用JavaScript解决a标签的刷新
开发工具与关键技术:前端 DW
作者:蒋鹏杰
撰写时间:2019年1月17日
在轮播中,用a标签做按钮的时候,很容易出现一些错误。
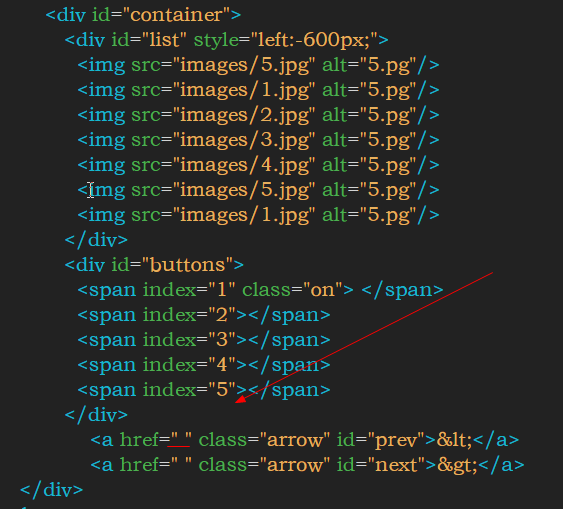
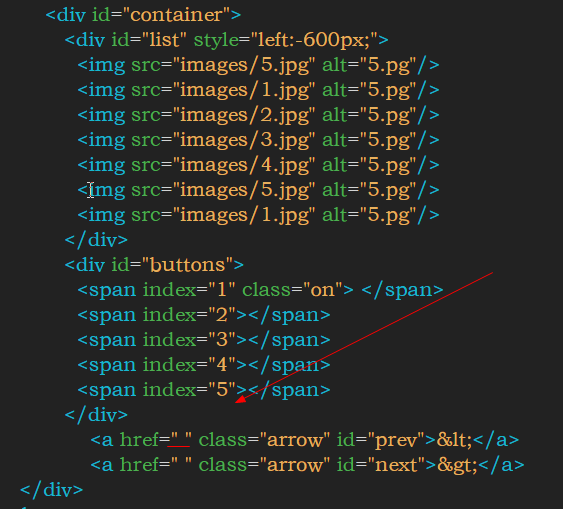
如图:

轮播完成后,如果没有在a标签里加JavaScrip,点击按钮时,你会发现不管你怎么点,都没有一点效果,这是为什么呢,那是因为a标签后面的href,就相当于一次页面刷新,所以效果一直出不来,每次点击的时候并不是跳转到下一张图片,而是把整个页面都重新刷新。
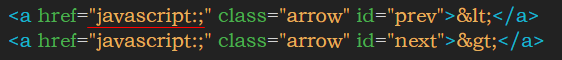
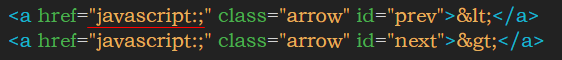
所以在使用a标签的时候一定要记得加上JavaScript或者直接将href = “ “ 删除哦,正确示范如下图。

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享