开发工具与关键技术:DW 与 Input 标签 常见bug及解决方法
作者:何石涛
撰写时间:2019 年 1 月 17 日
一、讲述内容:
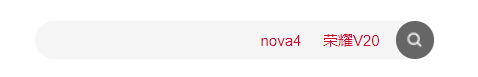
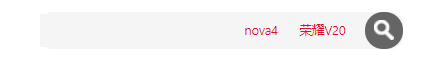
1. $目标完成效果:

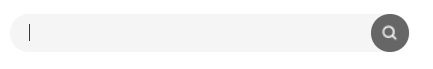
点击input框后:

2.利用DW完成目标效果
(1)HTML部分
<div class="rightseach">
<form action="">
<input type="text" id="text">
<div id="weinei">
<a href="#">HTML</a>
<a href="#">修复input</a>
</div>
<div class="seach">
</div>
</form>
</div>
(2) CSS部分
<style>
.rightseach{
float: right: ;
line-height: 35px;
papadding-left: 130px;
}
.rightseach form{
width: 290px;
height: 30px;
background: #f5f5f5;
border-radius: 10px;
}
.seach{
width: 30px;
height: 30px;
background: #656565 url(./../华为商城(VMALL.COM)_华为手机、荣耀手机、官网正品保障_files/search.png) 7px 6px no-repeat;
border-radius: 50%;
position: relative;
margin-left: 260px;
}
#weinei{
font-size: 10px;
position: absolute;
top: 7px;
left: 160px;
}
#weinei a{
color: #dc102b;
padding-right: 15px;
text-decoration: none;
}
.rightseach input{
/*outline: 0;*/
height: 26px;
width: 280px;
position: absolute;
top: 10px;
background: #f5f5f5;
border: 0;
</style>
(3)js部分
<script>
window.onload = function(){
var weinei = document.getElementById("weinei");
text.onclick = function(){
weinei.style.display = "none";
};
};
</script>
到这就已经全部完成了。
二、 刷新网页后得到:

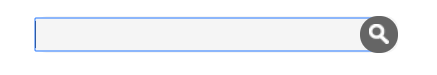
点击后 :

三、解决方法
它会有一层默认的边框效果 ,这时只要在 .rightseach input里加上一句代码:outline:0; 即可解决此问题。代码已经帮你们打好,只要把那个注释去掉就行。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享