87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
$scope.getColumns = function () {
var columns = [];
columns.push({
"mData": "CODE", "sClass": "center hide1024"
});
columns.push({
"mData": "APPELLATION",
"mRender": function (data, type, full) {
return "<span title='" + data + "' >" + data + "</span>";
}
});
columns.push({
"mData": "ENTRYDATE", "sClass": "center hide1024"
});
columns.push({ "mData": "MOBILE", "sClass": "center hide1024" });
columns.push({ "mData": "NAME", "sClass": "center hide414" });
columns.push({
"mData": "CODE", "sClass": "center hide414",
"mRender": function (data, type, full) {
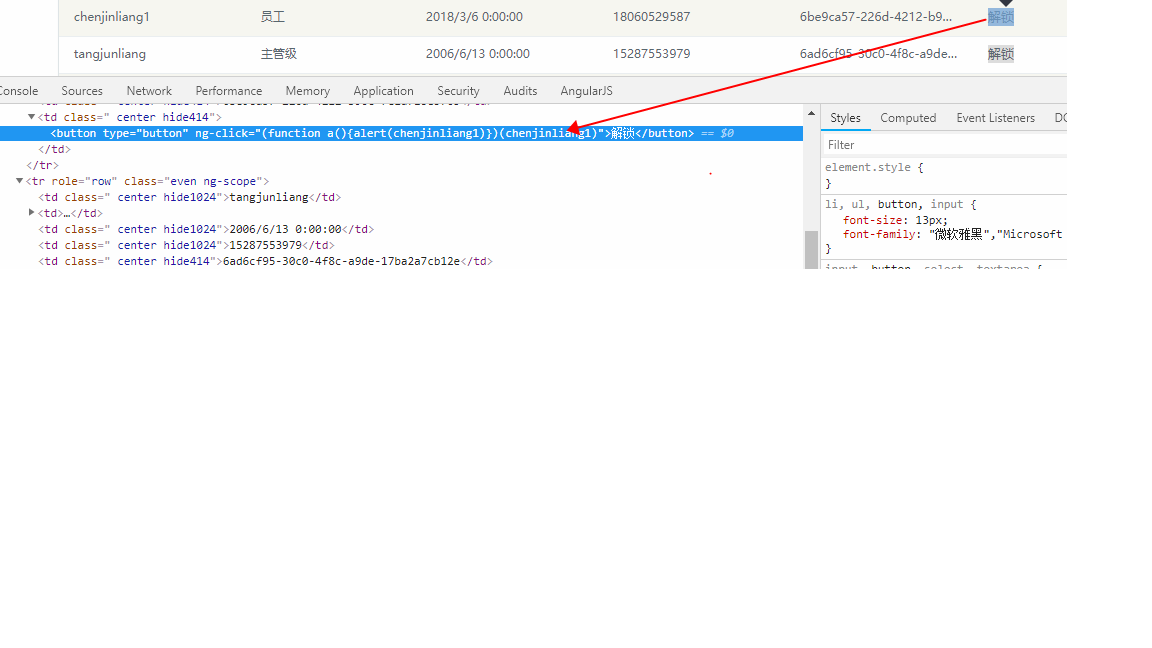
//绑定的时候是有值的,可以看图
return "<button type='button' ng-click='AlertLigerDialog("+data+")'>解锁</button>";
}
});
return columns;
}
//调用时data变成了undefined,如何解决呢
$scope.AlertLigerDialog = function (data) {
$.ligerDialog.confirm('是否解锁此用户', function (yes) {
if (yes == true) {
$http({
url: "WorkItem/UnLockUser",
method: 'post',
contentType: 'application/json',
data: { userCode: data }
}).success(function (result) {
debugger;
});
}
});
}