在CSS中,是图片美观有很多种方法,其中position定位可以直观的使页面上的元素移动,而定位中又有很多不同的属性,其中这些属性中的部分属性又可以组合使用,使页面达到创作者想要的更好的效果
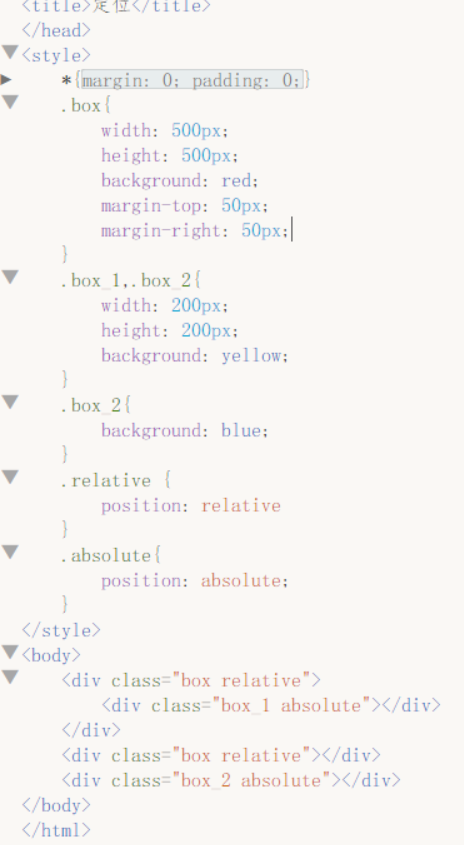
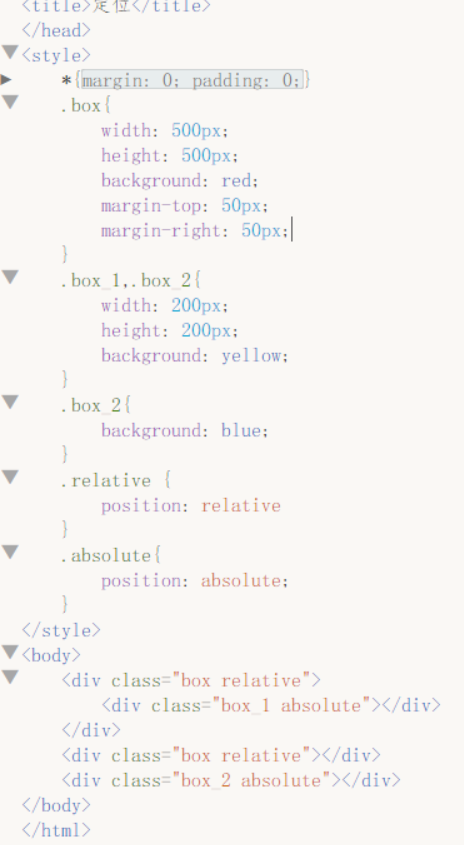
比如设置以下例子

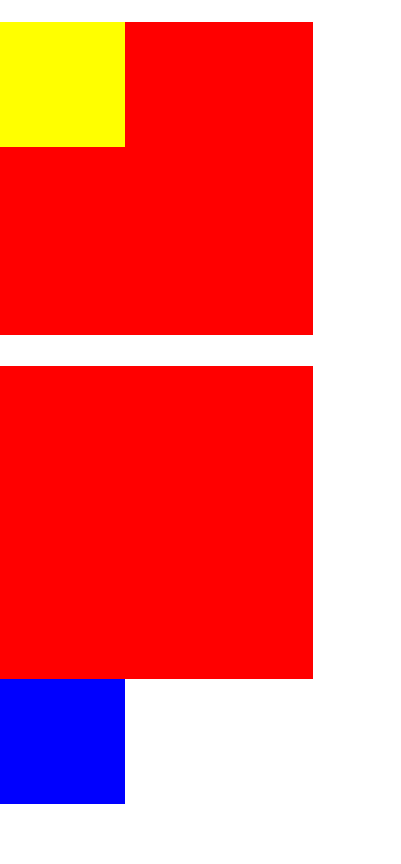
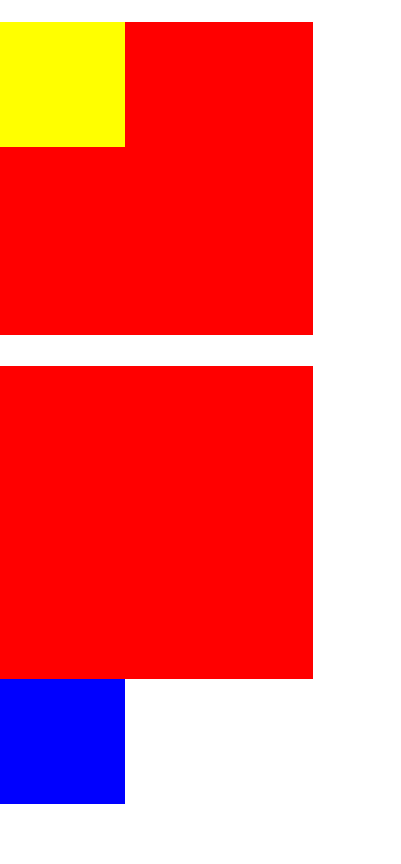
代码想要实现的效果:相对定位与绝对定位在父子关系和同胞关系之间的效果

总结:
1、 在两个div为父子关系中呈现的效果为子级带绝对定位的div元素,定位的起点为父级带相对定位的div元素的左上角。
2、 在两个div为同胞关系中呈现的效果为子级带绝对定位的div元素,定位的起点为页面的左上角。
3、 搭配好元素的使用,让页面更加美观,使使用者获得更好的体验。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享