RT
举个例子:
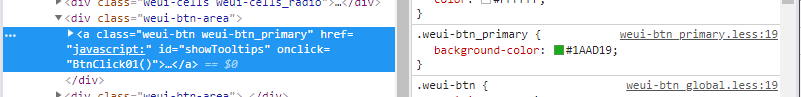
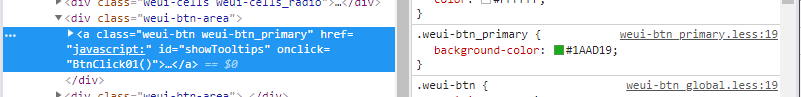
网页中的 一个<a/>的样式是 ".weui-btn_primary",在 chrome的 开发者工具 中显示是这样子的:

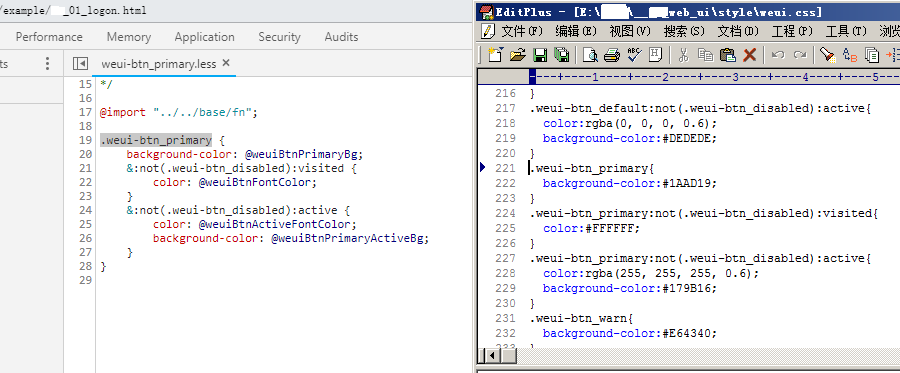
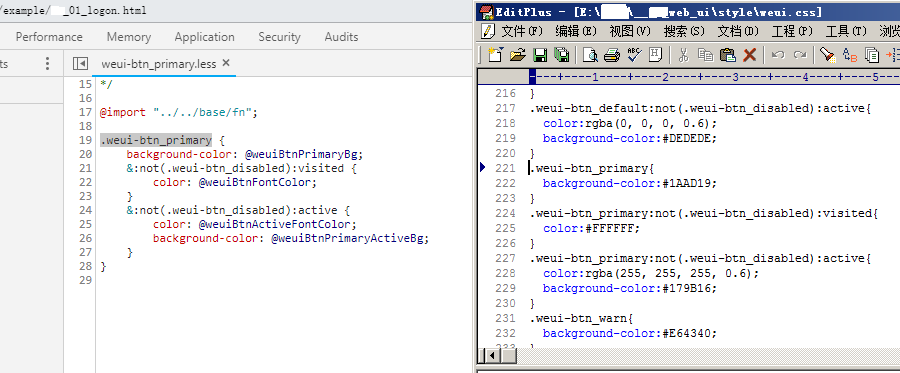
上面图中显示 ".weui-btn_primary"是在 文件"weui-btn_primary.less"中,但是 我实际的本地代码中是没有 *.less文件的... 用EditPlus搜索".weui-btn_primary" 它是在 文件"weui.css"中,如下图:

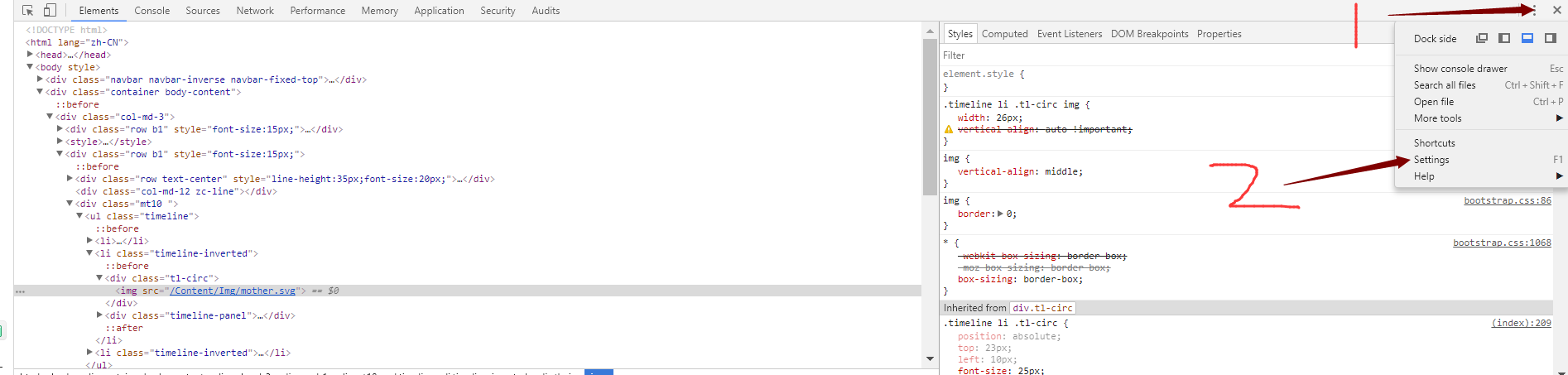
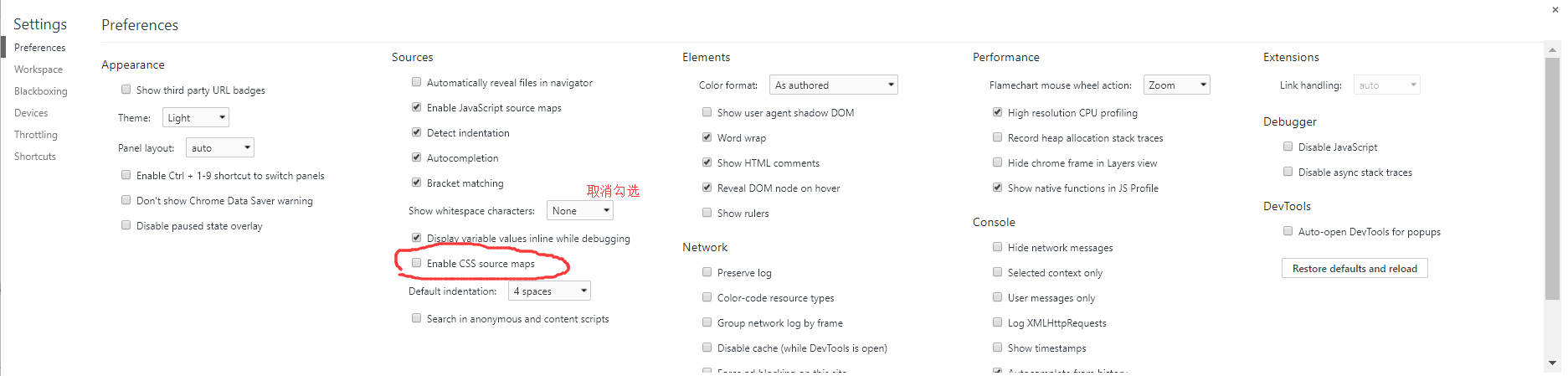
如何在 chrome中直接查找到 ".weui-btn_primary"是在"weui.css"里,而不是在 "weui-btn_primary.less"中??
或者说 能不能不让 chrome将css自动转换成less???
或者有别的浏览器 不会自动将 css转成less??
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享