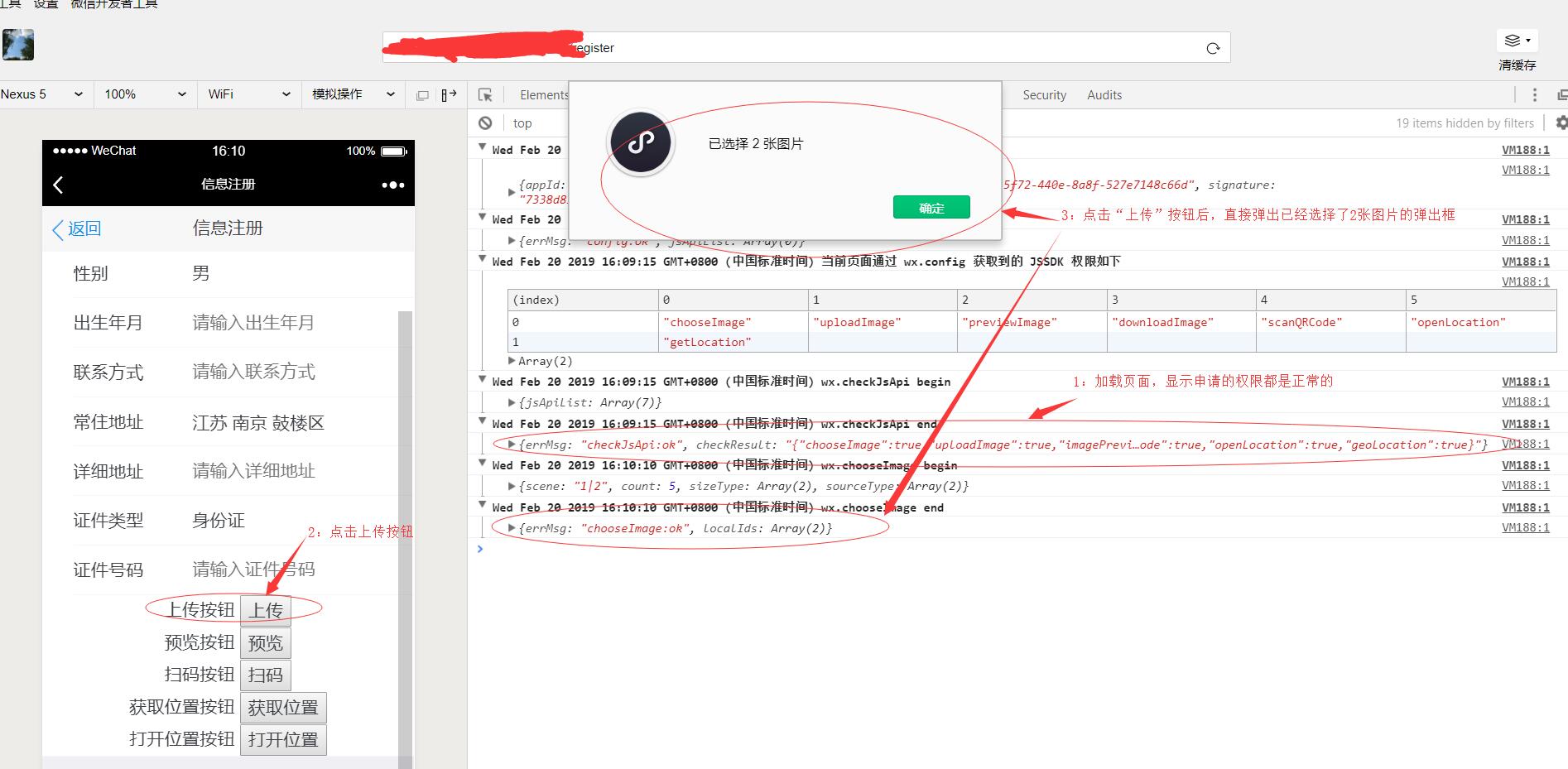
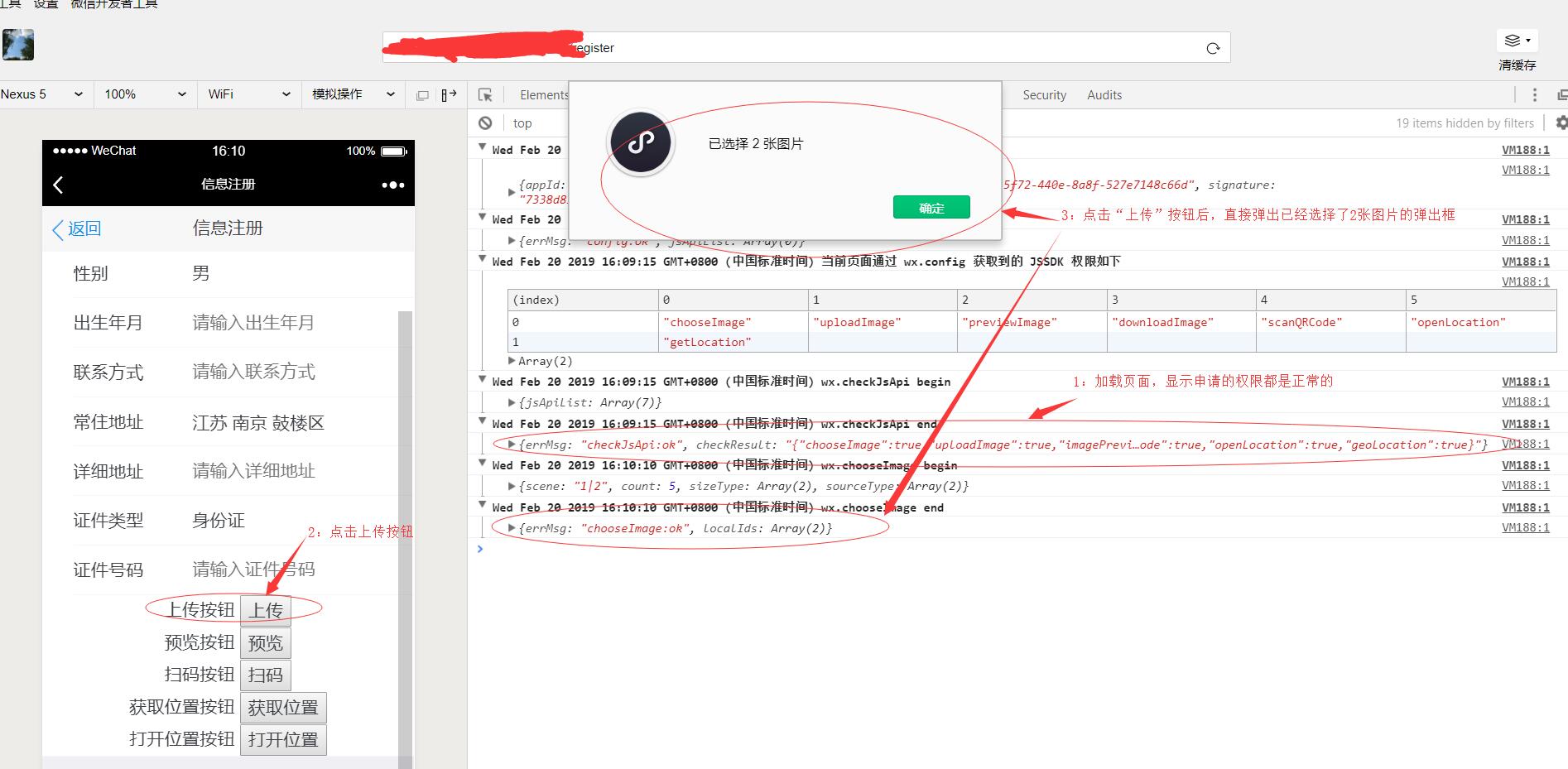
我在jsp页面中 一个按钮绑定 “chooseImage-拍照或从手机相册中选图接口”方法,但在真机上点击按钮时,没任何反应,下面是用微信开发工具调试时,控制台打印的,请知道的大神指点一下,万分感谢

下面是部分代码:
<script type="text/javascript">
wx.config({
beta: true,
debug: false,
appId: '${configInfo.appId}',
timestamp: ${configInfo.timestamp},
nonceStr: '${configInfo.nonceStr}',
signature: '${configInfo.signature}',
jsApiList: ['chooseImage','uploadImage','previewImage','downloadImage','scanQRCode','openLocation','getLocation']
});
wx.ready(function () {
wx.checkJsApi({
jsApiList: ['chooseImage','uploadImage','previewImage','downloadImage','scanQRCode','openLocation','getLocation'],
success: function (res) {
//console.log(res.checkResult.chooseImage);
}
});
});
wx.error(function(res){
console.log(res);
});
//上传图片
var images = {
localId : [],
serverId : []
};
$('#uploadBtn').click(function (){
//2.2.1拍照或从手机相册中选图
wx.chooseImage({
count: 5,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success : function(res) {
var localIds = res.localIds;
if(localIds == null || localIds == ""){
alert("请选择头像图片!");
return null;
}else{
alert('已选择 ' + res.localIds.length + ' 张图片');
}
//uploadImg();
}
});
});
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享