~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:Adobe Dreamweaver CC 2017
作者:林国栋
撰写时间:20190118
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

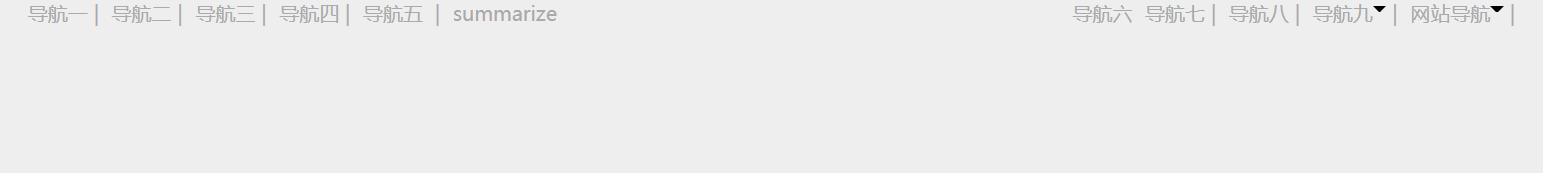
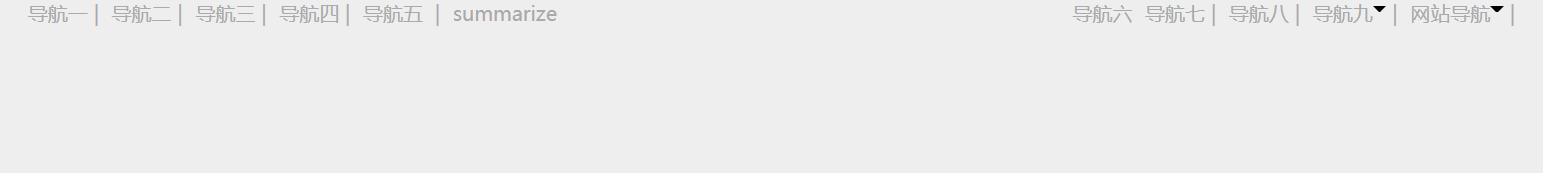
下面我们来看一个例子这是我们平时使用的网页时的导航的页面效果:

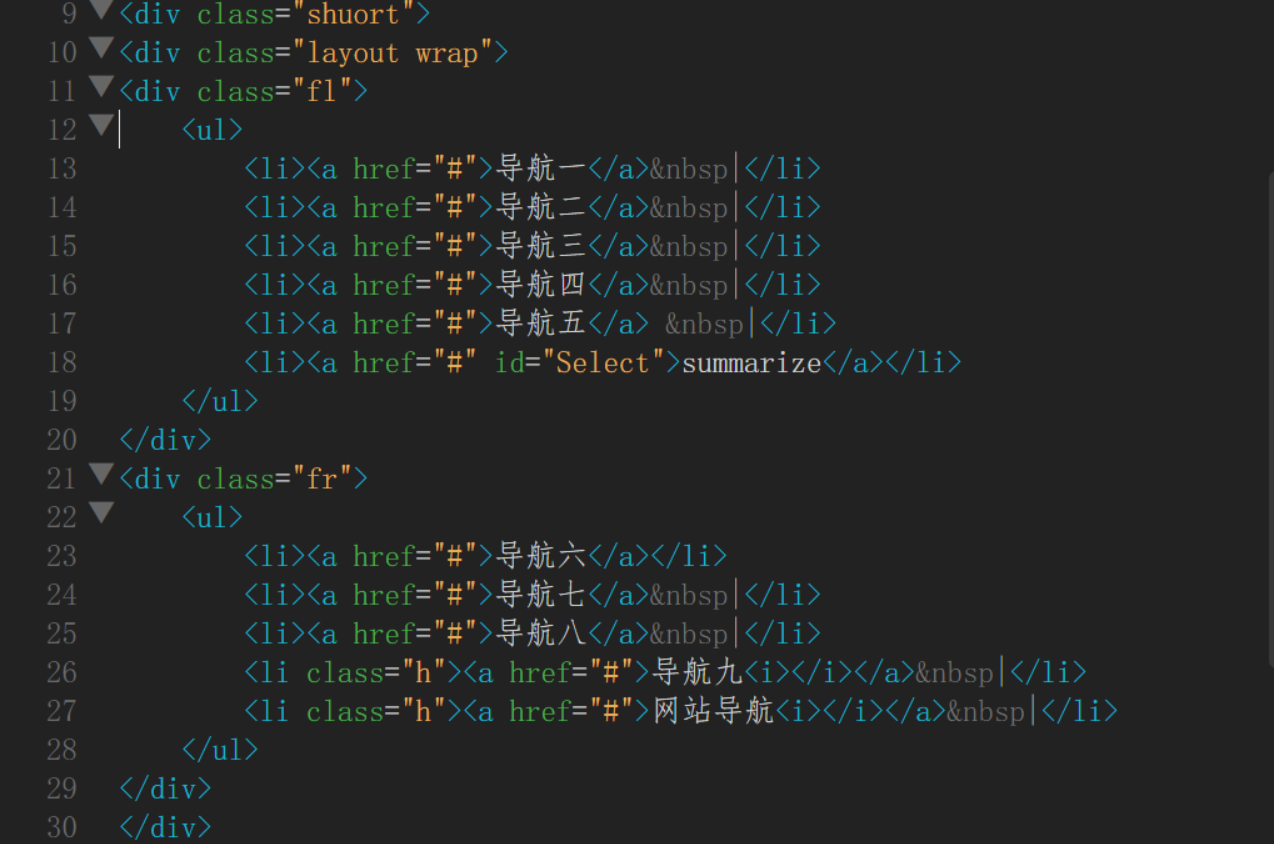
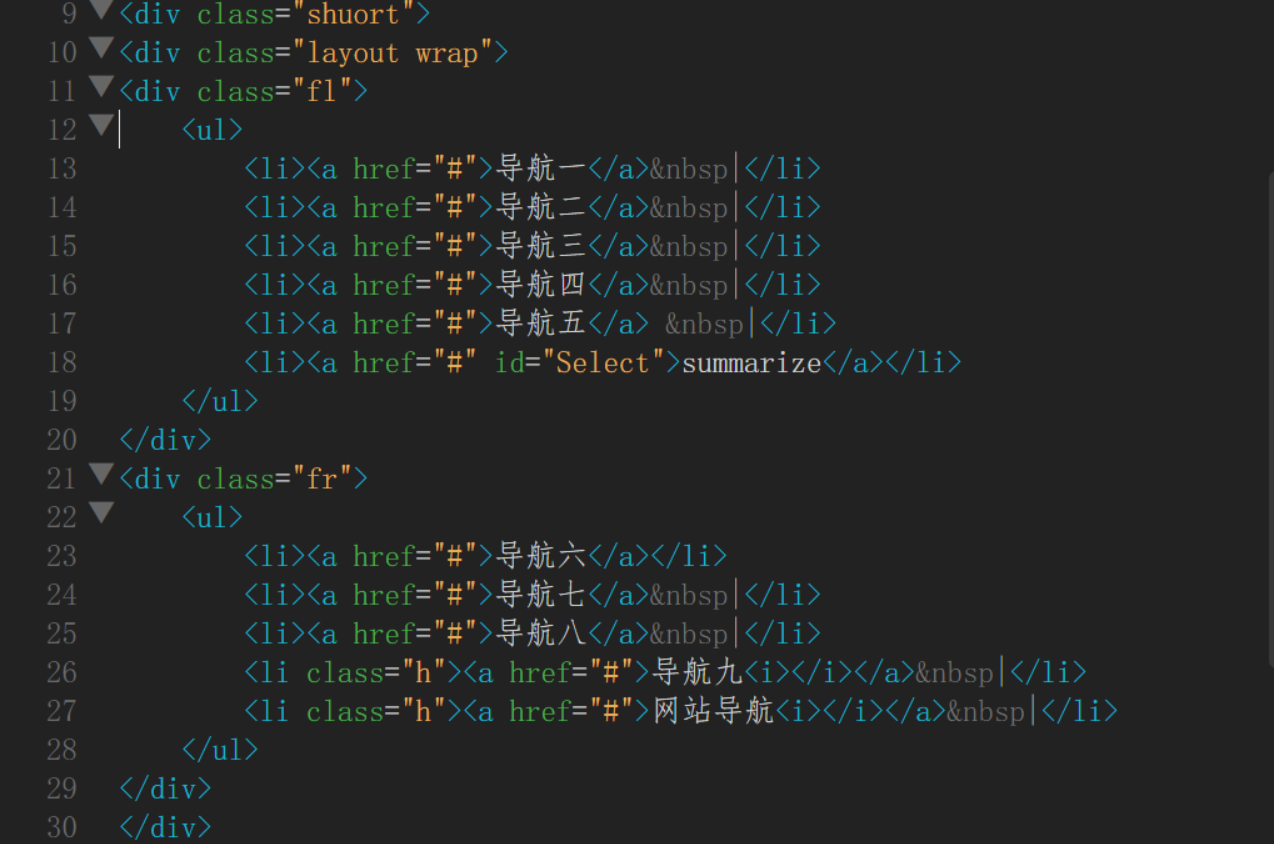
第一次编程的新手看见这类导航时会觉得有点难其实很简单下面是我写的原代码:

他主要运用的是<div>嵌套<ul>标签来实现的功能<a>标签可以让我们实现点击跳转的功能。如何实现俩边分开那就需要我们学到的fl,fr的浮动来设置但要记得设置清除浮动,但我们也可以使用绝对定位来设置。clear清除浮动
float浮动这种控制方法,可以实现多栏布局,导航栏等功能。但是float不是万能的,她也有她的副作用。副作用是什么?被设置了float的元素后面的元素,会在空间允许的情况下,向上提升到浮动元素平起平坐的位置。
如果我并不想紧跟在我后面的元素浮动,也就是让它自己停留在原来的位置上,不跟着浮动,那么我们就对该元素设置clear(清除浮动)属性。
clear(清除浮动)的三个属性值:left(清除左侧浮动),right,both。

但我们在写css的时候会有一个小技巧那就是先写这几行代码在继续写下面的当然你觉得麻烦也可以不写。


有人会问这小三角型怎么弄其实很简单看下面代码:
Transparent:是透明的意思

后面那行代码的意思是上右下左;
下面是css3的运用:
这张图片当鼠标靠近时就会发生倾斜这是运用我们css3独特的动画旋转效果来实现的当然我还加的边框与阴影。

下面这个被我注释的代码用起来是一样的就是方法不同,写的样式都是一样的:

我可以在下面rotate这里修改我要转动的幅度

下面这个方法唯一不同的就是一个我给了img这个标签靠左靠着顶部的像素,一个我是直接给cw这个类设置。但不会发生冲突因为类比标签大所以先使用类,下面是代码:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享