19,467
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

glBegin(GL_LINES);
for (int iLoop = 0; iLoop <= nHeight; iLoop++)
{
//红绿蓝根据高度进行三基色算法,算出渐变值
glColor3ub(RedVal, GreenVal,BlueVal);
//m_fDyPixel OpenGL在Y轴上的像素归一化值 m_fDyPixel = (float)2 / m_nHeight;
glVertex2f(fX0,fY0 + iLoop*m_fDyPixel);
glVertex2f(fX1, fY0 + iLoop*m_fDyPixel);
}
glEnd();#define ZCOUNT 40
//画线,Z轴截面画,先画出Z轴上每个Z像素点对应得曲线图
for (int iLoop = 0; iLoop < ZCOUNT; iLoop++)
{
glBegin(GL_LINE_STRIP);
for (UINT jLoop = 0; jLoop < m_nCount_Display; jLoop++)
{
if (jLoop % 2 == 0)
glColor4ub(RedVal, GreenVal, BlueVal, 255);
glVertex3f(m_pXData[jLoop], m_pYData[iLoop * Count_Display_Max + jLoop], -1.0 + 2.0 / (ZCOUNT - 1) * iLoop);
}
glEnd();
}
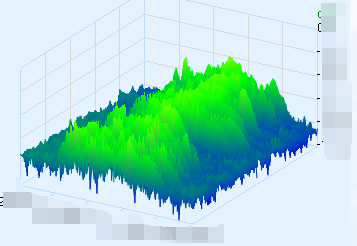
//三维模型图,4点一面构造,填充各曲线之间的缝隙
for (int iLoop = 0; iLoop < ZCOUNT - 1; iLoop++)
{
for (UINT jLoop = 0; jLoop < m_nCount_Display - 1; jLoop++)
{
if (m_pFlag[iLoop * Count_Display_Max + jLoop])
{
glBegin(GL_POLYGON);
glColor4ub(RedVal, GreenVal, BlueVal, 255);
//X,Y,Z第一个有效点 Y轴对应幅度值
glVertex3f(m_pXData[jLoop], m_pYData[iLoop * Count_Display_Max + jLoop], -1.0 + 2.0 / (ZCOUNT - 1) * iLoop);
//X+1,Y,Z第二个有效点 Y轴对应幅度值
for (int i = jLoop + 1; i < m_nCount_Display - 1; i++)
{
if (m_pFlag[iLoop * Count_Display_Max + i])
{
nColor = m_pYDataColor[iLoop * Count_Display_Max + i];
glColor4ub(RedVal, GreenVal, BlueVal, 255);
glVertex3f(m_pXData[jLoop + 1], m_pYData[iLoop * Count_Display_Max + i], -1.0 + 2.0 / (ZCOUNT - 1) * iLoop);
break;
}
}
//X+1,Y,Z+1第三个有效点 Y轴对应幅度值
for (int i = jLoop + 1; i < m_nCount_Display - 1; i++)
{
if (m_pFlag[(iLoop + 1) * Count_Display_Max + i])
{
nColor = m_pYDataColor[(iLoop + 1) * Count_Display_Max + i];
glColor4ub(RedVal, GreenVal, BlueVal, 255);
glVertex3f(m_pXData[jLoop + 1], m_pYData[(iLoop + 1) * Count_Display_Max + i], -1.0 + 2.0 / (ZCOUNT - 1) * (iLoop + 1));
break;
}
}
//X,Y,Z+1第四个有效点 Y轴对应幅度值
for (int i = jLoop; i < m_nCount_Display - 1; i++)
{
if (m_pFlag[(iLoop + 1) * Count_Display_Max + i])
{
nColor = m_pYDataColor[(iLoop + 1) * Count_Display_Max + i];
glColor4ub(RedVal, GreenVal, .BlueVal, 255);
glVertex3f(m_pXData[jLoop], m_pYData[(iLoop + 1) * Count_Display_Max + i], -1.0 + 2.0 / (ZCOUNT - 1) * (iLoop + 1));
break;
}
}
glEnd();
}
}
}
glClearColor(0.9, 0.95, 1, 0.3);
//清屏命令。
glClear(GL_COLOR_BUFFER_BIT);
if (!b)//第一次进入初始化观察者视角
{
b = true;
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrtho(-1.5, 1.5, -1.8, 1, -10, 10);
glMatrixMode(GL_MODELVIEW);
gluLookAt(0.3, 0.3, 0.5, 0.0, 0.0, 0.0, 0.0, 0.8, 0.0);
}