~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:使用Bootstrap4框架
作者:郑健鹏
撰写时间:2019年1月16日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
我们之前的JS轮播是用原生的JS代码实现,这个方法比较耗费时间,因为还要打很多的代码来实现
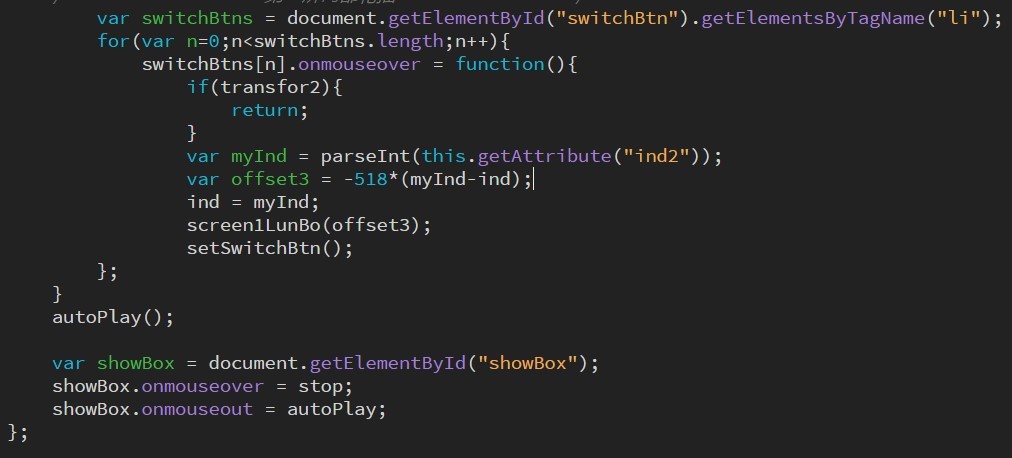
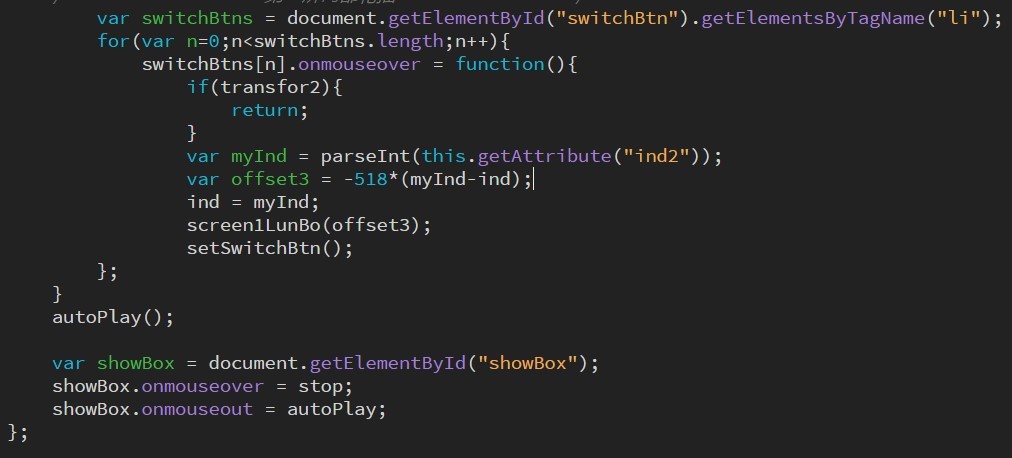
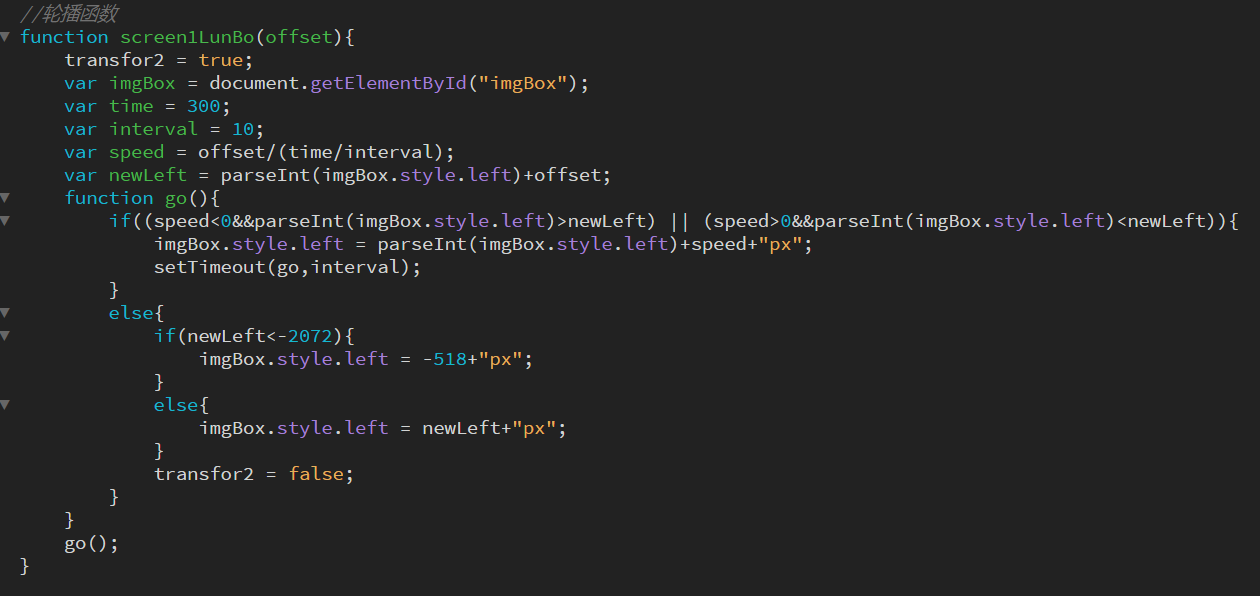
原生JS代码:

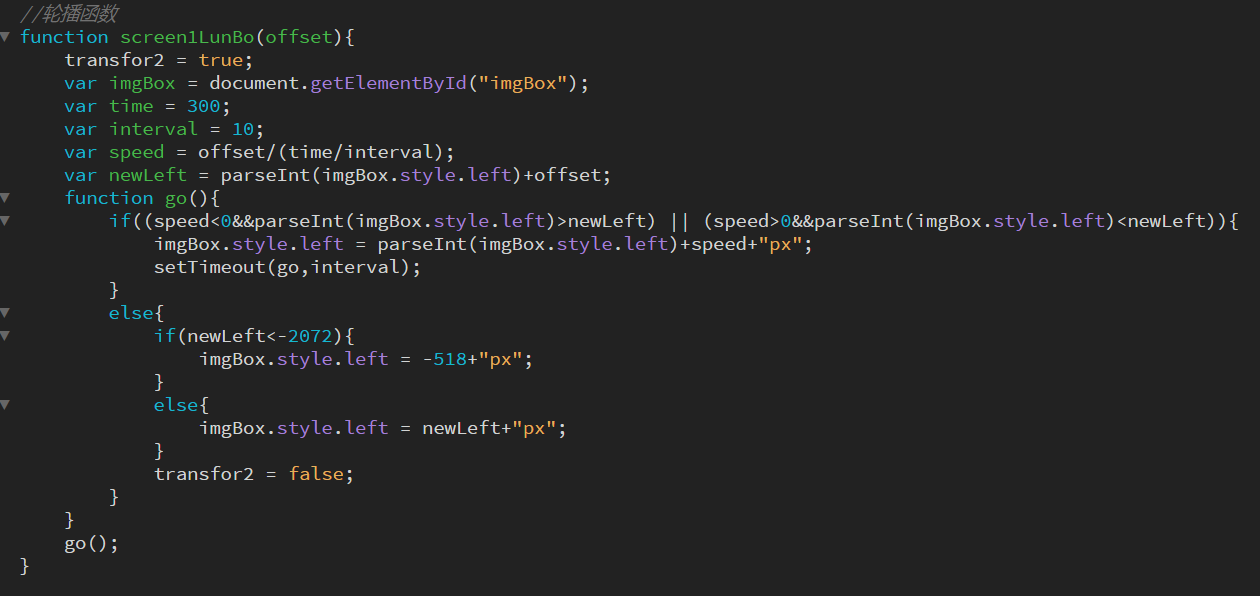
在截图上看到调用了很多的函数,函数详情见下图:

上图就是用原生JS代码实现的轮播效果,可以看到有很多的代码。
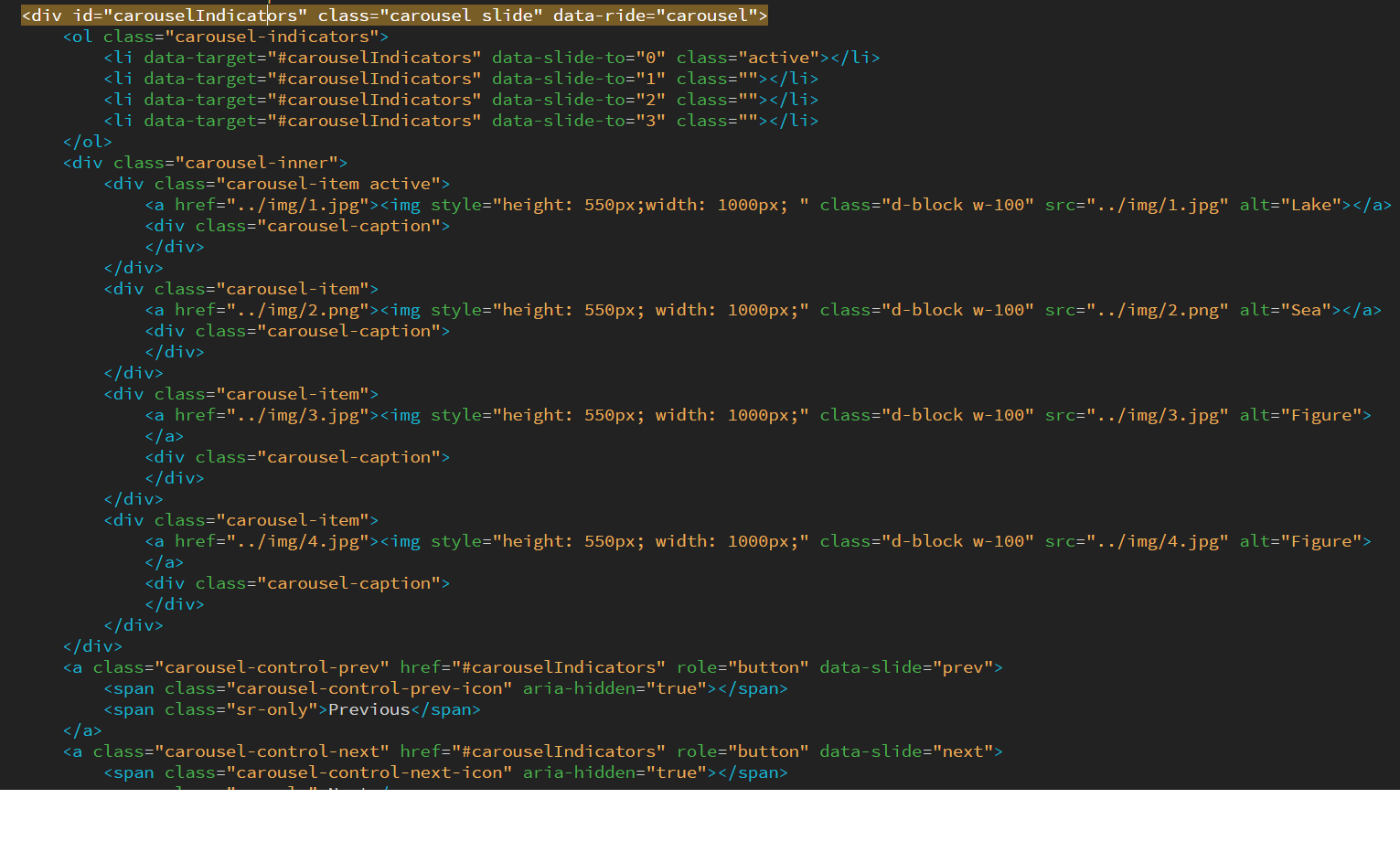
我们现在通过bootstrap4就可以实现原生JS的轮播效果:
1、 首先先引入bootstrap4的框架

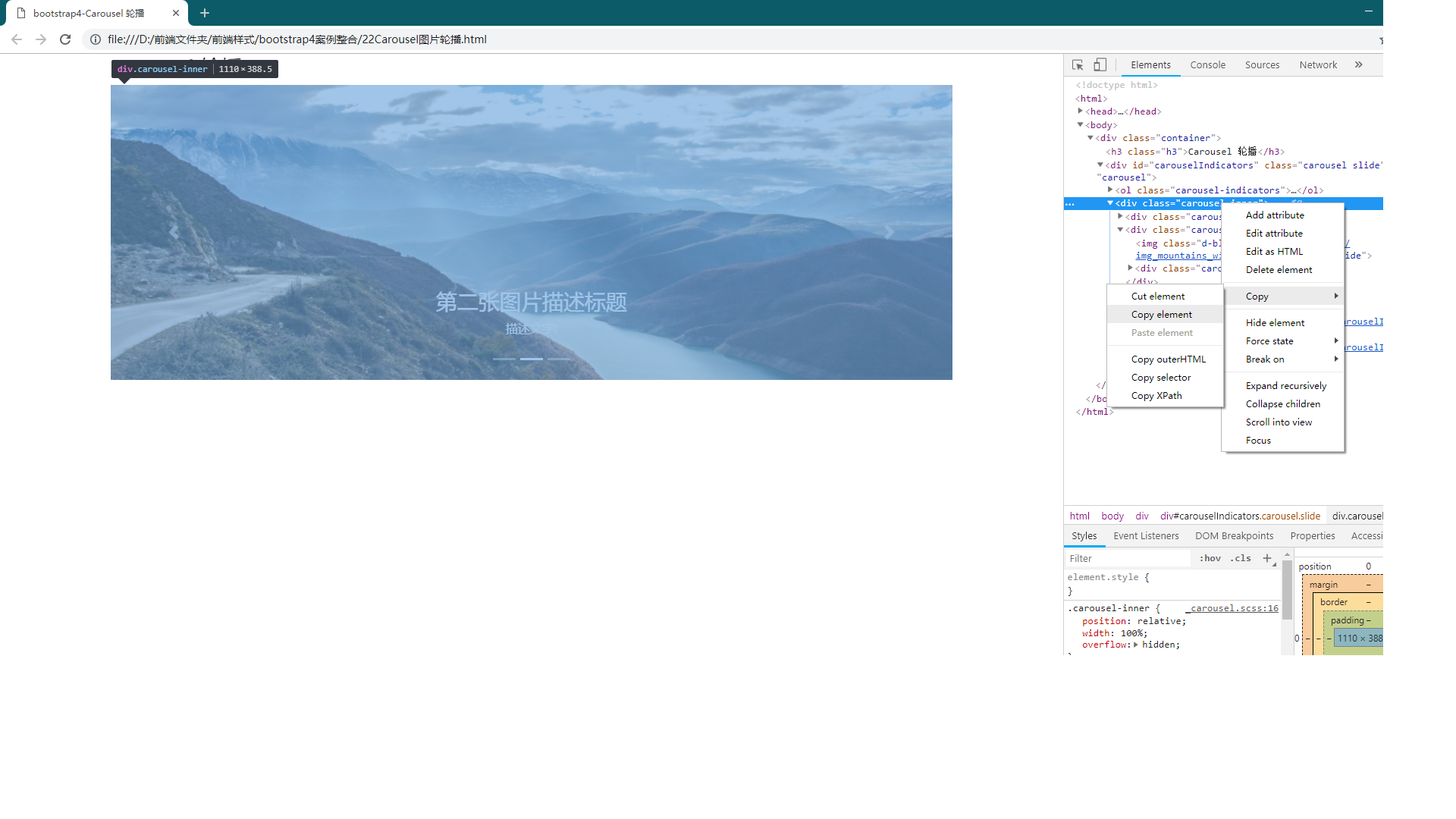
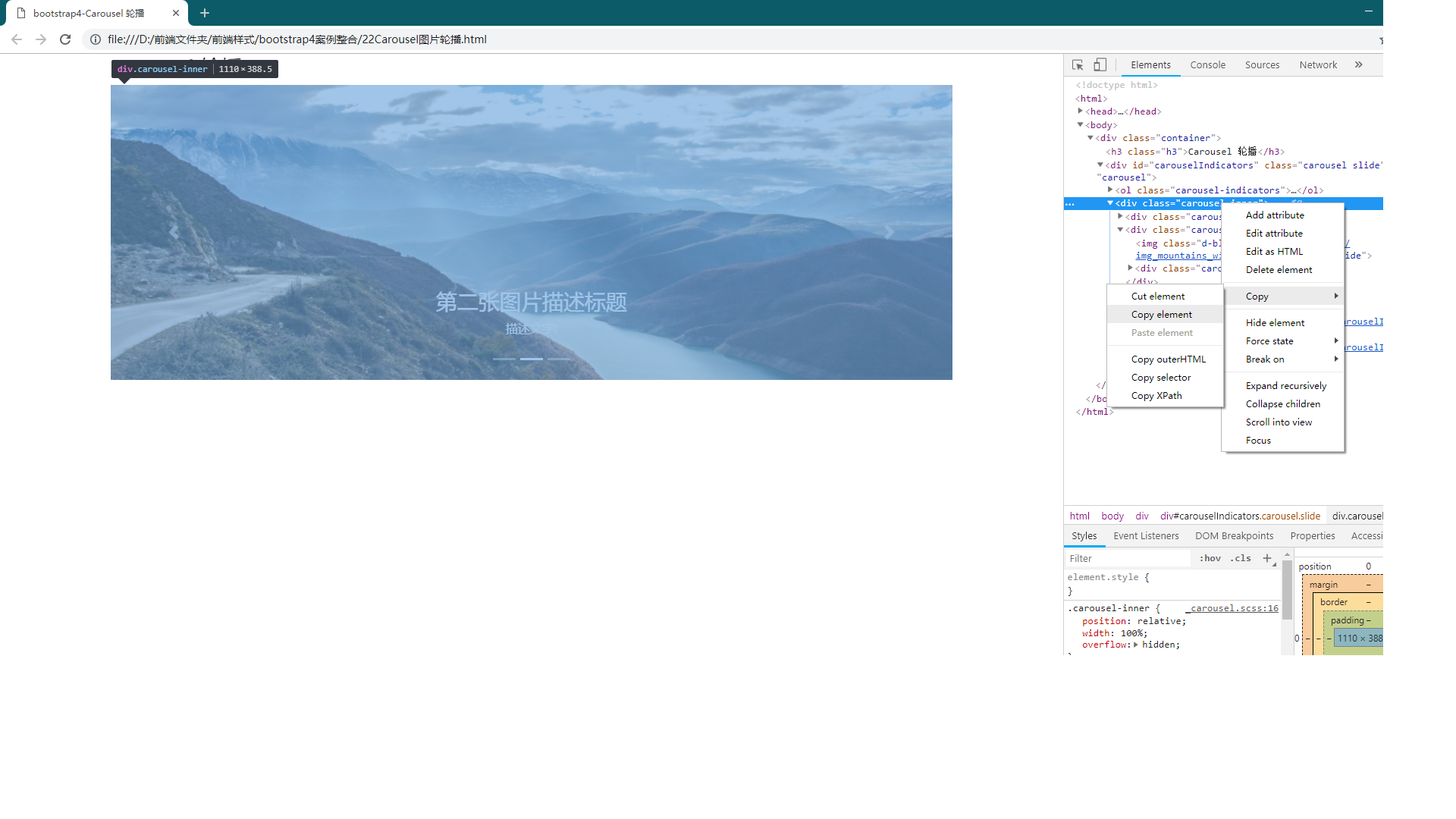
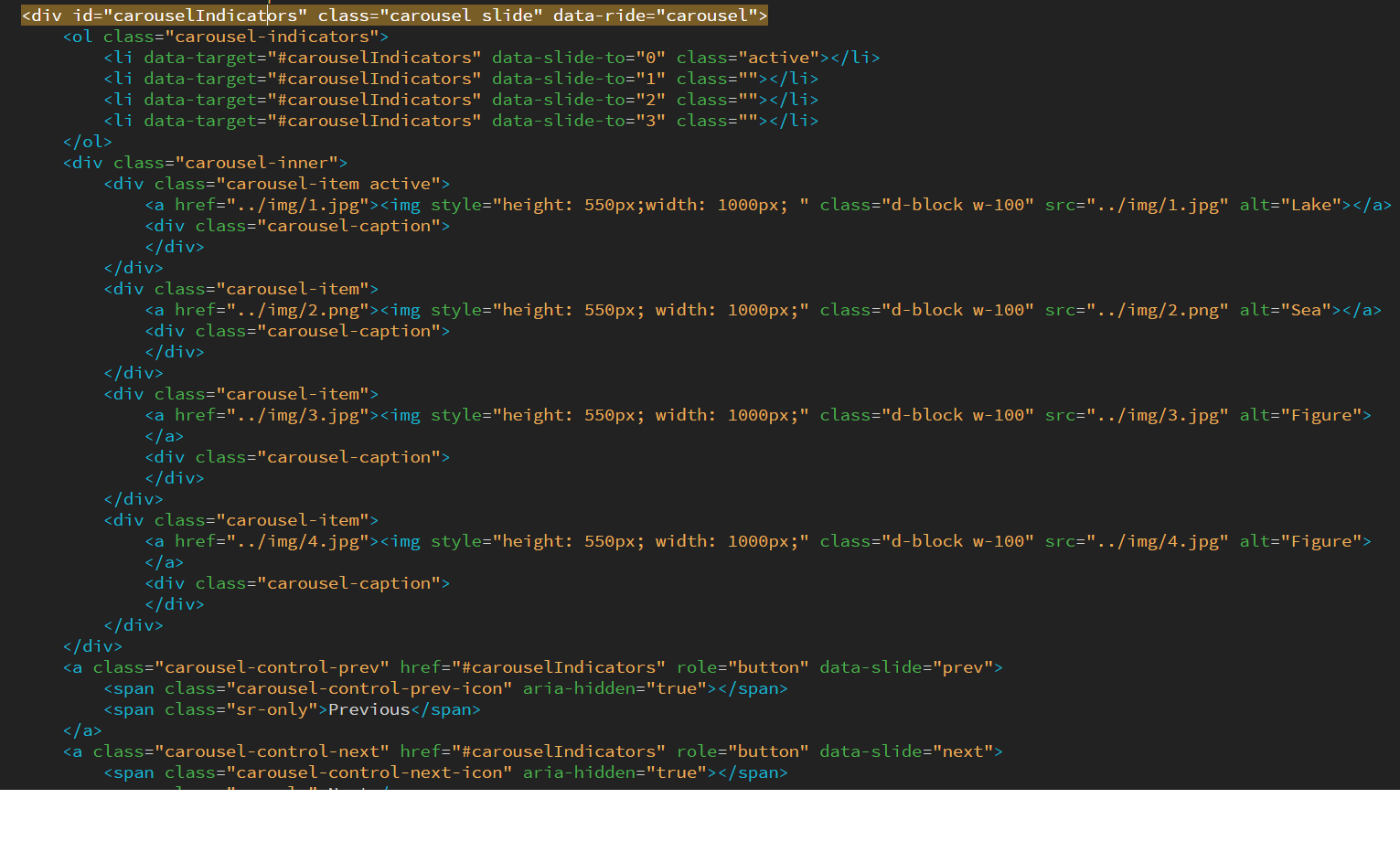
2、打开bootstrap4的轮播案列,找到轮播图的那一部分并且复制下来:

3、粘贴到CSS代码里面并改好自己需求的样式和照片(因为我的图片比较大,所以给图片加了样式):

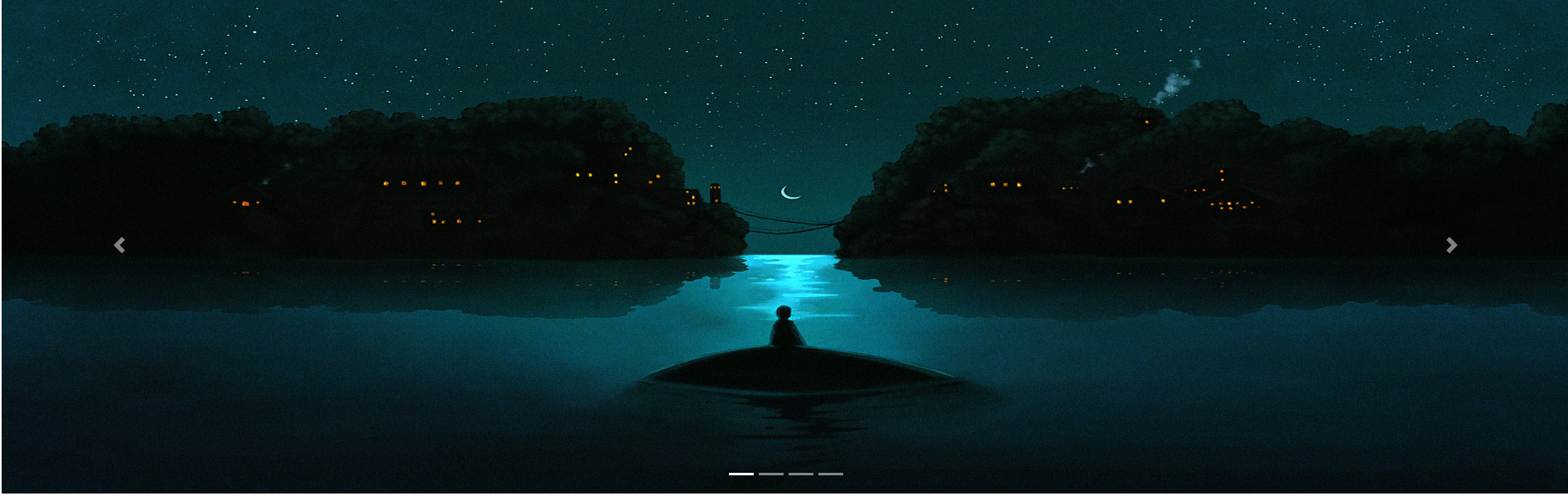
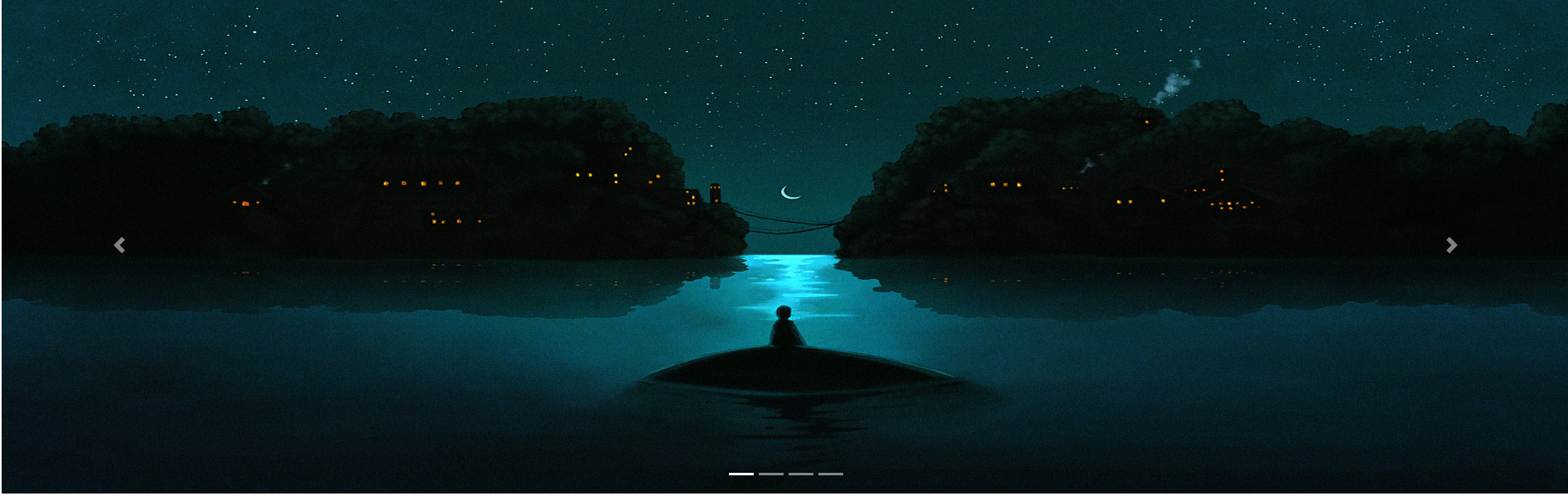
4、完成之后的效果图如下,带有两侧的小箭头跟下方的图片选择框

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享