87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

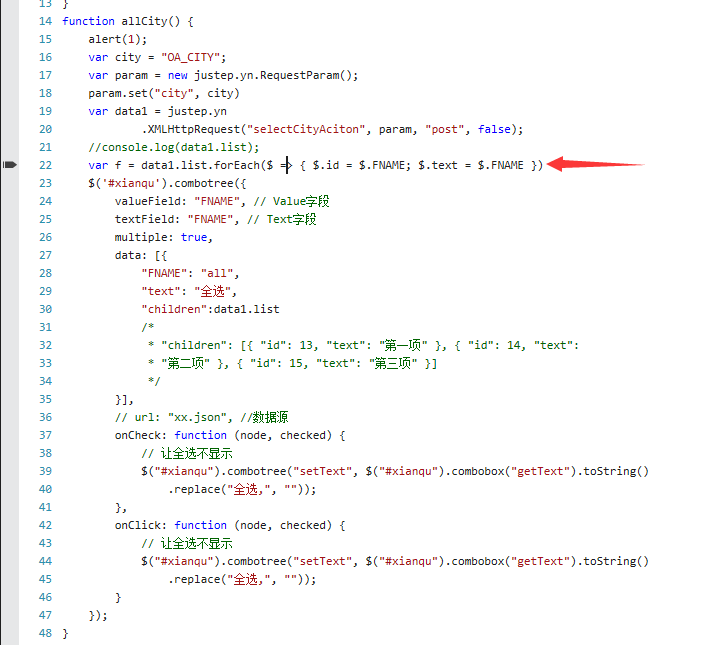
function allCity() {
alert(1);
var city = "OA_CITY";
var param = new justep.yn.RequestParam();
param.set("city", city)
var data1 = justep.yn
.XMLHttpRequest("selectCityAciton", param, "post", false);
//console.log(data1.list);
var f = data1.list.forEach($ => { $.id = $.FNAME; $.text = $.FNAME })
$('#xianqu').combotree({
valueField: "FNAME", // Value字段
textField: "FNAME", // Text字段
multiple: true,
data: [{
"FNAME": "all",
"text": "全选",
"children":data1.list
/*
* "children": [{ "id": 13, "text": "第一项" }, { "id": 14, "text":
* "第二项" }, { "id": 15, "text": "第三项" }]
*/
}],
// url: "xx.json", //数据源
onCheck: function (node, checked) {
// 让全选不显示
$("#xianqu").combotree("setText", $("#xianqu").combobox("getText").toString()
.replace("全选,", ""));
},
onClick: function (node, checked) {
// 让全选不显示
$("#xianqu").combotree("setText", $("#xianqu").combobox("getText").toString()
.replace("全选,", ""));
}
});
}
function allCity() {
var city = "OA_CITY";
var param = new justep.yn.RequestParam();
param.set("city", city)
var data1 = justep.yn.XMLHttpRequest("selectCityAciton", param, "post",
false);
// console.log(data1.list);
// var f = data1.list.forEach($ => { $.id = $.FNAME; $.text = $.FNAME })
// var f = data1.list.forEach(funciton($){ $.id = $.FNAME; $.text = $.FNAME
// })
for (var a = 0; a < data1.list.length; a++) {
data1.list[a].id = data1.list[a].FNAME;
data1.list[a].text = data1.list[a].FNAME;
}
$('#xianqu').combotree(
{
valueField : "FNAME", // Value字段
textField : "FNAME", // Text字段
multiple : true,
data : [ {
"FNAME" : "all",
"text" : "全选",
"children" : data1.list
/*
* "children": [{ "id": 13, "text": "第一项" }, { "id": 14, "text":
* "第二项" }, { "id": 15, "text": "第三项" }]
*/
} ],
// url: "xx.json", //数据源
onCheck : function(node, checked) {
// 让全选不显示
$("#xianqu").combotree(
"setText",
$("#xianqu").combobox("getText").toString()
.replace("全选,", ""));
},
onClick : function(node, checked) {
// 让全选不显示
$("#xianqu").combotree(
"setText",
$("#xianqu").combobox("getText").toString()
.replace("全选,", ""));
}
});
}