80,350
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享let check1, granted1;
check1 = await PermissionsAndroid.check(PermissionsAndroid.PERMISSIONS.ACCESS_COARSE_LOCATION);
if (!check1) {
granted1 = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.ACCESS_COARSE_LOCATION, {
title: '',
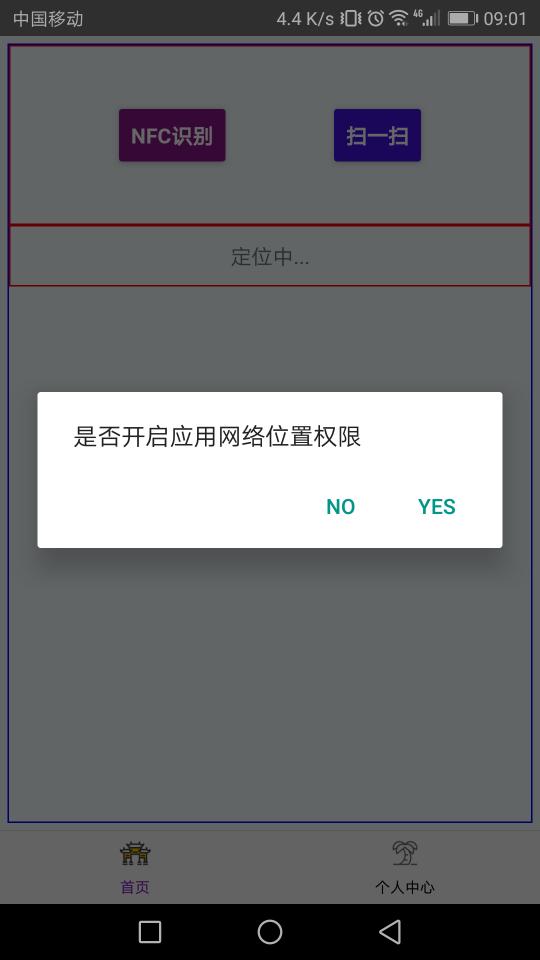
message: '是否开启应用网络位置权限',
buttonNegative: 'NO',
buttonPositive: 'YES',
});
}

if (!check1) {
granted1 = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.ACCESS_COARSE_LOCATION, {
title: '',
message: '是否开启应用网络位置权限',
buttonNegative: 'NO',
buttonPositive: 'YES',
});
}