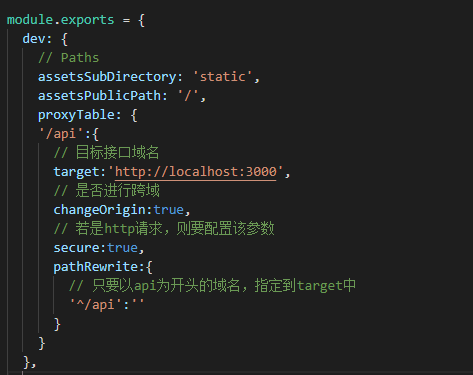
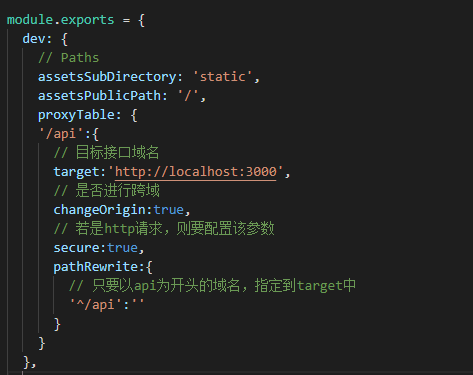
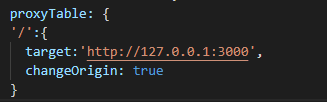
vue启动的端口是8080,服务器的端口是3000,在config文件夹下的 index.js 文件内进行了如下配置:

发送数据请求用的是axios,下载好模块后,在main.js中引用
import axios from 'axios'
Vue.prototype.$http = axios
想要请求的接口是: localhost:3000/user/register ,单独访问没问题
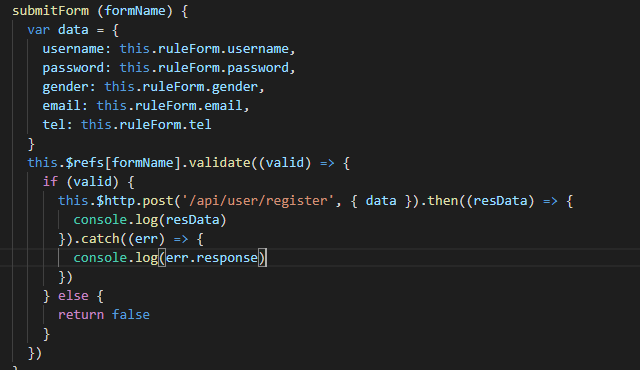
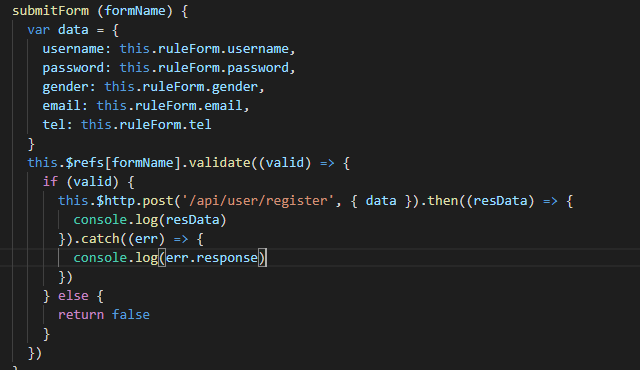
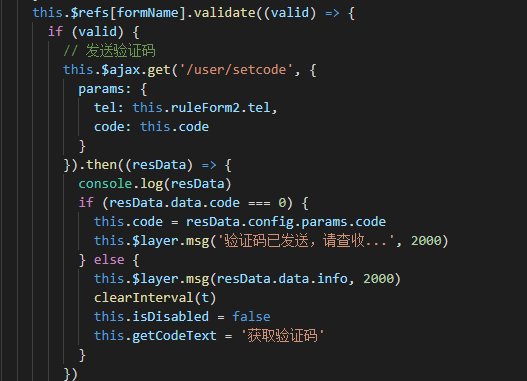
发送请求页面如下:

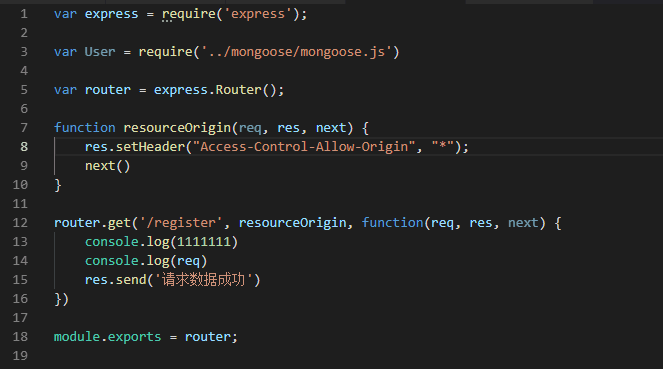
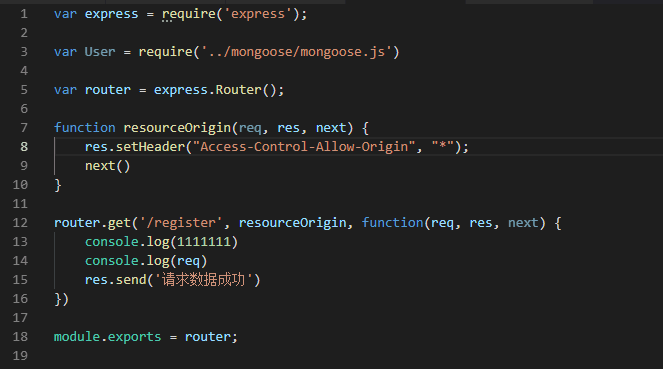
服务器代码如下:

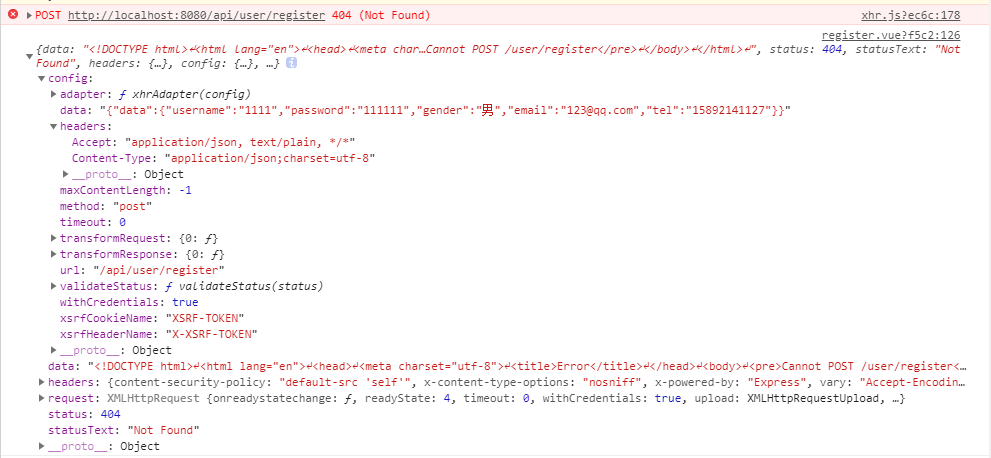
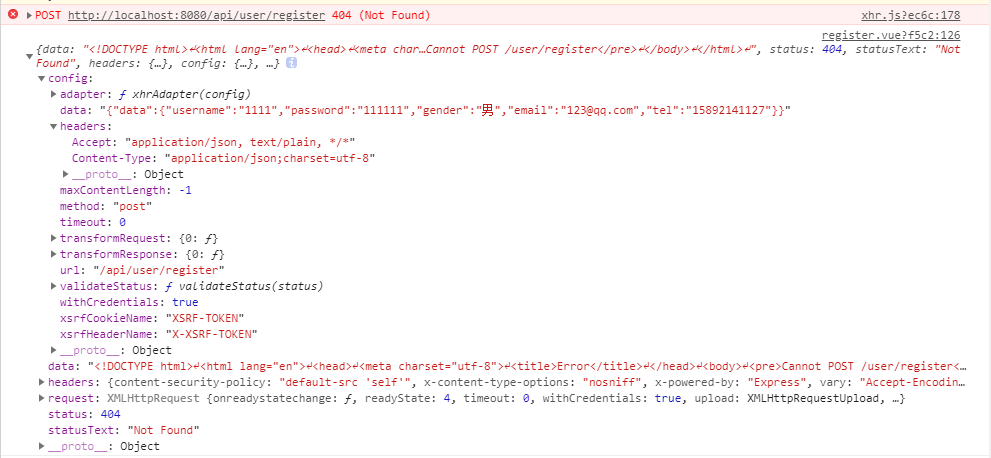
但是报错,报错信息如下:

http://localhost:8080/api/user/register这串地址前面的域名还是vue的,没有转发成功
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享




 $ajax就是我引入的axios,不好意思,不知道你现在解决了没,才看到
$ajax就是我引入的axios,不好意思,不知道你现在解决了没,才看到