87,994
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 var columnDefs1 = [
{ headerName: "AirBookingItemId", field: "AirBookingItemId", hide: true },
{ headerName: "AirBookingHeadId", field: "AirBookingHeadId", hide: true },
{ headerName: "S.Marks", field: "ShippingMarks", width: 120 },
{ headerName: "Item SEQ", field: "ItemSequence", width: 130 }
];
var columnDefs2 = [
{
field: "ShippingMarks",
cellEditor: 'agLargeTextCellEditor',
editable: true,
width: 120,
cellEditorParams: {
maxLength: 2000,
rows: 15,
cols: 61
}
}
];
var columnDefs3 = [
{ headerName: "AirBookingItemId", field: "AirBookingItemId", hide: true },
{ headerName: "AirBookingHeadId", field: "AirBookingHeadId", hide: true },
{
headerName: "S.Marks",
field: "ShippingMarks",
width: 120,
cellEditor: 'agLargeTextCellEditor',
editable: true,
cellEditorParams: {
maxLength: 2000,
rows: 15,
cols: 61
}
},
{ headerName: "Item SEQ", field: "ItemSequence", width: 130 }
];
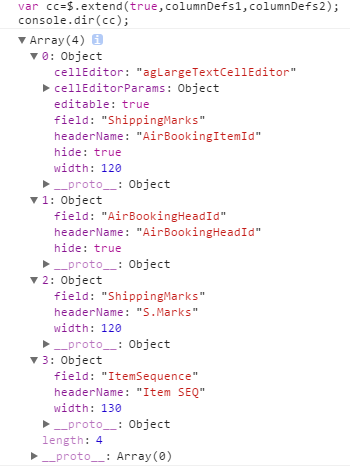
var cc=$.extend(true,columnDefs1,columnDefs2);

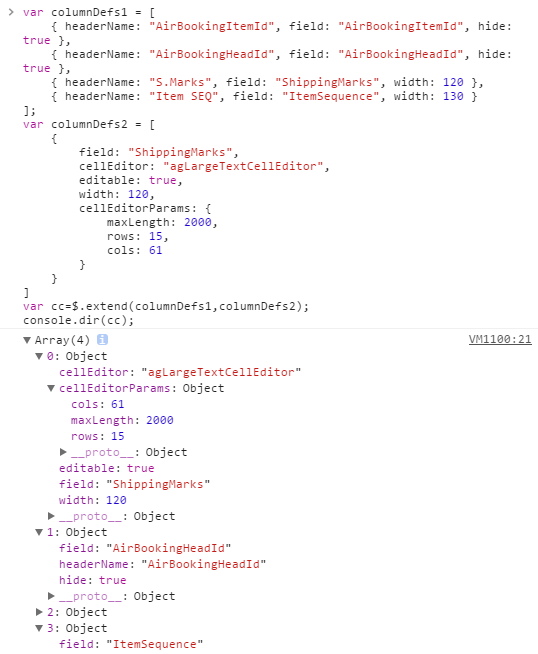
var options = $.extend({}, defaults, options);var columnDefs1 = [
{ headerName: "AirBookingItemId", field: "AirBookingItemId", hide: true },
{ headerName: "AirBookingHeadId", field: "AirBookingHeadId", hide: true },
{ headerName: "S.Marks", field: "ShippingMarks", width: 120 },
{ headerName: "Item SEQ", field: "ItemSequence", width: 130 }
];
var columnDefs2 = [
{
field: "ShippingMarks",
cellEditor: "agLargeTextCellEditor",
editable: true,
width: 120,
cellEditorParams: {
maxLength: 2000,
rows: 15,
cols: 61
}
}
]
var columnDefs3 =[];
function ConnectJson(arr1, arr2,arr3) {
for(var i in arr1){
arr3.push({});
for(var j in arr2){
if(arr1[i].hasOwnProperty('field')&&arr2[j].hasOwnProperty('field')){
if(arr1[i].field===arr2[j].field){
Object.assign(arr3[i],arr1[i],arr2[j]);
}else {
Object.assign(arr3[i],arr1[i]);
}
}
}
}
}
ConnectJson(columnDefs1,columnDefs2,columnDefs3);
columnDefs2.forEach(e=>{
let isExist=false;//表示columnDefs2中的这个元素在columnDefs1中不存在
for(let i=0;i<columnDefs1.length;i++){
if(e.field===columnDefs1[i].field){//如果相同表示存在
isExist=true;
for(let key in e){
columnDefs1[i][key]=columnDefs1[i][key]?columnDefs1[i][key]:e[key]
};
break;
}
}
if(!isExist){//如果不存在,这把元素push到columnDefs1
columnDefs1.push(e)
}
})
console.log(columnDefs1)