(作者:张滋,撰写时间:2019年1月18日)
下面我们来通过keyframes(关键帧)来创建动画,要创建动画Animation,必须要了解它的几个属性。
Animation动画的几个属性如下:
animation-name:指定动画名称。
animation-duration:指定动画持续时间。
animation-timing-funtion: 规定动画的速度曲线,默认为“ease”。
animation-iteration-count:指定动画的循环执行次数。
下面我们来看一个简单的例子:
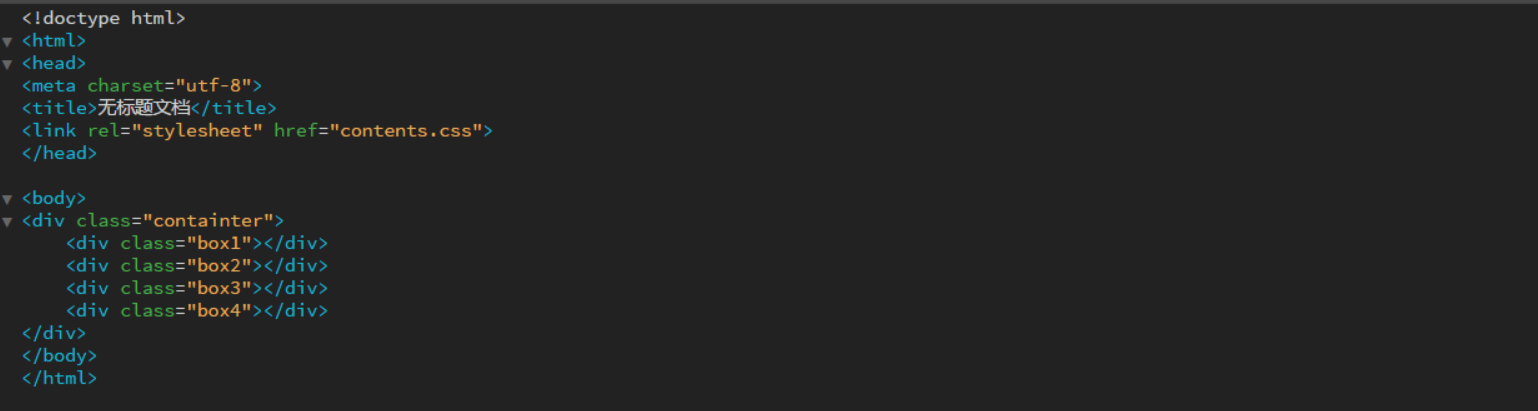
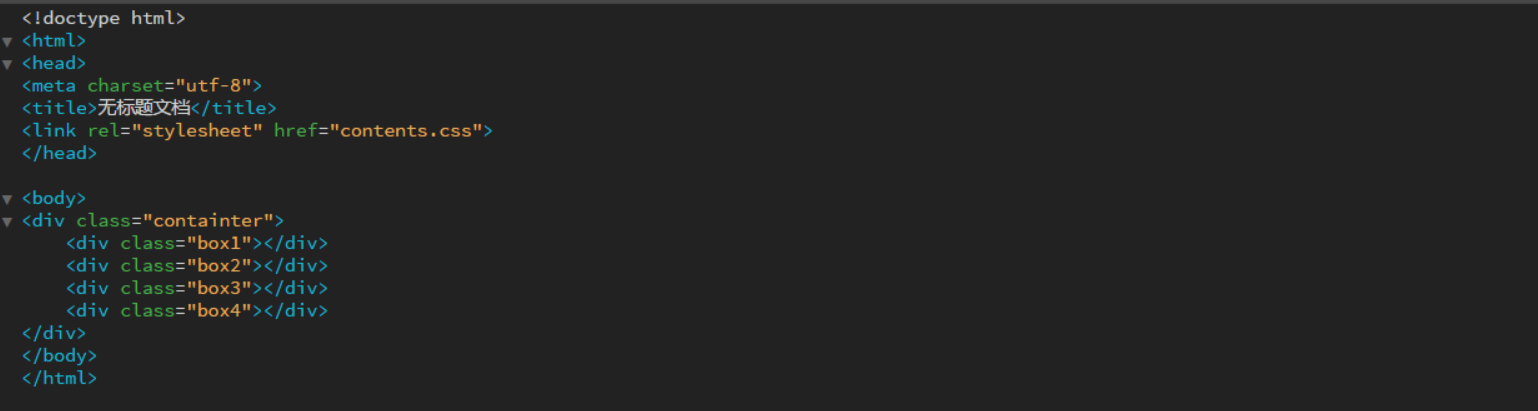
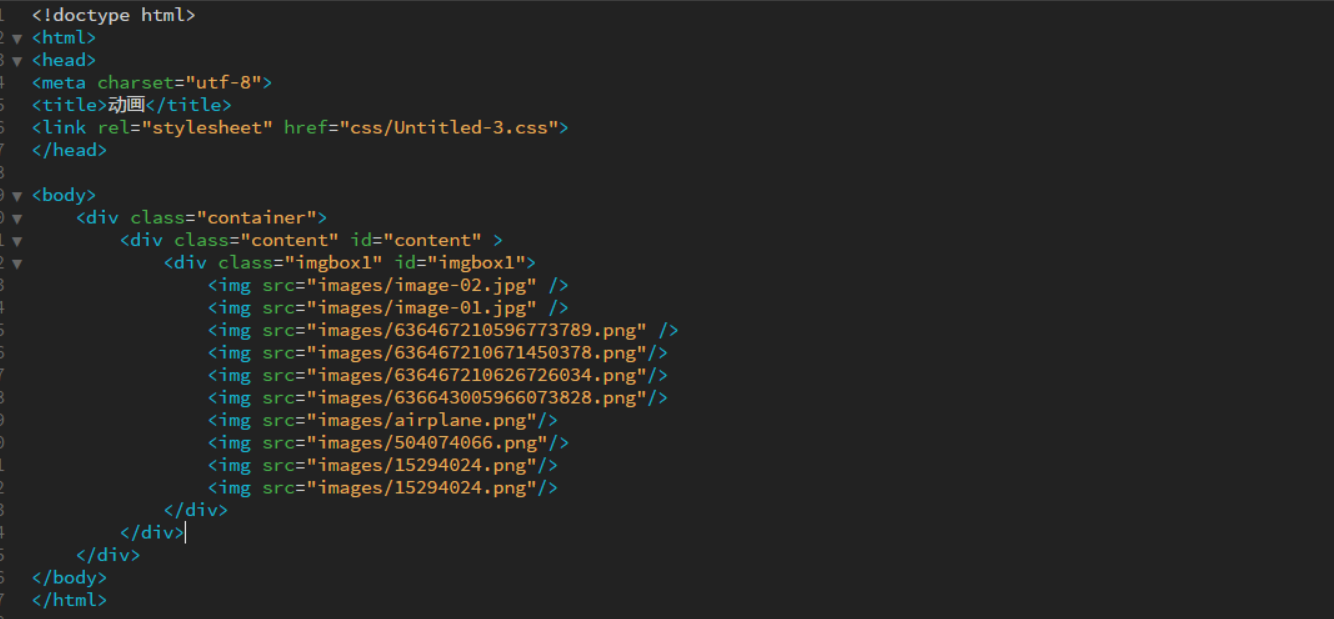
1.首先我们来布一个简单的布局

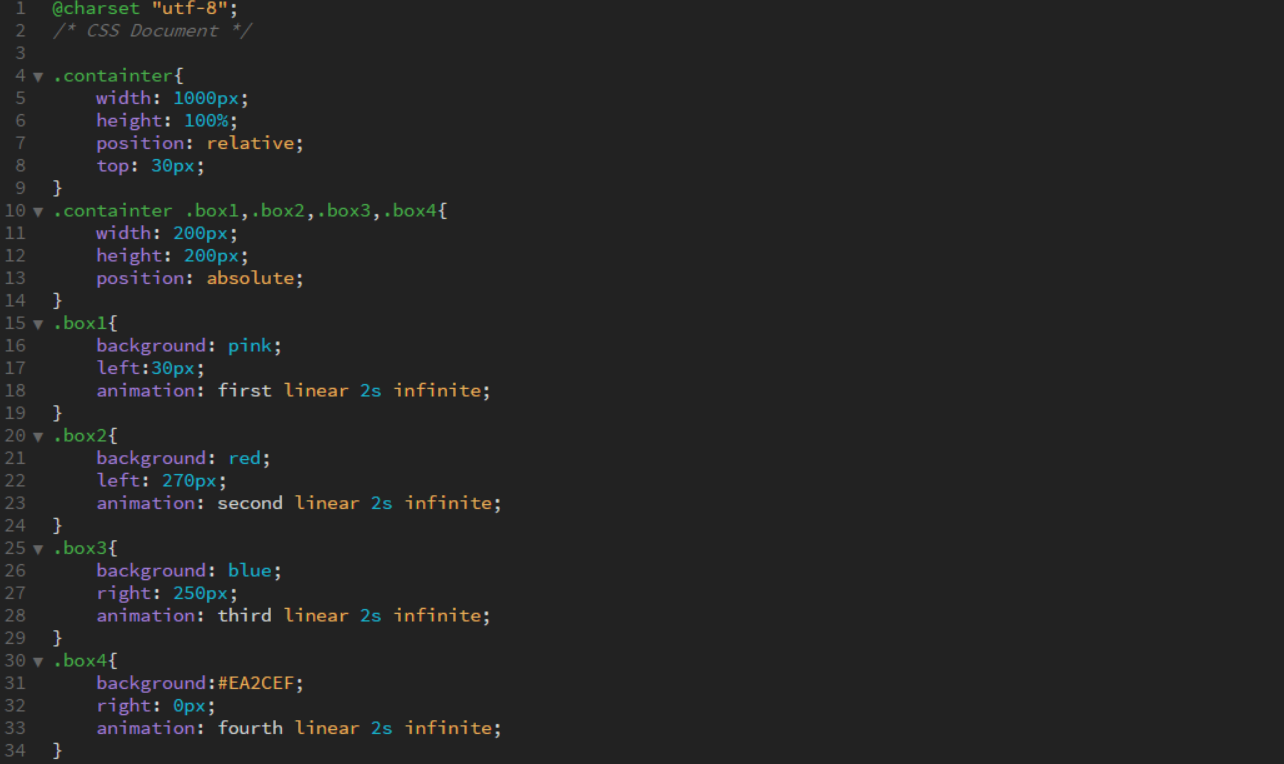
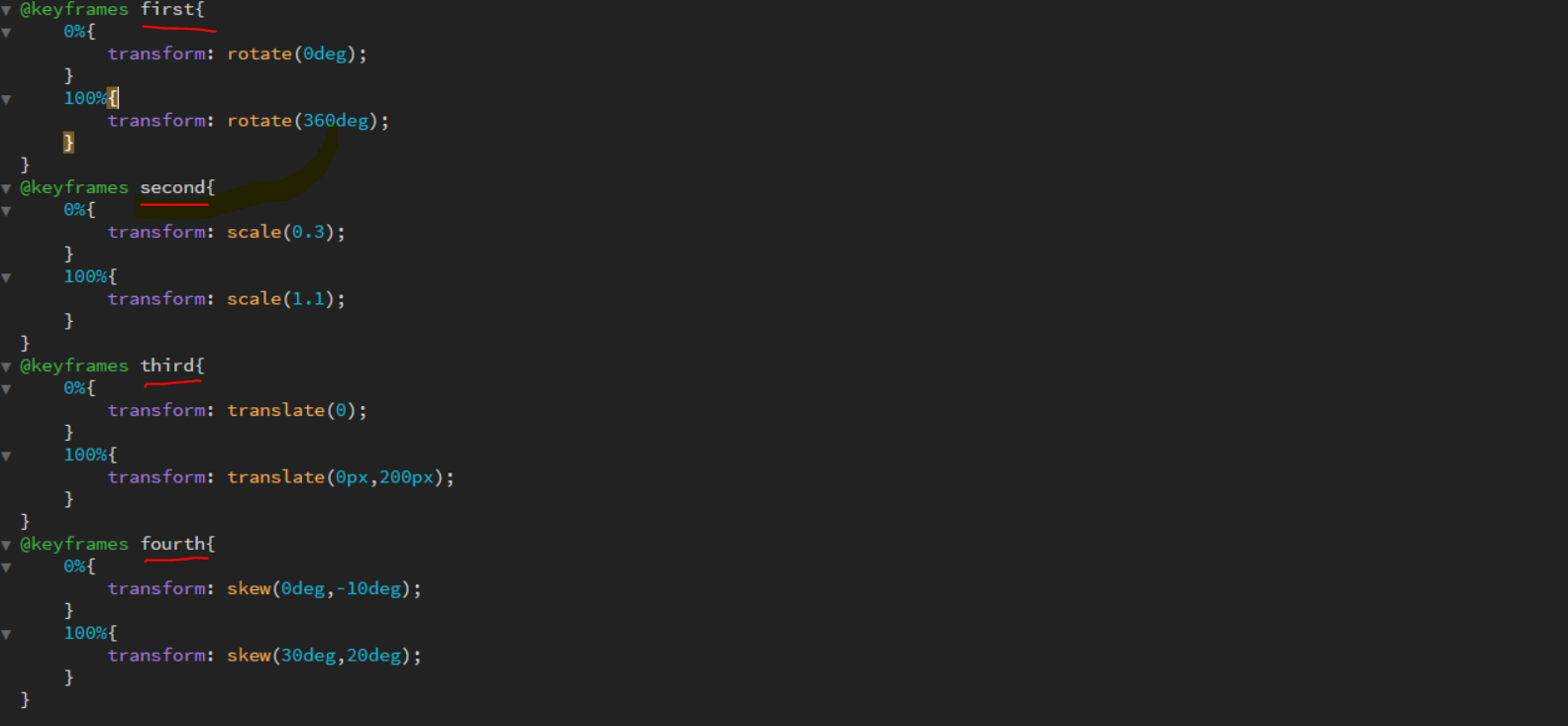
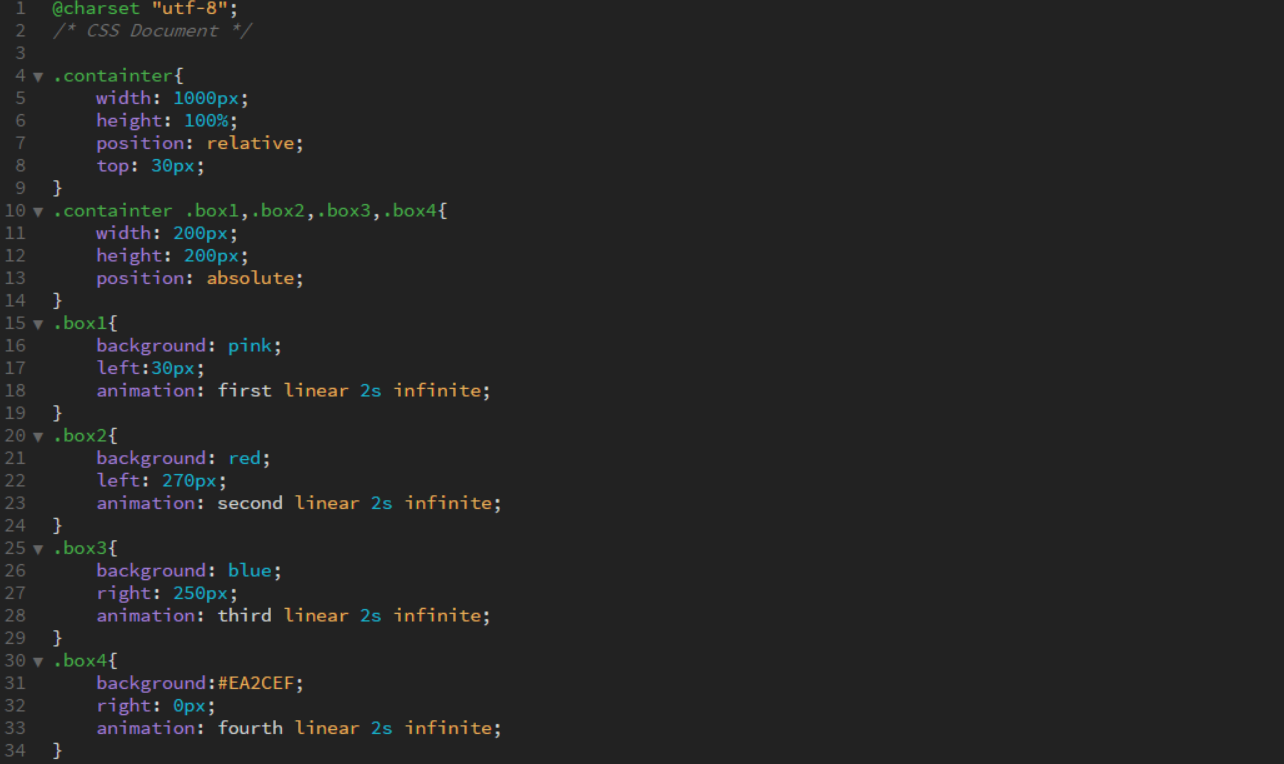
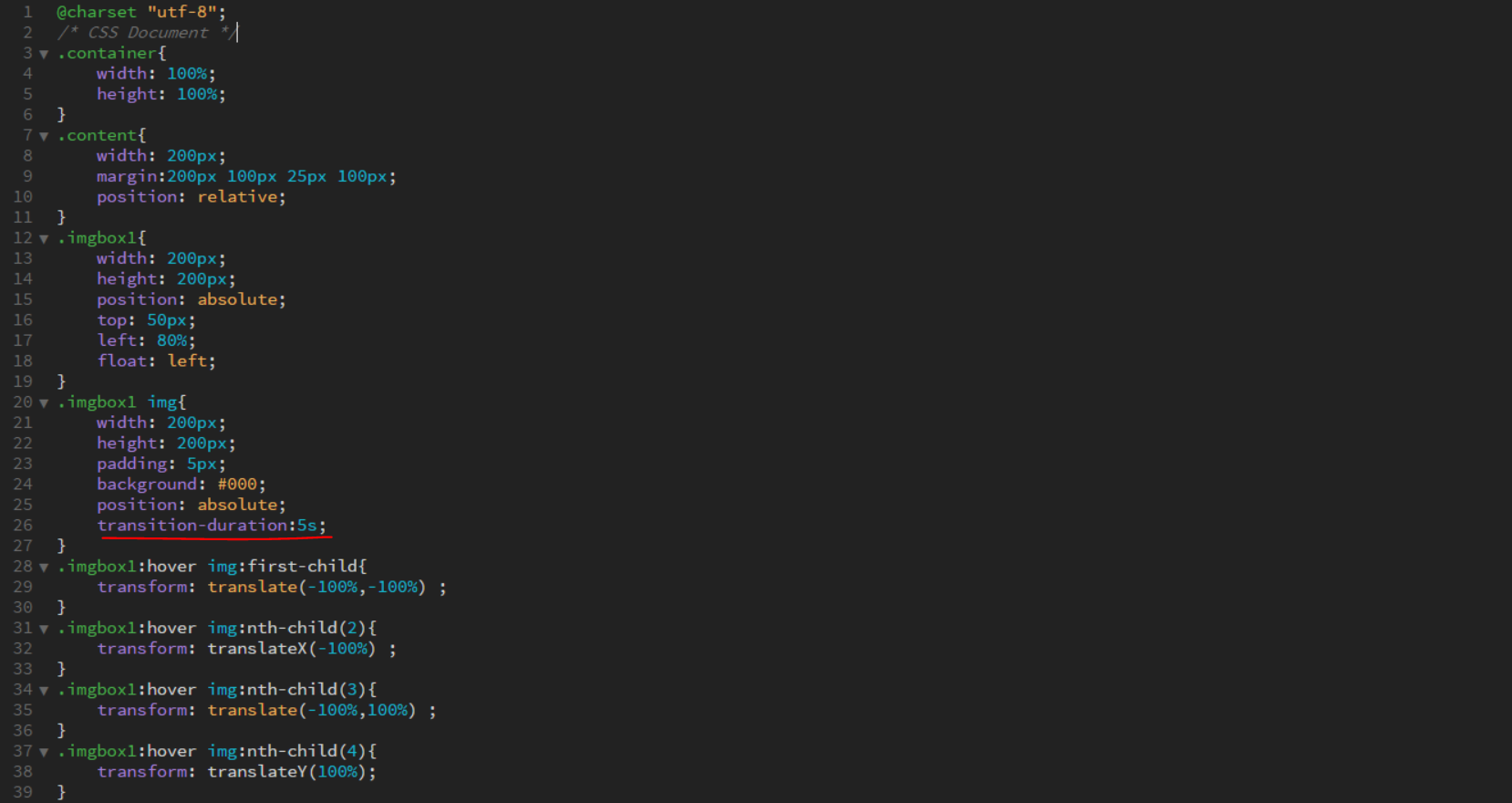
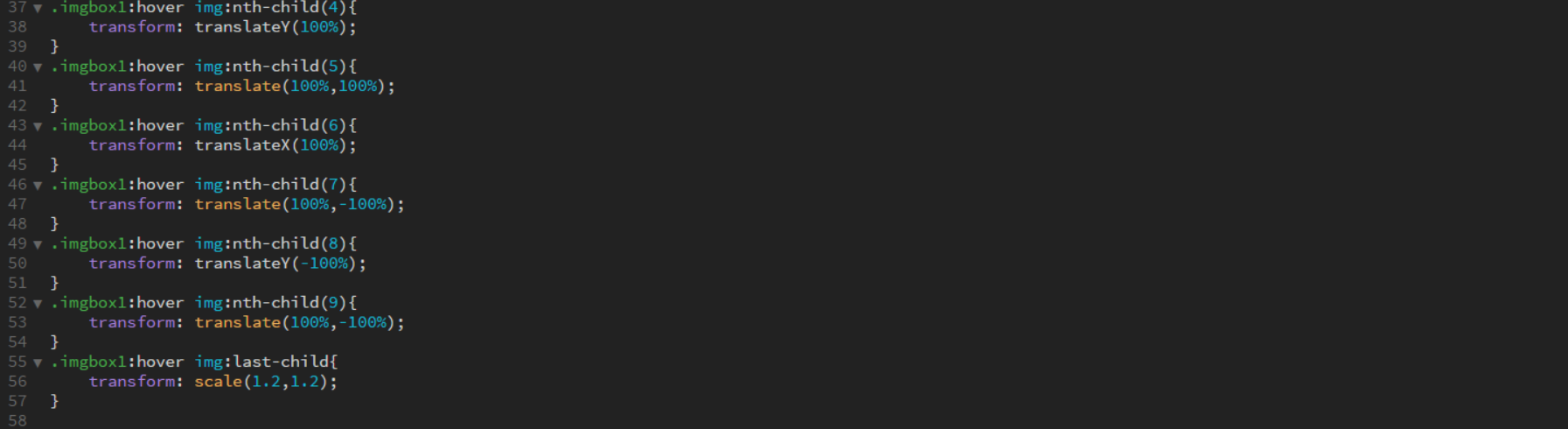
2然后我们来写样式实现旋转(rotate)·扭曲(skew)·位移(translate)·放缩(scale)动画效果 。在样式里我利用相对定位和绝对定位,这样能让我们方便查看效果。

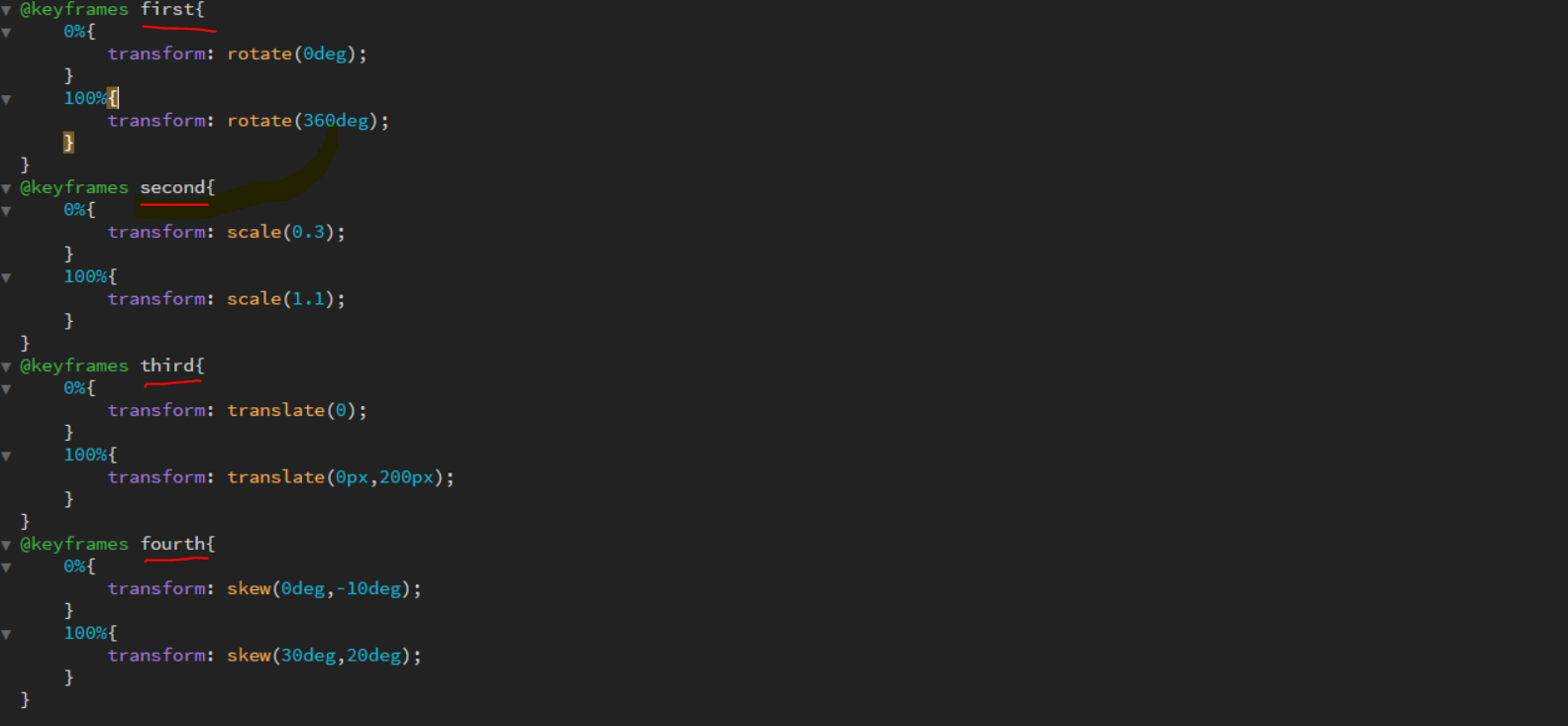
注意:@Keyframes 如果你不调用动画的名称,则不会产生动画效果。
在一个“@keyframes”中,如果你需要可以构成多个百分比,你也可以给每个百分比样式,这样能使它不断地变化。

如上图:animation复合属性的格式为: animation:animation-name(动画名称) animation-timing-funciotn(动画的速度曲线) animation-duration (动画持续时间)animation-iteration-count.(动画的循环执行次数) 。
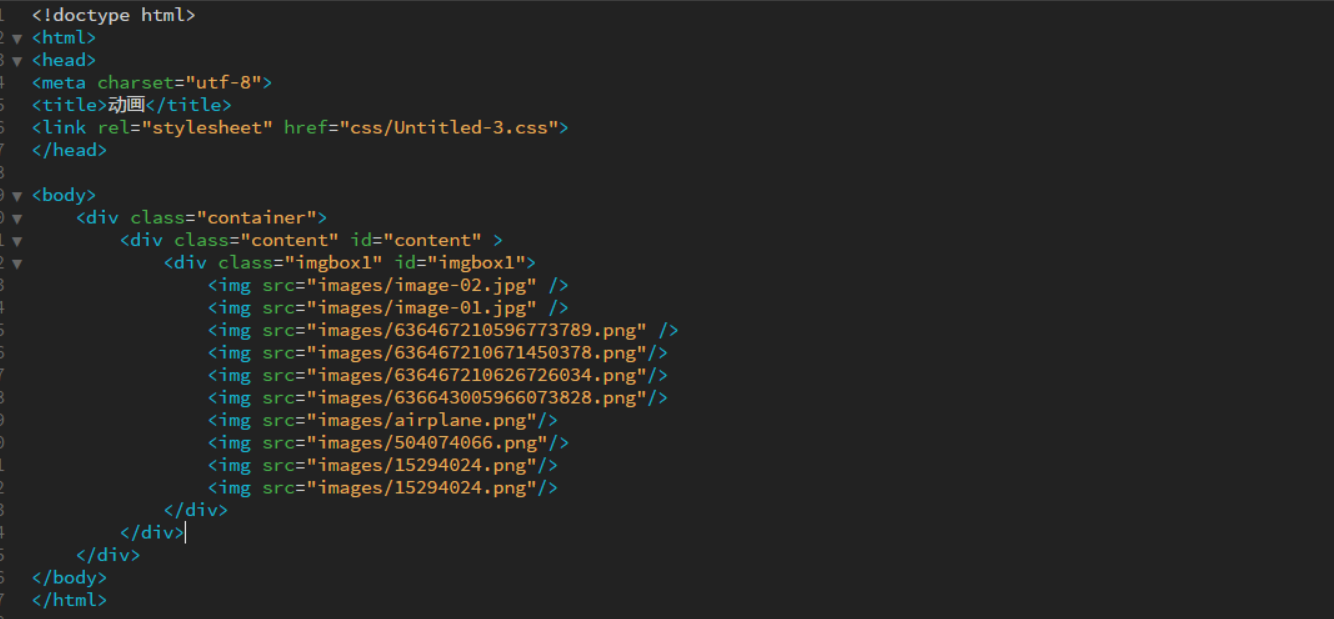
Animation动画是不能用事件触发,实现自由动画,是立刻执行的。如果我们想要一个缓慢的效果的话,有时候Animation并不能满足我们想要的结果,那么我们可以跟
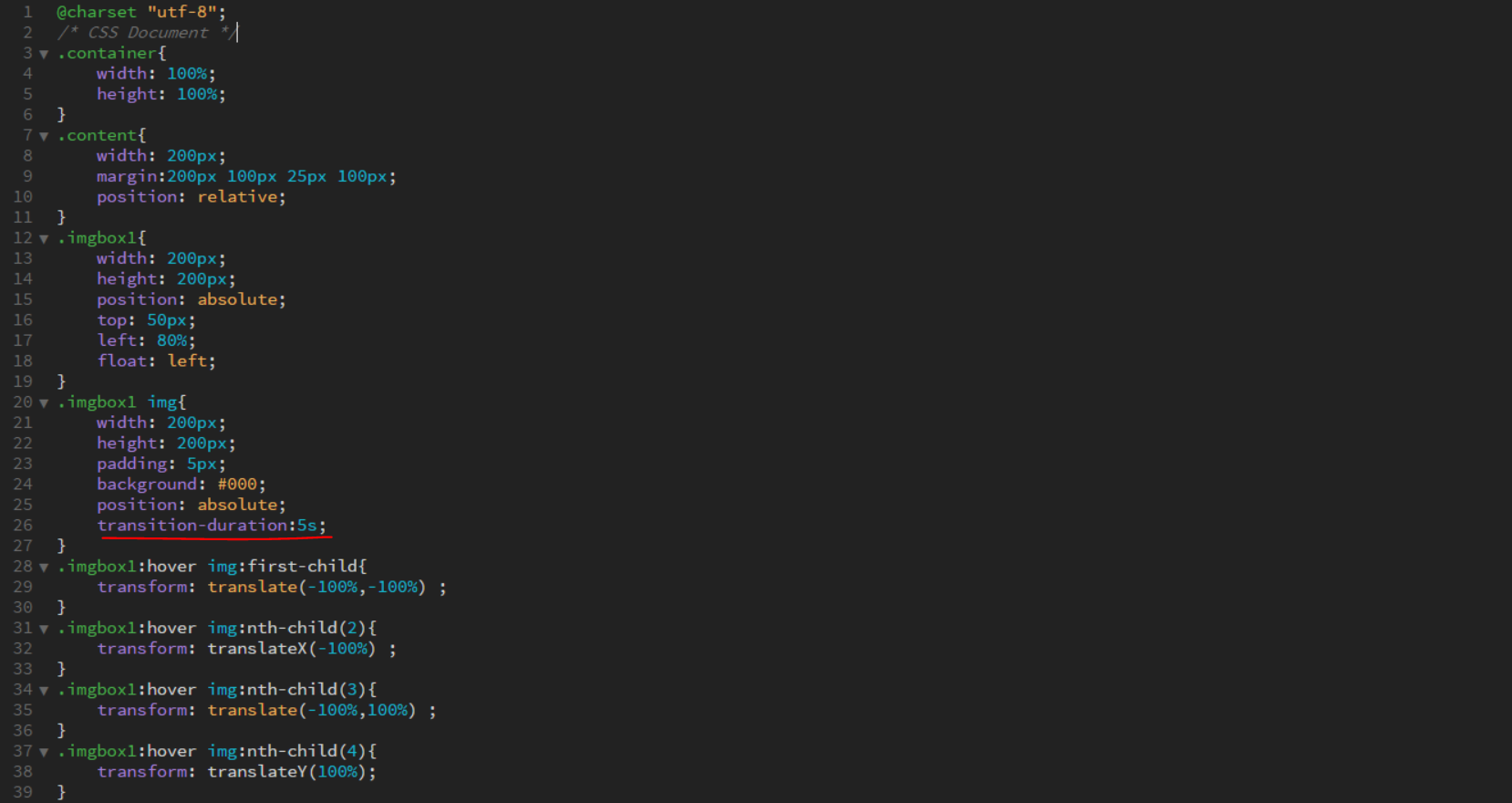
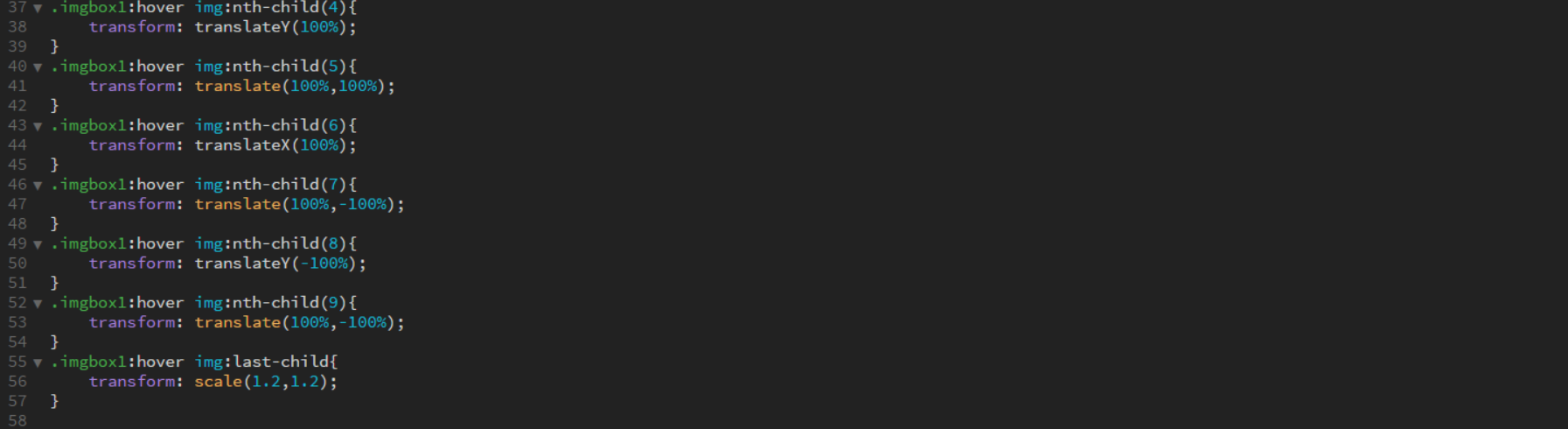
Transition过渡属性一起使用,这样我们想要的结果几乎可以实现了。下面我们来看一下:



如上图,我们可以看到transition-duration:5s; 规定完成过渡效果需要花费5秒的时间
如果不使用过渡属性,那么它是直接完成的,不是缓慢地进行的。
Transition是需要一种事件来触发的,像鼠标移动…来触发,但是不能立即执行。Transition
属性有:transition-proprty (CSS 属性的名称) transition-duration(过渡花费的时间)
Transition-timing-function(过渡的时间曲线) transition-delay(过渡从何时开始),当然它也有复合属性:transition: CSS 属性的名称 过渡花费的时间 过渡的时间曲线 过渡从何时开始。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享