Tab选项卡切换
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW tab切换内容 选中高亮
作者:周欢
撰写时间:2019/1/31
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
我们在网页上经常能看到的一个现象点击某一文字就会跳转出宁一个页面、而在同一个页面中点击头部内容,主体内容也会随之改变。前者是a 标签所实现的效果,而后者则是tab选项卡的切换。接下来我们一起来看看tab选项卡怎么个切换方法:

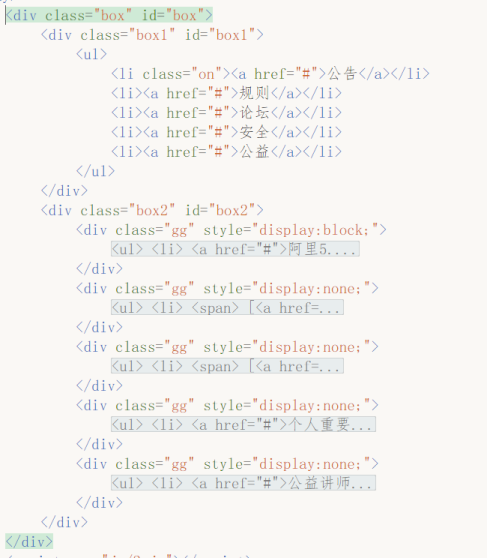
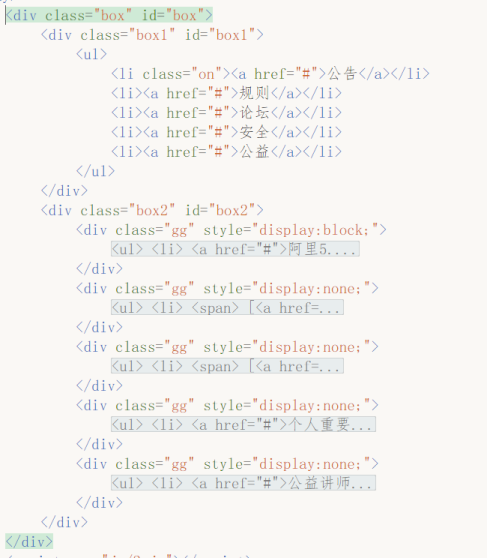
这是tab选项卡切换的源代码,由于内容较多,所以只截取了大致的结构。其实第二个盒子(box2)的小结构都差不多,只要知道了一个其余三个也是没问题的。
因为默认选项为第一个,所以第一个先显示,为达到tab切换的效果其余三个需要先隐藏起来。内容的隐藏与显示是利用display属性(
display:none表示隐藏,
display:block表示显示)

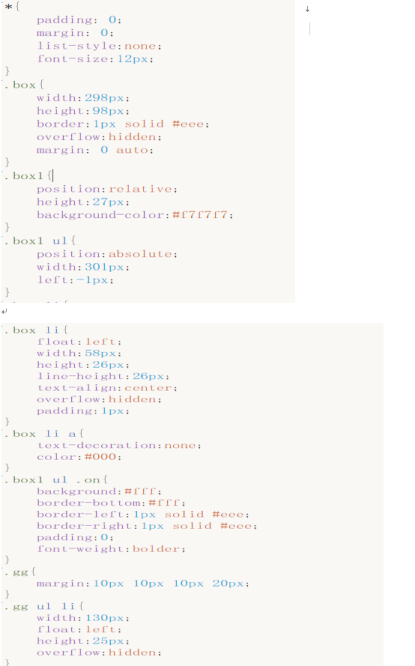
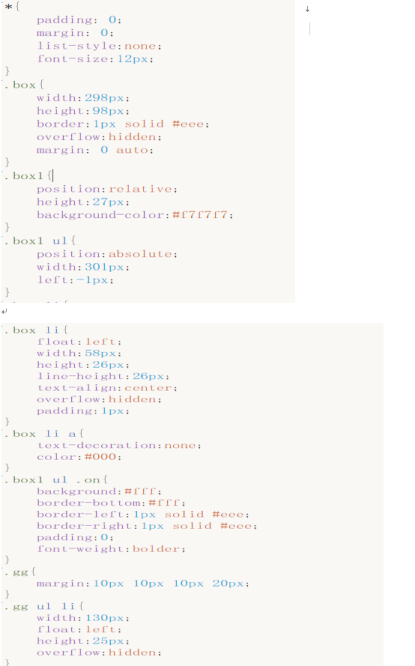
部分代码解析:
overflow:hidden; 超出部分隐藏
text-decoration:none; 取消a标签自带的下划线
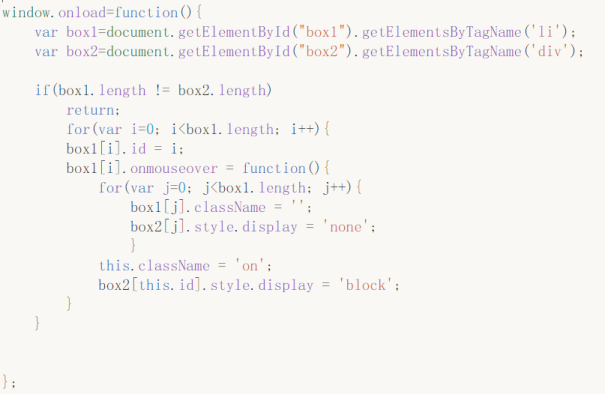
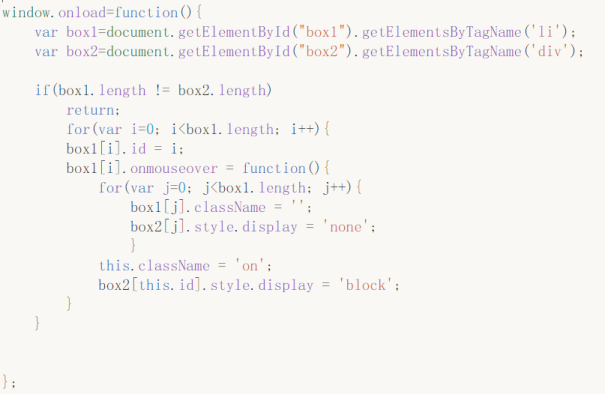
 部分代码解析:
box1.length != box2.length
部分代码解析:
box1.length != box2.length: 判断选项卡按钮和选项卡内容是否一致
box1[j].className = ''; 取消原有选中按钮的类,以便给宁一个按钮添加选中的类(在图示中也就是取消和添加on的类)
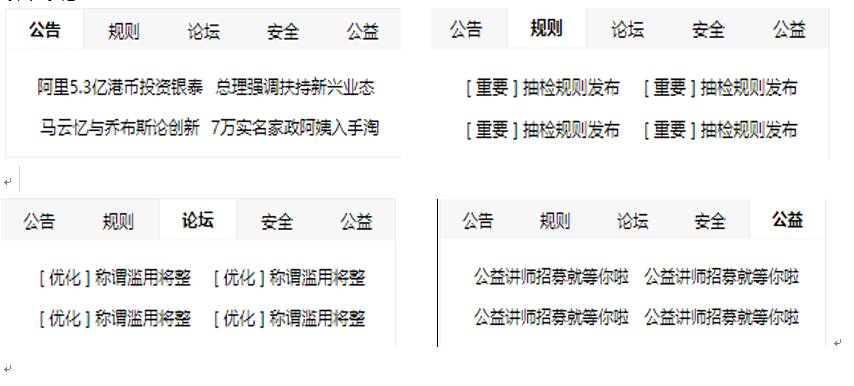
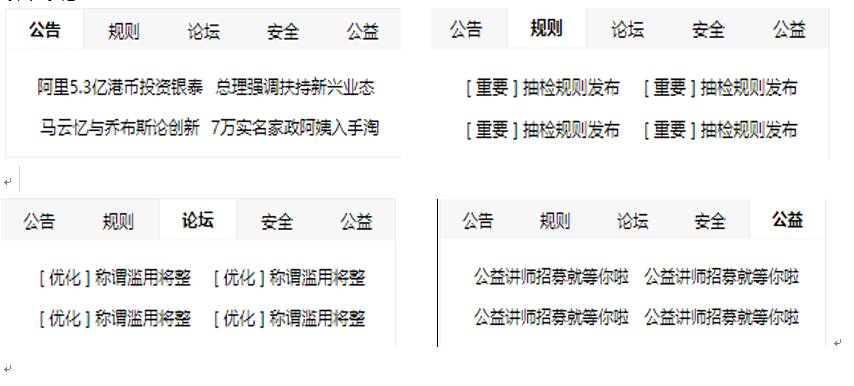
效果示意:

总结:
1、源代码中注意选中一个时,只显示选中的那一个,其余的先利用display属性将其隐藏起来;
2、CSS样式中注意利用
overflow:hidden; 将多余的部分隐藏起来;
3、JS中注意先取消原有的再去添加。
注意以上三点tab选项卡也就就简单了
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享