87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$v('#input_file').fileinput({
language: "zh",
allowedFileExtensions: ['jpg', 'png', 'pdf'],
maxFileSize: 2000,
maxFileCount: 20,
validateInitialCount: true,
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
autoReplace: true,
enctype: 'multipart/form-data',
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
showRemove: true,
showUpload: false,
showCancel: true,
showCaption: true,
layoutTemplates: {
actionUpload: '',
},
fileActionSettings: {
showRemove: true,
showUpload: true
},
uploadAsync: false,
uploadUrl: "Upload.ashx",
deleteUrl: "Del.ashx",
overwriteInitial: false,
initialPreviewAsData: true,
previewFileType: "any",
initialPreviewShowDelete: true,
initialPreview: Url ,
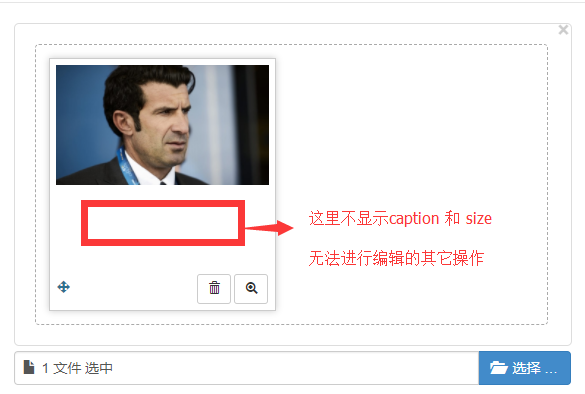
initialPreviewConfig: [ { caption: "菲哥.jpg", type: "jpg", size: 12345, extra: { id: 125}, url: "Del.ashx", key: 123 }] //请大神看这个配置,这样按常数方式书写,能配置成功
})
success: function (result) {
//为initialPreviewConfig 配置数组
var initPrevConfig = new Array();
if (result.length > 0) {
for (var i = 0; i < result.length; i++) {
var cfg = { caption: result[i].caption, type: result[i].type, size: Number(result[i].size), extra: { id: theID }, url: "Del.ashx", key: Number(result[i].key) };
initPrevConfig[i] = cfg;
}
}
$v('#input_file').fileinput({
language: "zh",
allowedFileExtensions: ['jpg', 'png', 'pdf'],
maxFileSize: 2000,
maxFileCount: 20,
validateInitialCount: true,
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
autoReplace: true,
enctype: 'multipart/form-data',
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
showRemove: true,
showUpload: false,
showCancel: true,
showCaption: true,
layoutTemplates: {
actionUpload: '',
},
fileActionSettings: {
showRemove: true,
showUpload: true
},
uploadAsync: false,
uploadUrl: "Upload.ashx",
deleteUrl: "Del.ashx",
overwriteInitial: false,
initialPreviewAsData: true,
previewFileType: "any",
initialPreviewShowDelete: true,
initialPreview: Url ,
initialPreviewConfig: [initPrevConfig ] //请大神看这个配置,这里换成数组就不成功了,(还有奇怪的是,这里不加括号就报错)
})

全量的type有吗