5,007
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
import Vue from "vue";
import App from "./App.vue";
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.config.productionTip = false;
Vue.use(Viewer, {
defaultOptions: {
button: false,
navbar: false,
title: false,
toolbar: true,
}
})
new Vue({
render: h => h(App)
}).$mount("#app");
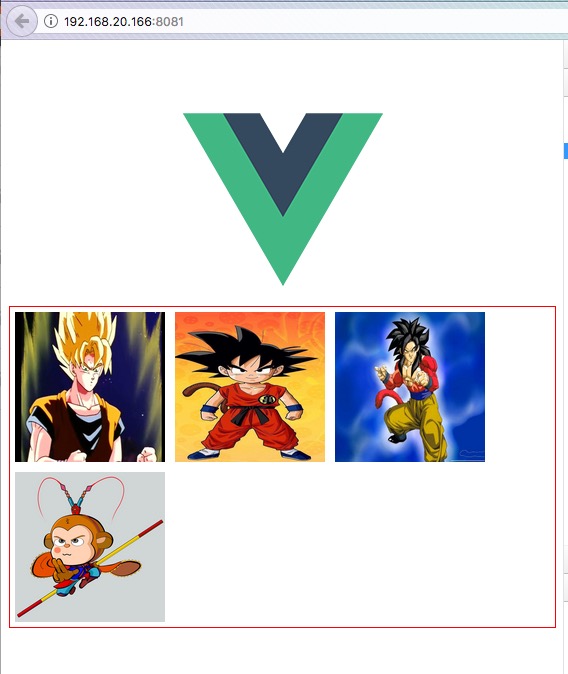
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<viewer class="viewer">
<img
v-for="src in images"
:src="src"
class="img"
@click="setBackground"
/>
</viewer>
</div>
</template>
<script>
export default {
name: "app",
data: function() {
return {
images: [
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552047027245&di=4ecd3bf2dc5107e29d1b99a27a07bf5e&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201603%2F28%2F20160328083921_UwFKv.jpeg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552047029443&di=7be9b406b4888c108382091fbf68fc26&imgtype=0&src=http%3A%2F%2Fimage.uczzd.cn%2F5587990758045711187.jpeg%3Fid%3D0%26from%3Dexport",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552047031777&di=576b34656b24933c5dc5ad986ae38f2d&imgtype=0&src=http%3A%2F%2Fimages5.fanpop.com%2Fimage%2Fphotos%2F29700000%2FGoku-goku-29767653-1024-768.jpg",
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1552047036248&di=1fd27ca4ad7d39477f94f668f59bfc5f&imgtype=0&src=http%3A%2F%2Fp3.zbjimg.com%2Ftask%2F2009-07%2F15%2F112093%2Fxtdrpiqd.jpg"
]
};
},
methods: {
setBackground() {}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
.viewer {
display: flex;
flex-direction: row;
flex-wrap: wrap;
border: 1px solid red;
}
.img {
width: 150px;
height: 150px;
margin: 5px;
}
</style>