开发工具与关键技术:DW中的jQuery显示和隐藏
作者:木有窝的鸟~小通
撰写时间:2019年01月20日
jQuery插件能实现少数代码做到大量代码的JS功能,在我实现的JS显示和隐藏功能的时候,却发现使用了大量的代码。然而,jQuery的插件却用简短的几句就实现了JS的功能,却让我对jQuery插件有了更深一层的了解。
创建了HTML之后,我把jQuery插件引入:

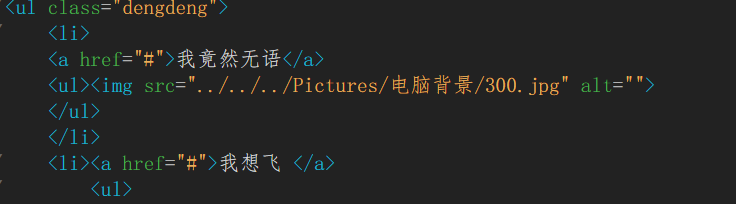
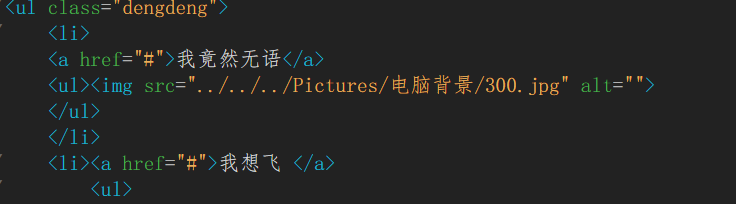
随即通过<UL>标签为外层盒子,利用<UL>标签包裹着<LI>:

这样设置的样式既简洁又能起到整体的作用。再设置一些文字排版,图像排版,通过CSS样式,设置自己喜欢的东西,再比如联想设置漫天飞舞的一些作品,需要通过显示和隐藏的,那就再好不过了。
CSS样式应该熟悉的不可再熟悉了吧:

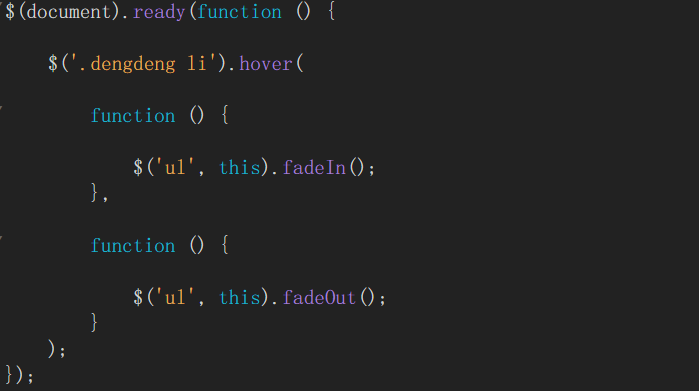
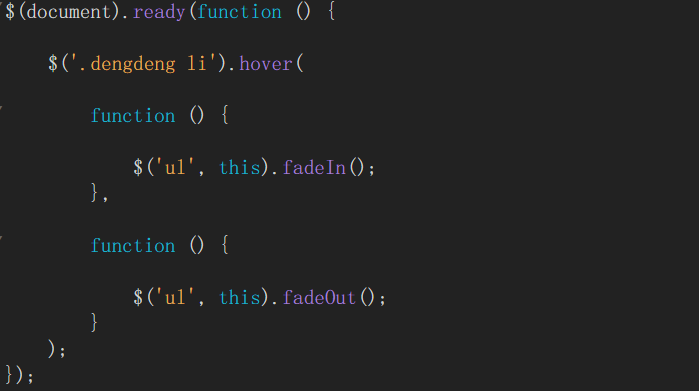
而用的jQuery插件显示和隐藏效果所需要的代码却很简便,仅需用fadeIn()和fadeOut()方法就能实现:

而我所做的效果是文字和图片的显示和隐藏,简单又方便:

我所需用<UL>标签和<LI>标签结合使用,鼠标移进移出图片就能显示和隐藏。而图片也是谈入淡出,让人觉得格外喜欢,而想怎样设置样式就怎样设置样式,完全能够能达到想要的效果。例如要达到文字标题下拉菜单,图像下拉菜单,选项下拉菜单,等等。而使用JS代码确在一定程度加大了代码量,设置ID,声明变量,操作起来更是难以想象。点击事件,移入移出事件确实得花不少时间
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享