使用v-html 解析content
[/align] <div class="card-content" v-html="article.content"></div>
后台返回的数据

页面显示的样子

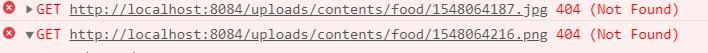
错误原因是解析的时候content的图片地址变成了localhost:8084/1234.jpg了
正确的应该是www.xxxxx.com/1234.jpg啊!
thumb 在<img>里面都可以正常显示出来。为什么v-html里面图片地址会出错?
哪位大神知道这是什么原因,需要怎么修改?
求指点。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享