87,902
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<script>
//获取容器
var pics = document.getElementById("pics");
var n = 1;
//获取时钟控件
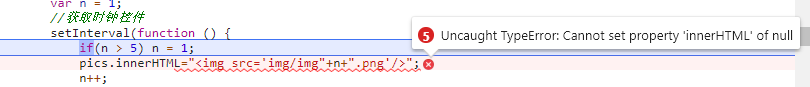
setInterval(function () {
if(n > 5) n = 1;
pics.innerHTML="<img src='img/img"+n+".png' />";
n++;
},1000);
</script>
</head>
<body>
<div class="wrapper">
<div class="header">
<div class="logo">编程小案例</div>
</div>
<div id="main">
<div id="pics">
</div>
</div>
</div>
setInterval(function () {
var pics = document.getElementById("pics");
if(n > 5) n = 1;
pics.innerHTML="<img src='img/img"+n+".png' />";
n++;
},1000);