67,543
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


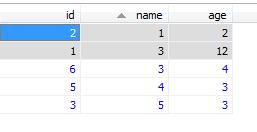
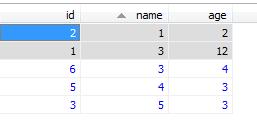
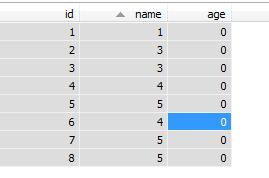
select nvl(t1.id, t2.id) id,
case when t1.name = t2.name then t1.name
else nvl(t2.name, t1.name)
end name,
case when t1.age = t2.age then t1.age
else nvl(t2.age, t1.age)
end age
from tab_a t1
full join
tab_b t2
on t1.id = t2.id;