81,117
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享Ext.define("Biz.view.dblucene.alldatamodule.Container", {
extend: 'Ext.container.Container',
xtype: 'alldatamodule',
requires: ['Ext.ux.layout.ResponsiveColumn'],
controller: 'dashboard',
viewModel: {
type: 'dashboard'
},
layout: 'responsivecolumn',
items: [{
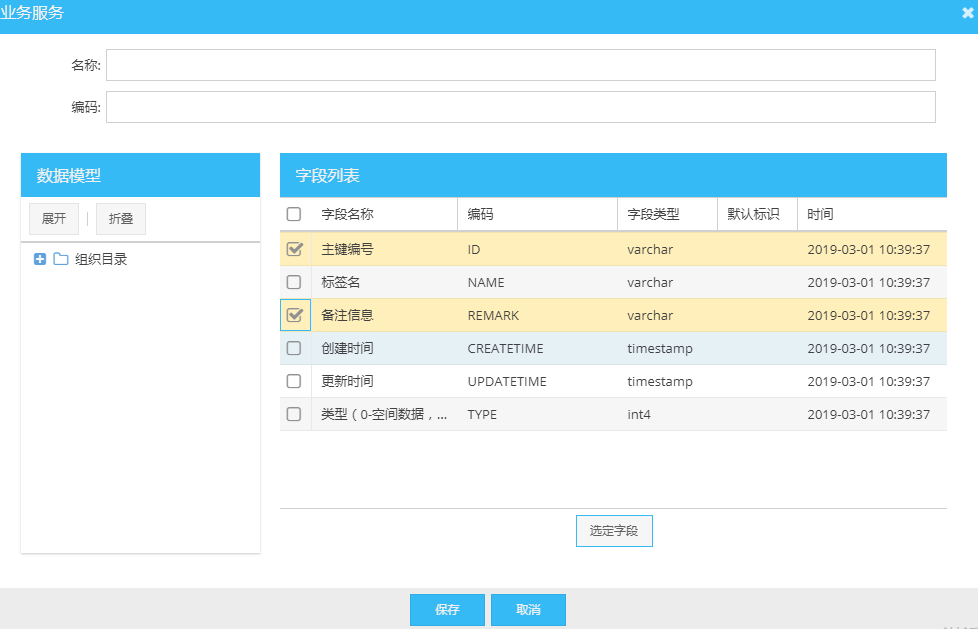
xtype: 'biz_tree', height: 400, title: '数据模型', rootVisible: true, root: {
"id": "11111111-1111-1111-1111-111111111111", text: '组织目录', expanded: true
}, store: Ext.create('Ext.data.TreeStore', {
proxy: {
extraParams: {"access": 1, "sort": "sort"},
type: 'ajax',
url: Ext.location + '/resource/datatableinfo/treeload'
}
}), listeners: {
itemclick: function (dataView, node) {
var grid = this.nextSibling();
grid.getStore().removeAll();
if (node.data.catalogId) {
Ext.apply(grid.getStore().getProxy(), {extraParams: {"parentid": node.id}});
grid.getStore().load();
}
}
}
}, {
xtype: 'alltablegrid', height: 400, width: '70%', title: '字段列表'
}]
});
Ext.define("Biz.view.dblucene.alldatamodule.TableGrid", {
extend: "Biz.grid.Panel",
xtype: 'alltablegrid',
store: Ext.data.BizStore('/resource/datatableinfo/griddatafield'),
scroll: true,
defaults: {
xtype: 'checkbox',
id: 'hobby',
typeAhead: true,
triggerAction: 'all',
selectOnFocus: true,
labelAlign: 'right',
width: '96%'
},
listeners: {
afterrender: function () {
this.getStore().setGroupField('tableName');
}, cellclick: function (e, g, h, d) {
var addToolbar = this.dockedItems.items[2].items.items[0];
addToolbar.setDisabled(false);
addToolbar.tableData = d.data;
// var tableId = d.data.tableId;
// var field = d.data.code;
// var form = Ext.create("Biz.view.system.service.ServiceSourceForm");
// form.getForm().findField('tableId').setValue(tableId);
// form.getForm().findField('field').setValue(field);
}
},
columns: [{
text: "字段名称", dataIndex: 'name', flex: 0.25
}, {
text: "编码", dataIndex: 'code', width: 160
}, {
text: "字段类型", dataIndex: 'type', width: 100
}, {
text: "默认标识", dataIndex: 'defaultFlag', width: 80, renderer: function (value) {
return {0: '否', 1: '是'}[value];
}
}, {
text: "时间", dataIndex: 'createTime', width: 150, renderer: function (value) {
return Ext.Date.format(new Date(value), "Y-m-d H:i:s");
}
}]
});
var grid = Ext.getCmp('tablePanel');
var rowSelectionModel = grid.getSelectionModel();
if (rowSelectionModel.hasSelection()) {
var field = '';
var record = rowSelectionModel.getSelected().items;
for (var i = 0; i < record.length; i++) {
var tableId = record[i].data.tableId;
var code = record[i].data.code;
if (i == 0) {
field += code;
} else {
field += ',' + code;
}
}
var json = {};
json.tableId = tableId;
json.fields = field;
for (var j = 0; j < fields.length; j++) {
if (tableId == fields[j].tableId) {
fields.splice(j, 1);
}
}
fields.push(json);
}
}
var fields = [];
Ext.define("Biz.view.dblucene.alldatamodule.TableGrid", {
extend: "Ext.grid.Panel",
xtype: 'alltablegrid',
id: 'tablePanel',
selModel: {type: 'checkboxmodel', checkOnly: true},
store: Ext.data.BizStore('/resource/datatableinfo/griddatafield'),
scroll: true,
defaults: {
xtype: 'checkbox',
typeAhead: true,
triggerAction: 'all',
selectOnFocus: true,
labelAlign: 'right',
width: '96%'
},
bbar: ['->', {
xtype: 'button', text: '选定字段', width: '12%', style: 'border-color: #35baf6;', handler: function () {
var grid = Ext.getCmp('tablePanel');
var rowSelectionModel = grid.getSelectionModel();
if (rowSelectionModel.hasSelection()) {
var field = '';
var record = rowSelectionModel.getSelected().items;
for (var i = 0; i < record.length; i++) {
var tableId = record[i].data.tableId;
var code = record[i].data.code;
if (i == 0) {
field += code;
} else {
field += ',' + code;
}
}
var json = {};
json.tableId = tableId;
json.fields = field;
for (var j = 0; j < fields.length; j++) {
if (tableId == fields[j].tableId) {
fields.splice(j, 1);
}
}
fields.push(json);
}
}
}, '->'],
listeners: {
afterrender: function () {
this.getStore().setGroupField('tableName');
}, cellclick: function (e, g, h, d) {
var addToolbar = this.dockedItems.items[2].items.items[0];
addToolbar.setDisabled(false);
addToolbar.tableData = d.data;
}
},
columns: [{
text: "字段名称", dataIndex: 'name', flex: 0.25
}, {
text: "编码", dataIndex: 'code', width: 160
}, {
text: "字段类型", dataIndex: 'type', width: 100
}, {
text: "默认标识", dataIndex: 'defaultFlag', width: 80, renderer: function (value) {
return {0: '否', 1: '是'}[value];
}
}, {
text: "时间", dataIndex: 'createTime', width: 150, renderer: function (value) {
return Ext.Date.format(new Date(value), "Y-m-d H:i:s");
}
}]
});