87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享for (var i=0;i<list_num;i++){//遍历data对象
id[i]=list_count[i].id;
title[i]=list_count[i].title;
tags[i]=list_count[i].tags;
imtro[i]=list_count[i].imtro;
ingredients[i]=list_count[i].ingredients;
burden[i]=list_count[i].burden;
albums[i]=list_count[i].albums;
steps[i]=list_count[i].steps;
var showhtml="";
showhtml=showhtml+showhtml;
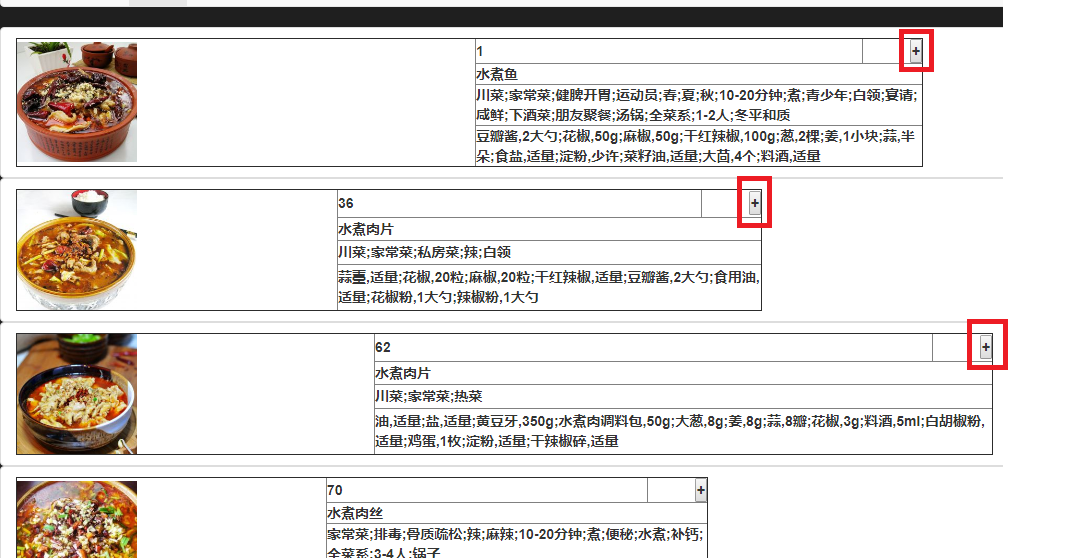
showhtml="<ui class='list-group'><li class='list-group-item'><table border='1'><tr><th rowspan='4'><img src="+albums[i]+" height='120px' width='120px'><td id='menu_id'>"+id[i]+"</td><td width='60px' style='text-align: right;'><button type='button' id='add_collection' class='glyphicon-plus' height='5px' width='5px'></i></td></tr><tr><td colspan='2' >"+title[i]+"</td></tr><tr></th><td colspan='2'>"+tags[i]+"</td></tr><tr><td colspan='2'>"+burden[i]+"</td></tr></table></li></ui>"; $("#out").append(showhtml);
console.log("2");
$("#out").append(showhtml);
//alert(showhtml);
}
$("#out").on('click', '#add_collection', function(event) {
event.preventDefault();
//var menu_id=$("#menu_id").val();
// console.log(menu_id);
var menu_id=$("#add_collection").val();
});
//id不能重复,在需要同时获取多个元素时最好用class获取。(不过你是委托事件的话用id也可以,但最好还是用class)
$("#out").on('click', '.glyphicon-plus', function(event) {
event.preventDefault();
//在事件函数中获取当前元素可以用$(this)
var menu_id=$(this).val();
});