开发工具与关键技术:DW
作者:胡名权
撰写时间:2019年1月17日
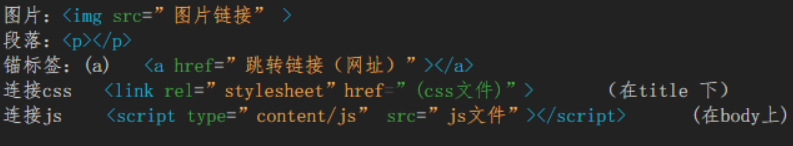
一、HTML标签
标题标签:

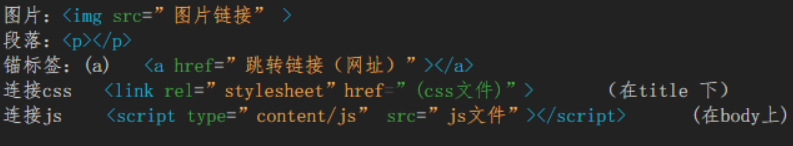
段落标签、无序列表:


二、css
border-radius: 圆角效果 line-height: 垂直居中(行高)
hover: 伪类 display: inline-block 块级元素横排显示
list-style:none 去除li的小点 text-decoration:none 取消<a>下划线
display:none 将元素隐藏 overflow:hidden 超出部分隐藏
cursor:pointer 鼠标形状改变 box-shadow:1px 1px 2px #900; 设置盒子阴影
float:left(right) 左(右)浮动 first-child nth-child(n) 单个元素选择
position:(relative,absolute,fixed) 定位 border:(solid实线,deshed虚线) 边框
background-color: 背景颜色 image: 图片
width: 宽度 height: 高度
marign: 外边距 padding: 内边距
text-align: 文字水平居中 font-size: 字体大小
三、CSS3动画知识点
animation属性
1、@keyframes 规定动画。
2、animation 所有动画属性的简写属性,除了 animation-play-state 属性。
3、animation-name 规定@keyframes动画的名称。
4、animation-duration 规定动画完成一周所花费的时间。
5、animation-timing-function 动画播放方式。
6、animation-delay 动画开始播放时间。
7、animation-iteration-count 动画播放次数。
四、Javascript 是脚本语言,是一种轻量级的编程语言。
Javascript 可插入HTML页面后,可用支持的现代浏览器执行。
(<script type=”content/javascript” src=”js文件”></script>)
控制台输出 console.log(); 提示框输出 alert();
获取元素的方式:
document.getElementById
document.getElementsByClassName
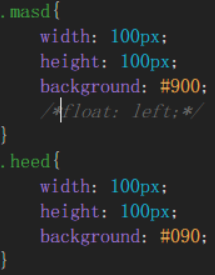
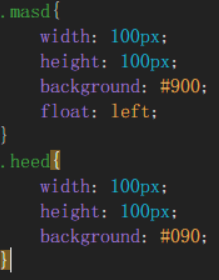
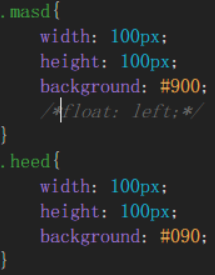
五、浮动(float)的影响:
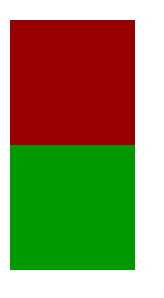
没有浮动情况下的样子:


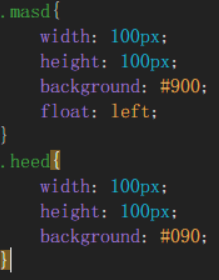
加有浮动的样子:


谨记:这个时候我们可以看到第二盒子“不见了”;
用浮动时记得要清除浮动的影响(display:block),
当然我们还可以用定位(position)来实现,看个人喜欢。
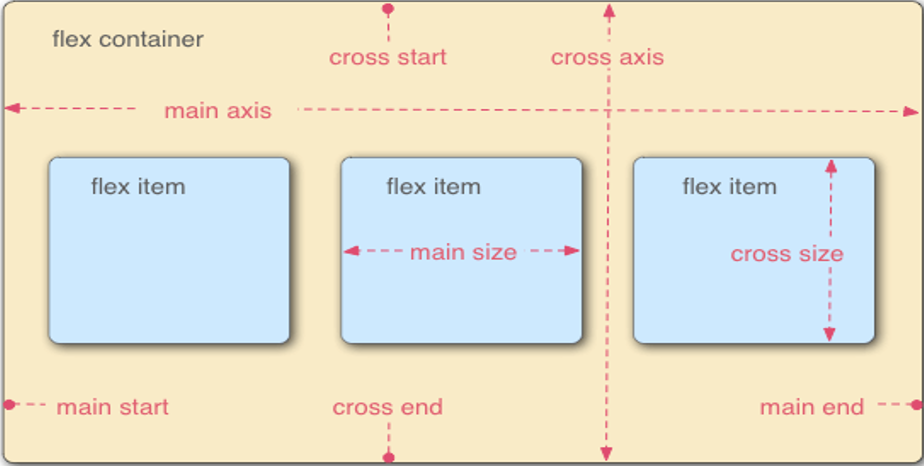
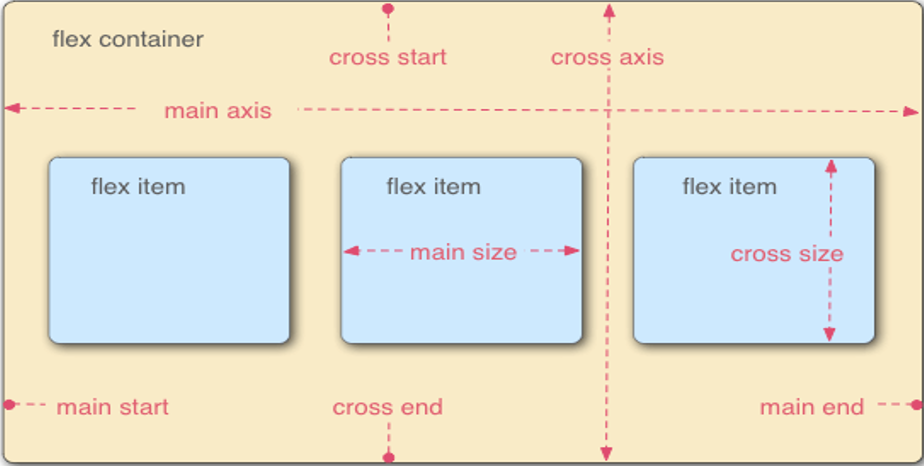
六、弹性布局

1、flex-direction属性
2、flex-wrap属性
3、flex-flow属性
4、justify-content属性
5、align-items属性
6、align-content属性
7、order属性
8、flex-grow属性
9、flex-shrink属性
10、flex-basis属性
11、flex属性
12、align-self属性
使用弹性布局为的就是让我们在改变页面大小的情况下页面不会乱,会自动的适应页面大小而达到美观的效果。
(来自屈小汇老师的授课内容)
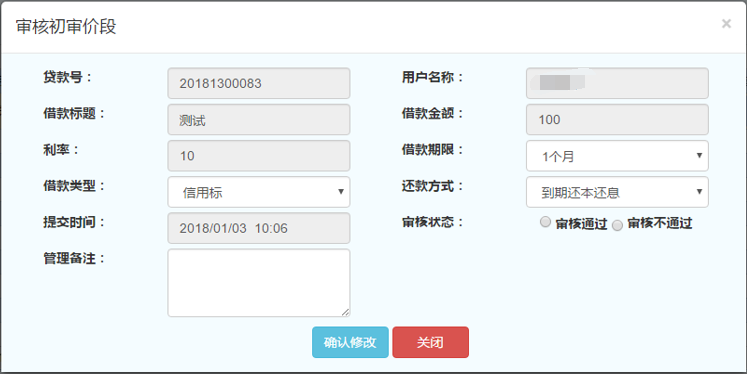
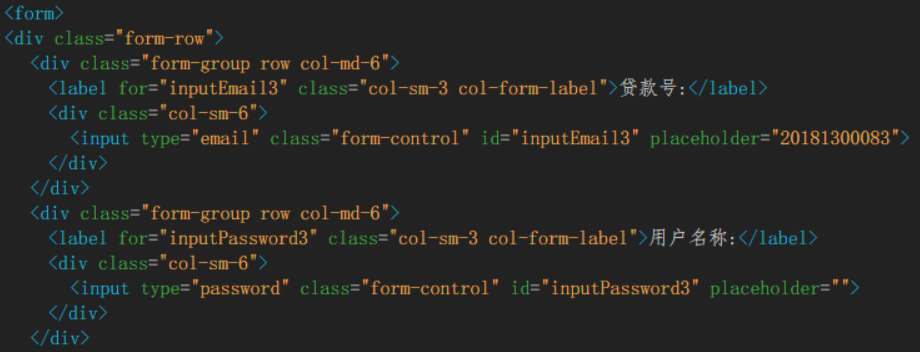
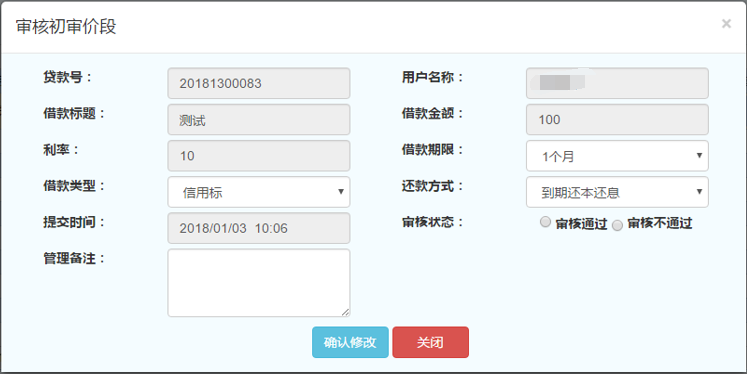
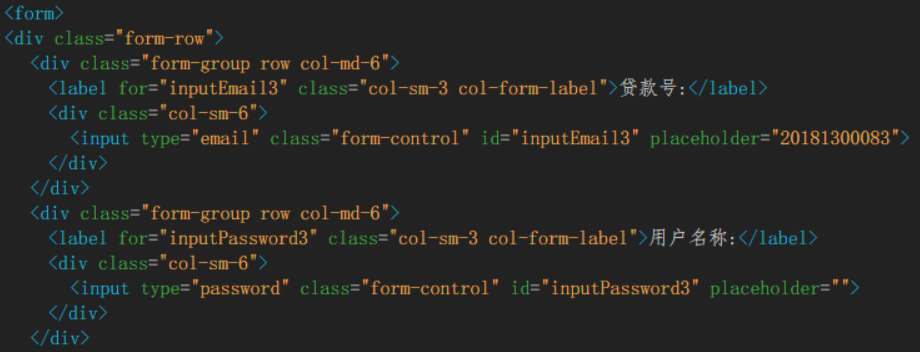
七、栅栏式布局


使用栅栏式布局,如果我们不设置宽度,那么默认是占十二格,也就是一行。
当我们规定以后达到一行能有两个input标签甚至更多。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享