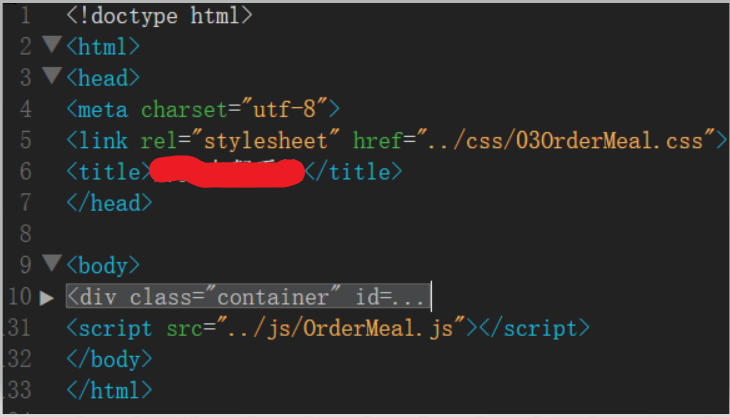
下面我们来看一下HTML的布局以及它的样式,我们可以在源码的的下方用一个写在这个样式标签里,这样写消耗内存大,所以我们都是建一个CSS,把样式写在里面。
如下图所示:
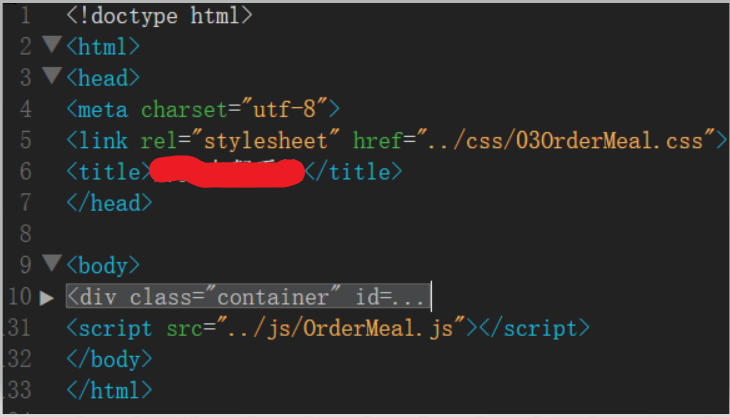
在这里插入图片描述

图1-1
样式的引入 <link rel=”stylesheet”href=”(css文件)”> 一般我是习惯在title上引入的,而的引用就是在body上进行引用 ;把内容写在body里面。
HTML的布局类型
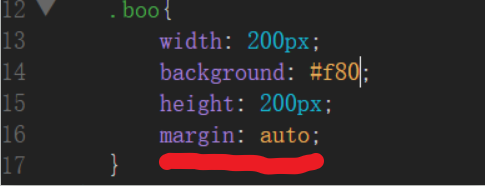
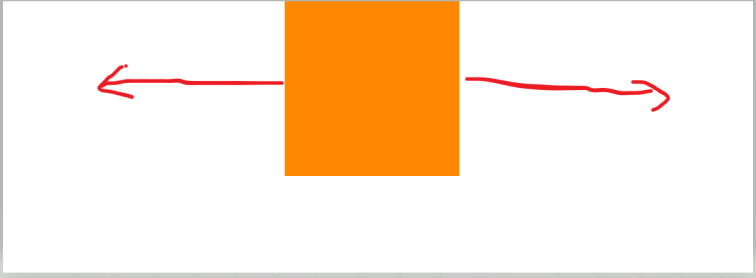
1、自动居中布局 margin:auto;,如下图所示:
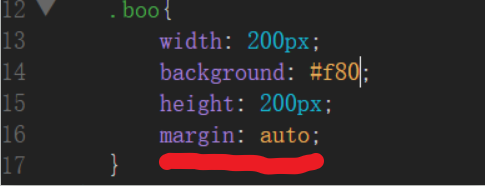
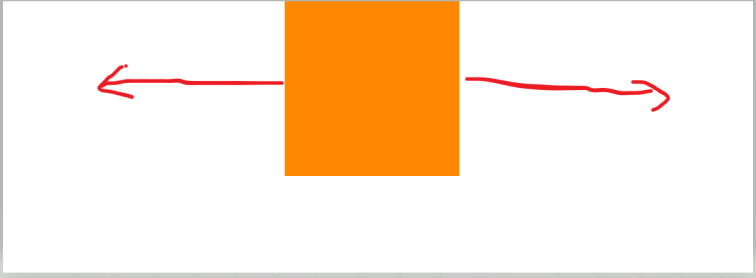
在这里插入图片描述

图1-2
2、浮动布局
通过浮动来确定位置Float-left左浮动,Float-right右浮动,如图所示:
在这里插入图片描述

图1-3
当然还有绝对定位布局,我们接着往下看。
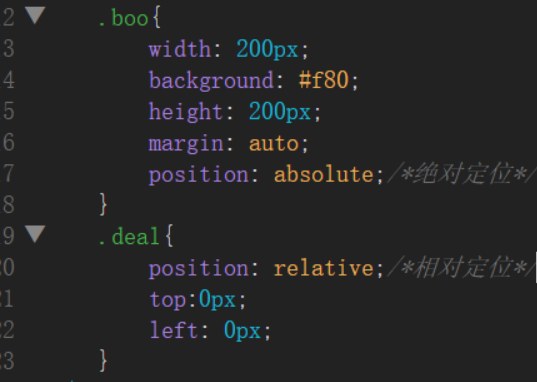
3、绝对定位布局
常用的有相对定位和绝对定位,relative是相对于自身原有位置进行定位,absolute是建立以包含块为基准的定位;如果是行内元素就要转换成行内的块级元素在,再进行定位。
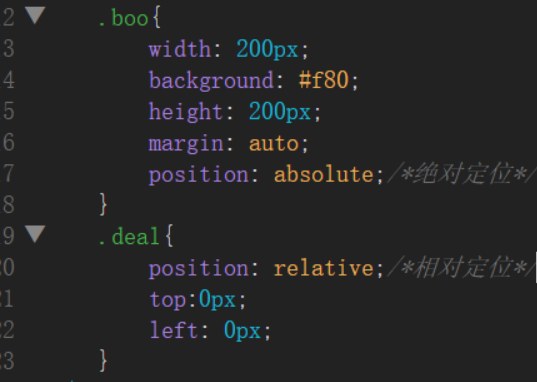
在这里插入图片描述

图-4
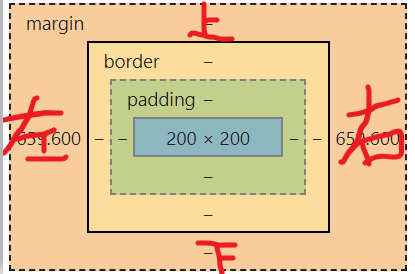
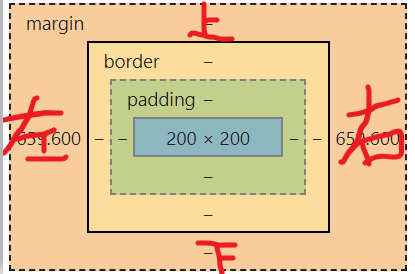
4、盒模型
top上,右 right,下bottom ,左left,外边距margin,边框border,padding内边距
在这里插入图片描述

图-5
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享